Раздели на сайта
Избор на редактора:
- Как да разделите диск с инсталиран Windows без загуба на данни Разделете диска 7
- Защо издателите не могат да редактират всички страници
- В BIOS няма зареждане от флаш устройство - как да го конфигурирам?
- Pandao промо кодове за точки
- Опасен ransomware вирус се разпространява масово в интернет
- Инсталиране на допълнителна RAM памет
- Какво да направите, ако слушалките не възпроизвеждат звук на лаптоп
- Справочник диоди Мощни изправителни диоди 220V
- Възстановяване на Microsoft Word за Mac в OS X Yosemite Word не стартира на mac os sierra
- Как да нулирате паролата на администратора на Mac OS X без инсталационен диск
реклама
| Как да създадете аватар в коментари в блога на WordPress. Как да промените аватара по подразбиране в WordPress |
|
Продължавайки темата за внедряване, искам да разгледам един интересен плъгин, който ще помогне за разнообразяване на емисията за коментари в блога. Не всички потребители са регистрирани в Gravatar, така че от време на време на сайта се появяват стандартни изображения на контейнери. Можете да изберете една от опциите в системните настройки автоматично заместванеикони (MonsterID, Wavatar, Identicon) или ваше собствено изображение. От една страна добавяте оригиналност към списъка с коментари, от друга страна всичко това няма нищо общо с конкретен потребител, т.к. се генерира на случаен принцип. Има решение и това е плъгинът WP First Letter Avatar. Основната цел на модула е автоматична инсталацияоригинални аватари за потребители на WordPress без връзка с услугата Gravatar (всъщност нейната алтернатива). При създаване на съответните снимки се използва първата или която и да е буква от името на потребителя + добавя се многоцветен фон. В резултат на това получавате нещо подобно:
WP First Letter Avatar има много различни настройки и функции, ясно е, че авторът е работил върху всичко до най-малкия детайл. Модулът ще добави ярки цветове към вашия блог, а също така ще привлече вниманието на посетителите и може би ще ги насърчи да пишат. Очевидно това е много по-интересно решение от елементарните „закъснения“, плюс снимките са пряко свързани с личността на автора. Основни характеристики на WP First Letter Avatar:
Инсталиране и конфигуриране на WP First Letter AvatarИзтеглете приставката или потърсете по име в административния панел. Много важна подробност - трябва поне PHP 5.4, за да работи! Ако при активиране видите съобщение за критична грешка, тогава най-вероятно проблемът е във версията на PHP. Свържете се с вашия домакин за помощ.
Към момента на писане на прегледа версия 2.2.7 беше актуална. Изискваше минимум WordPress 4.6, така че ще трябва да инсталирате сайтове на по-стари версии. Няма много изтегляния - повече от 3 хиляди, резултатът е почти максимален - 4,8 (някой даде 1 точка, защото не можа да го стартира). След като активирате модула, той веднага ще започне да работи без допълнителни настройки— всички аватари на WordPress, които не използват Gravatar, ще получат снимки с първата буква от името си. Можете да направите някои промени в решението в раздела „Настройки“ - „WP First Letter Avatar“.
