Svetainės skyriai
Redaktoriaus pasirinkimas:
- Dizainas ir veikimo principas
- Sukurkite portretą iš šrifto naudodami Photoshop Portretai iš raidžių
- Prietaiso istorija
- Kaip iš naujo įdiegti programą kompiuteryje Kaip iš naujo įdiegti žaidimą jo neištrinant
- Savanaudiškas profilio php režimas
- Armėnijos palydoviniai kanalai Armėnijos kanalai per hotbird
- Išorinio apdorojimo įtraukimas į duomenų bazę
- BIT: Komercinių paslaugų valdymas Diegimo veiksmų seka turėtų būti maždaug tokia
- Kaip išlaikyti poligrafą? Poligrafo klausimai. Kaip apgauti poligrafą. Melo detektorius: kas tai yra, kur ir kodėl jis naudojamas, kaip jis dar vadinamas?
- Darbas su el. paštu: veiksmingos taisyklės Darbo su el. paštu taisyklės
Reklama
| Kaip sukurti avatarą „WordPress“ tinklaraščio komentaruose. Kaip pakeisti numatytąjį avatarą „WordPress“. |
|
Tęsdamas diegimo temą, noriu apsvarstyti vieną įdomų papildinį, kuris padės paįvairinti tinklaraščio komentarų srautą. Ne visi vartotojai yra užsiregistravę „Gravatar“, todėl kartkartėmis svetainėje pasirodo standartiniai rezervuotos vietos vaizdai. Sistemos nustatymuose galite pasirinkti vieną iš parinkčių automatinis pakeitimas piktogramas (MonsterID, Wavatar, Identicon) arba savo atvaizdą. Viena vertus, pridedate komentarų sąrašui originalumo, kita vertus, visa tai neturi nieko bendra su konkrečiu vartotoju, nes generuojamas atsitiktinai. Yra sprendimas, tai yra WP First Letter Avatar papildinys. Pagrindinis modulio tikslas yra automatinis montavimas originalūs avatarai, skirti „WordPress“ vartotojams neprisijungus prie „Gravatar“ paslaugos (iš tikrųjų jos alternatyva). Kuriant atitinkamas nuotraukas, naudojama pirmoji arba bet kuri vartotojo vardo raidė + pridedamas įvairiaspalvis fonas. Dėl to jūs gaunate kažką panašaus:
WP First Letter Avatar turi daug skirtingų nustatymų ir funkcijų, akivaizdu, kad autorius dirbo su viskuo iki smulkmenų. Modulis papildys jūsų tinklaraštį ryškiomis spalvomis, taip pat pritrauks lankytojų dėmesį ir galbūt paskatins juos rašyti. Akivaizdu, kad tai yra daug įdomesnis sprendimas nei pagrindiniai „stubureliai“, be to, nuotraukos yra tiesiogiai susietos su autoriaus asmenybe. Pagrindinės WP pirmosios raidės avataro savybės:
WP First Letter Avatar diegimas ir konfigūravimasAtsisiųskite papildinį arba ieškokite pagal pavadinimą administratoriaus skydelyje. Labai svarbi detalė – kad veiktų, reikia bent PHP 5.4! Jei suaktyvinus pamatysite pranešimą apie kritinė klaida, greičiausiai problema yra PHP versijoje. Kreipkitės pagalbos į šeimininką.
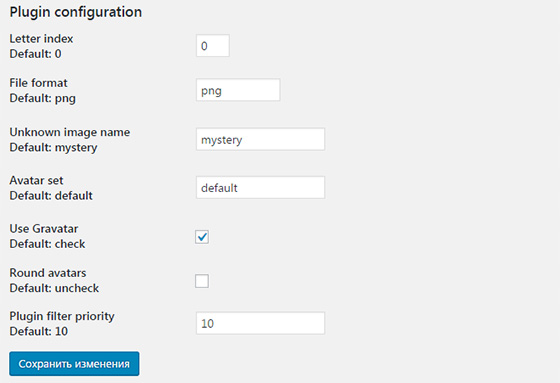
Apžvalgos rašymo metu galiojo 2.2.7 versija. Tam reikėjo mažiausiai 4.6 versijos „WordPress“, todėl turėsite įdiegti svetaines senesnėse versijose. Atsisiuntimų nėra daug – daugiau nei 3 tūkst., balas beveik maksimalus – 4,8 (kažkas davė 1 balą, nes negalėjo paleisti). Suaktyvinus modulį, jis iškart pradės veikti be papildomi nustatymai— visi „WordPress“ avatarai, kurie nenaudoja „Gravatar“, gaus nuotraukas su pirmąja jų vardo raide. Galite atlikti kai kuriuos sprendimo pakeitimus skiltyje „Nustatymai“ - „WP pirmosios raidės avataras“.