Има:
Общо. Каквото и да кажете, плъгинът е готин. Първо, изглежда оригинално, и второ, перфектно изпълнено и обмислено до най-малкия детайл. Ако търсите подходящо решение, за да направите вашата емисия с коментари по-жизнена и уникална, няма по-добър метод. В същото време можете лесно да промените основните опции на иконите към свои собствени. Единственото нещо е, че не знам как стоят нещата с натоварването на сайта с големи посещения: от една страна, изображенията са оптимизирани, от друга, разбира се, е по-лесно да се покаже едно изображение за всички. Не мисля обаче, че има значителни забавяния при зареждане, особено след като коментарите често са разделени на страници. Като цяло опитайте WP First Letter Avatar и напишете вашите впечатления по-долу. Приставката за добавяне на локален аватар реализира формуляр за качване на аватар на страницата на потребителския профил на регистрирания потребител. Първо, трябва да изтеглите този плъгин от официалната му страница или можете да използвате търсенето през контролния панел на сайта. След като активирате приставката, елементът „Аватар“ ще се появи в лявото меню на контролния панел в секцията „Потребители“. Настройка на плъгинаЧувствайте се свободни да отидете на страницата с настройки на „Аватар“ и да изпълните следните стъпки в ред:
В резултат на това след актуализацията ще получите тази ситуация на страницата: Ние използвамеКакто винаги, проверяваме всичко в нашия личен профил, отиваме в менюто Потребители -> Вашият профил и най-долу намираме магическа форма за качване на аватар, мисля, че няма нужда да обясняваме как да го използваме. Показване на аватара в шаблонаАко се върнем на страницата с настройки на плъгина, най-отдолу разработчикът предоставя кода за извикване на аватара в темата. Нека да го разберем. Първо, ако искате аватарът да се показва в коментарите, трябва да направите промени във файла functions.php. Първо го отворете (за предпочитане с Notepad++), натиснете заветната комбинация Ctrl+F и въведете „avatar“. След това ще видите реда:
Заменете го с:
Ако искате да покажете аватара на регистрирания потребител навсякъде в шаблона, трябва да добавите следния код към това:
Между другото, ако искате да използвате аватари в джаджа или във формуляр за оторизация на потребителя, прочетете статиите На пръв поглед това е отличен плъгин, но има важно НО - това е корекцията на вътрешния код на темата и дивата сложност на внедряването му на страницата на профила (това е, когато в блога си искате потребителя да настроите профила си на отделна страница, вградена в дизайна на сайта, а не от админ панела - въпреки че ако сте с отворено съзнание, тогава това е, което ви трябва) и фактът, че можете да качите само малко изображение. И за да не възникнат предразсъдъци, опитайте приставката - според мен най-полезното решение по този въпрос. Флексор 5 WordPressизползва услугата Gravatar.com като аватари от дълго време, но много хора все още не разбират как работи тази услуга и как да настроят своя аватар там. Ето защо във форумите WordPressначинаещи блогъри редовно задават въпроси за това как да настроят и покажат собствените си локални аватари. Плъгинът прави много лесно вграждането на поддръжка за вашите собствени аватари във вашия блог, качени от потребители през техния профил. Изтеглете плъгина от него начална страницаи го инсталирайте: 1. Разопаковайте архива. 2. Копирайте папката прости-локални-аватари V /wp-content/plugins/. 