Čia galite rasti:
Iš viso. Kad ir ką sakytumėte, papildinys yra puikus. Pirma, atrodo originaliai, antra, puikiai įgyvendinta ir apgalvota iki smulkmenų. Jei ieškote tinkamo sprendimo, kad komentarų srautas būtų gyvesnis ir unikalesnis, nėra geresnio metodo. Tuo pačiu metu galite lengvai pakeisti pagrindines piktogramų parinktis į savo. Vienintelis dalykas, aš nežinau, kaip yra su daugybe apsilankymų svetainės apkrova: viena vertus, vaizdai yra optimizuoti, kita vertus, žinoma, lengviau rodyti vieną vaizdą visiems. Tačiau nemanau, kad labai vėluojama įkelti, ypač dėl to, kad komentarai dažnai suskirstomi į puslapius. Apskritai pabandykite WP First Letter Avatar ir parašykite savo įspūdžius žemiau. Papildinys Pridėti vietinį avatarą įgyvendina avataro įkėlimo formą registruoto vartotojo profilio puslapyje. Pirmiausia turite atsisiųsti šį papildinį iš jo oficialaus puslapio arba galite naudoti paiešką per svetainės valdymo skydelio skydelį. Kai suaktyvinsite papildinį, elementas „Avataras“ atsiras kairiajame valdymo skydelio meniu skiltyje „Vartotojai“. Papildinio sąrankaNedvejodami eikite į „Avataro“ nustatymų puslapį ir eilės tvarka atlikite šiuos veiksmus:
Dėl to po atnaujinimo puslapyje pamatysite tokią situaciją: Mes naudojameKaip visada, viską patikriname asmeniniame profilyje, einame į Vartotojai -> Jūsų profilis meniu ir pačioje apačioje randame stebuklingą avataro įkėlimo formą, manau, nereikia aiškinti kaip juo naudotis. Šablone rodomas avatarasJei grįšime į papildinio nustatymų puslapį, pačioje apačioje kūrėjas pateikia kodą avatarui iškviesti temoje. Išsiaiškinkime. Pirma, jei norite, kad pseudoportretas būtų rodomas komentaruose, turite atlikti funkcijų.php failo pakeitimus. Pirmiausia atidarykite jį (geriausia su Notepad++), paspauskite brangų Ctrl+F derinį ir įveskite „avatar“. Po to pamatysite eilutę:
Pakeiskite jį:
Jei norite bet kurioje šablono vietoje rodyti registruoto vartotojo avatarą, prie jo turite pridėti šį kodą:
Beje, jei norite naudoti avatarus valdiklyje arba vartotojo įgaliojimo formoje, skaitykite straipsnius Iš pirmo žvilgsnio tai puikus papildinys, tačiau yra reikšmingas BET - tai vidinio temos kodo koregavimas ir didžiulis jo diegimo profilio puslapyje sudėtingumas (tai yra tada, kai savo tinklaraštyje norite, kad vartotojas koreguoti savo profilį atskirame puslapyje, integruotame į svetainės dizainą, o ne iš administratoriaus skydelio - nors jei esate atviras, tada jums to reikia) ir tai, kad galite įkelti tik nedidelį vaizdą. Ir kad iš viso nekiltų išankstinių nusistatymų, išbandykite įskiepį – mano nuomone, pats vertingiausias sprendimas šiuo klausimu. Flexor 5 WordPress ilgą laiką naudojasi Gravatar.com paslauga kaip avatarais, tačiau daugelis žmonių vis dar nesupranta, kaip ši paslauga veikia ir kaip ten nustatyti savo avatarą. Štai kodėl forumuose WordPress pradedantieji tinklaraštininkai reguliariai užduoda klausimus, kaip nustatyti ir rodyti savo vietinius avatarus. Papildinys leidžia labai lengvai į savo tinklaraštį įterpti savo pseudoportretų palaikymą, kurį vartotojai įkėlė per savo profilį. Atsisiųskite papildinį iš jo pagrindinis puslapis ir įdiekite: 1. Išpakuokite archyvą. 2. Nukopijuokite aplanką paprasti-vietiniai avatarai V /wp-content/plugins/. 