3. Отидете в административния панел на блога в раздела Плъгини" и активирайте приставката. Плъгинът има една единствена настройка, която ще намерите в " Опции\Дискусия": Като поставите отметка в това поле, ще забраните на обикновените „абонати“ да задават своите локални аватари, оставяйки тази привилегия за „управление“ на блога. Самият аватар се задава в потребителския профил. Всичко, което трябва да направите, е да изберете снимката на вашия аватар и да натиснете " Актуализирайте профила". Този аватар ще бъде изтеглен в папката качваниявашия блог (или в папката, която сте задали за качване на мултимедия в настройките на вашия блог). Снимката на аватара се качва в блога без никакви промени. Аватарите с необходимия размер от тази снимка се генерират при поискване. Например в профила се показва аватар с размери 96x96 - когато отворите профила, ще бъде създаден аватар с точно тези размери. Голямото удобство на плъгина е, че не замества граватарите, а работи съвместно с тях - ако има инсталиран локален аватар, той ще се показва със същите размери като граватарите. Ако не е инсталиран локален аватар, вместо него ще се покаже граватар. По този начин ще избегнете ситуации, при които за 20 коментара от различни автори се показва само един аватар на коментатора, който не го мързеше да го качи в блога. Плъгинът създава аватар с необходимия размер само веднъж при първата заявка. След това се взема готов аватар и следователно няма да има допълнително натоварване. Аватарите могат да се показват на различни места в блога. различни размери(в съответствие със зададените изходни размери на gravatar), така че плъгинът просто ще създаде няколко аватара с желания размер:
Плъгинът е много прост, но в същото време напълно изпълнява възложените му функции без никаква фина настройка. Ако имате нужда от локален плъгин за аватар за вашия блог WordPress, тогава няма да намерите нищо по-добро. Получава html кодаватар ( Използва се вътре в цикъл на коментар или първият параметър трябва да бъде предаден! Замяна на функция (отмяна) - в плъгина можете да създадете функция със същото име, след което тя ще замени текущата функция. ✈ 1 път = 0,000196s = бързо| 50 000 пъти = 4,98 s = бързо| PHP 7.1.0, WP 4.7.1 Връща сеНиз/false. HTML таг Използване$id_or_email (низ/обект/число) (задължително)ID или имейл на потребителя, за когото трябва да получите аватар. Можете също да посочите обекти: WP_User, WP_Post, WP_Comment или md5 gravatar хеш. В повечето шаблони можете да посочите глобалната променлива $comment в този параметър. Ако функцията не работи (предизвиква грешка), запишете имейла на коментатора в нея, това се прави по следния начин: Get_the_author_meta(" [имейл защитен]"); $размер (номер)Размер на снимката. Посоченото число ще стане ширината и височината в пиксели. URL към изображението по подразбиране за потребители, които нямат аватар в услугата gravatar. Приема също: По подразбиране: "" (стойност на опцията "avatar_default" или "mystery") $alt (ред)Текст за атрибута "alt" на тага Допълнителни аргументи за получаване на аватара:
По подразбиране: нула Примери#1. Нека покажем аватара на текущия коментатор:
#2 Показване на аватара на автора на текущата публикация#3 Добавяне на атрибут стилПараметърът "extra_attr" ви позволява да добавяте всякакви атрибути на IMG тагове: user_email, 30, "", "", array("class"=>"pull-left", "extra_attr"=>"style="margin: -4px 7px;"")); ?>
#4 Опция за аватар по подразбиране в настройките на дискусиятаТова е кодът за добавяне на друга снимка (опция) в настройките на дискусията, която може да бъде избрана като аватар по подразбиране. Този аватар се съхранява в опцията get_option("avatar_default"). ## Добавя друга опция за аватар по подразбиране към настройките на дискусията ## Файлът с аватар "def-avatar.jpg" трябва да бъде качен в папката на темата "img" add_filter("avatar_defaults", "add_default_avatar_option"); функция add_default_avatar_option($avatars)( $url = get_stylesheet_directory_uri(). "/img/def-avatar.jpg"; $avatars[ $url] = "Аватар на сайта"; върне $avatars; ) В резултат на това получаваме следната допълнителна опция:
#5 Аватар по подразбиранеАко за предишната опция трябва да добавите кука, след това отидете в настройките и изберете аватара по подразбиране, тогава тази опция ще зададе незабавно аватара по подразбиране... Тази опция задава аватара по подразбиране в движение за функциите: get_avatar_url() и get_avatar_data(). Аватарът по подразбиране ще бъде инсталиран само ако аватарът по подразбиране не е посочен във функцията, т.е. Параметърът "по подразбиране" не е зададен. ## Задава аватара по подразбиране ## Файлът на аватара "def-avatar.jpg" трябва да бъде качен в папката на темата "img" add_filter("pre_get_avatar_data", "replace_default_avatar"); функция replace_default_avatar($args)( // административен панел и дискусионна страница, където е конфигуриран аватарът по подразбиране... // if(is_admin() && get_current_screen()->base === "options-discussion") върне $args; static $defava; if($defava === null) $defava = get_option("avatar_default", "mystery"); // ускоряване // Ако се използва ava по подразбиране, опцията "default" ще работи, ако е така задайте за функциите на аватара if (! $args["default"] || $defava == $args["default"])( $args["default"] = get_stylesheet_directory_uri() . "/img/def-avatar.jpg "; ) върне $ args) Списък на промените
Код вземете аватар: wp-includes/pluggable.php WP 5.3.296, "height" => null, "width" => null, "default" => get_option("avatar_default", "mystery"), "force_default" => false, "rating" => get_option("avatar_rating") , "scheme" => null, "alt" => "", "class" => null, "force_display" => false, "extra_attr" => "",);Много интернет разработчици знаят това WordPressе чудесна система за управление на съдържанието на уебсайта, ако е правилно и професионално модифицирана, тоест разширена основната функционалност и персонализирана според вашите нужди. За това се използват плъгини - нищо повече от разработени кодови модули, които добавят нови функции и възможности, с помощта на които „приспособявате“ сайта към конкретна тема и възможности. Един от най-популярните и известни плъгини е WP потребителски аватар. Това разширение ви позволява да увеличите функционалността на работата със стандартни аватари в системата. Благодарение на него можете да промените обикновения и типичен стандартен аватар на нещо свое, а разширението също ви позволява да създадете система за аватари: всеки регистриран потребител ще получи свой собствен аватар. Това опростява и детайлизира стандартните коментари, което ги прави по-привлекателни и по-лесни за четене, което ви позволява да се откажете от услугата Gravatar.com... Основни характеристики на плъгина:
За такъв малък плъгин, броят на функциите и възможностите, които предоставя, предполага, че разработчиците са възприели професионален подход към решаването на проблема. Инсталиране, конфигуриране и използване на функцииИнсталирането на разширението става по стандартния начин за добавяне на плъгини към системата. Инсталирането и внедряването на приставката са автоматизирани, така че дори начинаещ уебмастър може да се справи с инсталацията:
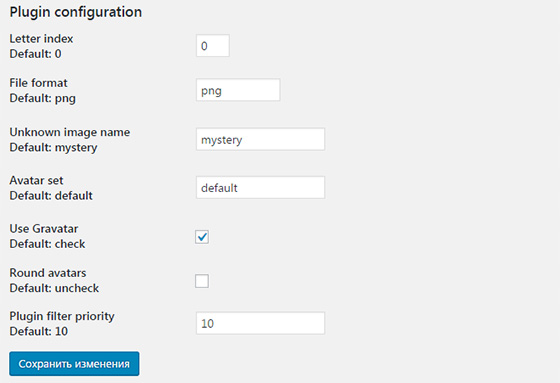
След като инсталирате плъгина, той има настройки по подразбиране (те могат да се видят или в техническото описание на плъгина, или в параметрите на самия плъгин). Плъгинът се конфигурира чрез графичен интерфейс, в който можете да се възползвате от всички функции и възможности, включени в разширението. За да направите промени, просто променете няколко настройки и щракнете върху бутона в долната част на страницата „Запазване“ - вашият сайт вече ще изглежда различно. Плъгинът е търсен както сред професионалисти, така и сред начинаещи. Основната му характеристика е широката функционалност, която консумира минимално количество ресурси. Поради това плъгинът е толкова популярен и търсен... |
| Прочетете: |
|---|
Нов
- Защо издателите не могат да редактират всички страници
- В BIOS няма зареждане от флаш устройство - как да го конфигурирам?
- Pandao промо кодове за точки
- Опасен ransomware вирус се разпространява масово в интернет
- Инсталиране на допълнителна RAM памет
- Какво да направите, ако слушалките не възпроизвеждат звук на лаптоп
- Справочник диоди Мощни изправителни диоди 220V
- Възстановяване на Microsoft Word за Mac в OS X Yosemite Word не стартира на mac os sierra
- Как да нулирате паролата на администратора на Mac OS X без инсталационен диск
- Настройване на Shadow Defender