3. Eikite į tinklaraščio administratoriaus skydelį „skirtuke“ Papildiniai“ ir suaktyvinkite papildinį. Papildinys turi vieną nustatymą, kurį rasite " Parinktys\Diskusija": Pažymėdami šį langelį, uždrausite paprastiems „prenumeratoriams“ nustatyti savo vietinius pseudoportretus, palikdami šią privilegiją tinklaraščio „tvarkymui“. Pats avataras nustatomas vartotojo profilyje. Viskas, ką jums reikia padaryti, tai pasirinkti savo avataro paveikslėlį ir paspausti " Atnaujinti profilį". Šis pseudoportretas bus atsisiųstas į aplanką įkėlimai tinklaraštį (arba aplanką, kurį tinklaraščio nustatymuose nustatėte medijos įkėlimui). Avataro nuotrauka įkeliama į tinklaraštį be jokių pakeitimų. Reikiamo dydžio pseudoportretai iš šios nuotraukos generuojami pagal užsakymą. Pavyzdžiui, profilyje rodomas 96x96 dydžio avataras – atidarius profilį bus sukurtas būtent tokių matmenų avataras. Didelis įskiepio patogumas yra tas, kad jis nepakeičia gravatarų, o veikia kartu su jais – jei bus įdiegtas vietinis avataras, jis bus rodomas tokiais pat matmenimis kaip ir gravatarai. Jei vietinis avataras neįdiegtas, vietoj jo bus rodomas gravataras. Taip išvengsite situacijų, kai 20 skirtingų autorių komentarų rodomas tik vienas komentatoriaus avataras, kuris netingėjo jį įkelti į tinklaraštį. Įskiepis sukuria reikiamo dydžio pseudoportretą tik vieną kartą pagal pirmą užklausą. Tada paimamas paruoštas avataras ir todėl papildomos apkrovos nebus. Avataros gali būti rodomos skirtingose tinklaraščio vietose. skirtingų dydžių(pagal nustatytus gravatar išvesties dydžius), todėl įskiepis tiesiog sukurs kelis norimo dydžio avatarus:
Įskiepis labai paprastas, bet tuo pačiu pilnai atlieka jam priskirtas funkcijas be jokio tikslaus derinimo. Jei jūsų tinklaraščiui reikia vietinio avataro papildinio WordPress, tada nieko geresnio nerasite. Gauna html kodas avataras ( Naudojamas komentarų cikle arba turi būti perduodamas pirmasis parametras! Funkcijos pakeitimas (nepaisymas) – įskiepyje galite sukurti funkciją tuo pačiu pavadinimu, tada ji pakeis esamą funkciją. ✈ 1 kartas = 0,000196s = greitai| 50 000 kartų = 4,98 s = greitai| PHP 7.1.0, WP 4.7.1 GrąžinaStyga/false. HTML žyma Naudojimas$id_or_email (eilutė / objektas / skaičius) (būtina)Vartotojo, kuriam reikia gauti avatarą, ID arba el. Taip pat galite nurodyti objektus: WP_User, WP_Post, WP_Comment arba md5 gravatar hash. Daugumoje šablonų šiame parametre galite nurodyti visuotinį $comment kintamąjį. Jei funkcija neveikia (sukelia klaidą), tada užsirašykite komentatoriaus el. laišką, tai daroma taip: Get_the_author_meta(" [apsaugotas el. paštas]"); $ dydis (skaičius) Paveikslėlio dydis. Nurodytas skaičius taps pločiu ir aukščiu pikseliais. URL į vaizdą pagal numatytuosius nustatymus, skirtas naudotojams, kurie neturi avataro gravatar paslaugoje. Taip pat priima: Numatytasis: "" (parinkties reikšmė "avatar_default" arba "mystery") $alt (eilutė)Žymos atributo „alt“ tekstas Papildomi argumentai norint gauti avatarą:
Numatytasis: null Pavyzdžiai#1. Parodykime dabartinio komentatoriaus avatarą:
#2 Rodomas dabartinio įrašo autoriaus avataras#3 Stiliaus atributo pridėjimasParametras „extra_attr“ leidžia pridėti bet kokius IMG žymos atributus: user_email, 30, "", "", array("class"=>"pull-left", "extra_attr"=>"style="margin: -4px 7px;"")); ?>
#4 Numatytoji avataro parinktis diskusijų nustatymuoseTai yra kodas, skirtas įtraukti kitą paveikslėlį (parinktis) į diskusijų nustatymus, kurį galima pasirinkti kaip numatytąjį avatarą. Šis pseudoportretas saugomas parinktyje get_option("avatar_default"). ## Prideda kitą numatytąją avataro parinktį prie diskusijų nustatymų ## Avataro failas "def-avatar.jpg" turi būti įkeltas į temos aplanką "img" add_filter("avatar_defaults", "add_default_avatar_option"); function add_default_avatar_option($avatars)( $url = get_stylesheet_directory_uri() . "/img/def-avatar.jpg"; $avatars[ $url ] = "Svetainės avataras"; grąžinti $avatars; ) Dėl to gauname šią papildomą parinktį:
#5 Numatytasis avatarasJei ankstesnei parinkčiai reikia pridėti kabliuką, tada eikite į nustatymus ir pasirinkite numatytąjį avatarą, tada ši parinktis iš karto nustatys numatytąjį avatarą... Ši parinktis nustato numatytąjį avatarą funkcijoms: get_avatar_url() ir get_avatar_data() . Numatytasis avataras bus įdiegtas tik tuo atveju, jei funkcijoje nenurodytas numatytasis avataras, t.y. Parametras „numatytasis“ nenustatytas. ## Nustato numatytąjį avatarą ## Pseudoportreto failas "def-avatar.jpg" turi būti įkeltas į temos aplanką "img" add_filter("pre_get_avatar_data", "replace_default_avatar"); function change_default_avatar($args)( // administratoriaus skydelis ir diskusijų puslapis, kuriame sukonfigūruotas numatytasis pseudoportretas... // if(is_admin() && get_current_screen()->base === "options-discussion") return $args; static $defava; if($defava === null) $defava = get_option("avatar_default", "mystery" // pagreitinti // Jei naudojamas numatytasis ava, veiks "default" parinktis, jei ji yra). nustatyti pseudoportreto funkcijas if (! $args["default"] || $defava == $args["numatytasis"])( $args["default"] = get_stylesheet_directory_uri() . "/img/def-avatar.jpg "; ) grąžinti $ args) Pakeitimų sąrašas
Kodas gauti avatarą: wp-includes/pluggable.php WP 5.3.296, "aukštis" => null, "width" => null, "default" => get_option("avatar_default", "paslaptis"), "force_default" => false, "rating" => get_option("avatar_rating") , "scheme" => null, "alt" => "", "class" => null, "force_display" => false, "extra_attr" => "",); if (empty($args)) ( $args = array(); ) $args["dydis"] = (int) $dydis; $args["numatytasis"] = $numatytasis; $args["alt"] = $alt; $args = wp_parse_args($args, $defaults); if (empty($args["aukštis"])) ( $args["aukštis"] = $args["dydis"]; ) if (empty($args["width"])) ( $args["plotis" " "] = $args["dydis"] ) if (is_object($id_or_email) && isset($id_or_email->comment_ID)) ( $id_or_email = get_comment($id_or_email); ) /** * Filtruoja, ar reikia gauti avataro URL anksti. * * Nenulio reikšmės perdavimas veiksmingai sutrumpins get_avatar(), perduos * reikšmę per filtrą (@žr. "get_avatar") ir grįš anksčiau. * * @nuo 4.2.0 * * @param string|null $avatar vartotojo avataras * @param mix $id_or_email Priima user_id, gravatar md5 maišą, * vartotojo el. paštą, WP_User , WP_Post objektas arba WP_Comment objektas * @param masyvas $args Argumentai, perduoti get_avatar_url(), po apdorojimo */ $avatar = apply_filters("pre_get_avatar", null, $id_or_email, $args)) (. /** Šis filtras yra dokumentuotas wp-includes/pluggable.php */ return apply_filters("get_avatar", $avatar, $id_or_email, $args["dydis"], $args["default" ], $args[" alt"], $args); ) if (! $args["force_display"] && ! get_option("show_avatars")) ( return false; ) $url2x = get_avatar_url($id_or_email, array_merge($ args, array("dydis") " => $args["dydis"] * 2))); $args = get_avatar_data($id_or_email, $args); $url = $args["url"]; || is_wp_error($url)) (grįžta klaidinga ; ) $klasė = array("avatar", "avatar-" . (int) $args["dydis"], "nuotrauka"] || $args["force_default"]) ( $class = "avatar-default"; ) if ($args["klasė"]) (if (is_masyvas($args["klasė"])) ( $klasė = array_merge($ klasė, $args["klasė"] ) else ( $klasė = $args["klasė"]; ) ) $avatar = sprintf("Daugelis interneto kūrėjų tai žino WordPress yra nuostabi svetainės turinio valdymo sistema, jei ji yra tinkamai ir profesionaliai modifikuota, tai yra, išplėstas bazinis funkcionalumas ir pritaikytas pagal Jūsų poreikius. Tam naudojami papildiniai - ne kas kita, kaip sukurti kodo moduliai, kurie prideda naujų funkcijų ir galimybių, kurių pagalba svetainę „pritaikote“ konkrečiai temai ir galimybėms. Vienas iš populiariausių ir žinomiausių įskiepių yra WP vartotojo avataras. Šis plėtinys leidžia padidinti darbo su standartiniais avatarais sistemoje funkcionalumą. Jo dėka galite pakeisti įprastą ir tipišką standartinį avatarą į savo, o plėtinys taip pat leidžia sukurti avatarų sistemą: kiekvienas registruotas vartotojas gaus savo avatarą. Tai supaprastina ir detalizuoja standartinius komentarus, todėl jie tampa patrauklesni ir lengviau skaitomi, todėl galite atsisakyti Gravatar.com paslaugos... Pagrindinės papildinio savybės:
Tokio mažo įskiepio funkcijų ir galimybių skaičius rodo, kad kūrėjai ėmėsi profesionalaus požiūrio į problemos sprendimą. Funkcijų diegimas, konfigūravimas ir naudojimasPlėtinys įdiegiamas įprastu būdu, kai prie sistemos pridedami papildiniai. Papildinio diegimas ir diegimas yra automatizuoti, todėl net pradedantysis žiniatinklio valdytojas gali atlikti diegimą:
Įdiegus įskiepį, jis turi numatytuosius nustatymus (juos galima peržiūrėti arba įskiepio techniniame aprašyme, arba paties įskiepio parametruose). Papildinys sukonfigūruotas per grafinę sąsają, kurioje galite pasinaudoti visomis funkcijomis ir galimybėmis, kurios buvo įtrauktos į plėtinį. Norėdami atlikti pakeitimus, tiesiog pakeiskite keletą nustatymų ir spustelėkite mygtuką „Išsaugoti“ puslapio apačioje – jūsų svetainė jau atrodys kitaip. Papildinys yra paklausus tiek profesionalams, tiek pradedantiesiems. Pagrindinis jo bruožas yra platus funkcionalumas, sunaudojantis minimalų išteklių kiekį. Dėl šios priežasties įskiepis yra toks populiarus ir paklausus... |
Populiarus:
Kaip atidaryti APK ir kaip redaguoti?
|
Nauja
- Sukurkite portretą iš šrifto naudodami Photoshop Portretai iš raidžių
- Prietaiso istorija
- Kaip iš naujo įdiegti programą kompiuteryje Kaip iš naujo įdiegti žaidimą jo neištrinant
- Savanaudiškas profilio php režimas
- Armėnijos palydoviniai kanalai Armėnijos kanalai per hotbird
- Išorinio apdorojimo įtraukimas į duomenų bazę
- BIT: Komercinių paslaugų valdymas Diegimo veiksmų seka turėtų būti maždaug tokia
- Kaip išlaikyti poligrafą? Poligrafo klausimai. Kaip apgauti poligrafą. Melo detektorius: kas tai yra, kur ir kodėl jis naudojamas, kaip jis dar vadinamas?
- Darbas su el. paštu: veiksmingos taisyklės Darbo su el. paštu taisyklės
- „Java“ mokymasis Kuo skiriasi jre ir jdk