Secțiuni de site
Alegerea editorului:
- O recenzie a difuzoarelor Bluetooth JBL Flip3
- Formate de carte
- Conectarea și configurarea TV interactiv de la Rostelecom
- Cum să vă ștergeți contul de Instagram
- Tabletă Android sau iPad - ce să alegi?
- Cum se formatează corect o continuare a tabelului în Word
- Ce să faci dacă evoluezi offline
- Testarea procesorului pentru supraîncălzire
- Ce sunt serviciile publice Yesia
- Poziția capetelor pe antenă
Publicitate
| Galerie pe jquery pentru portofoliu. O selecție de glisoare adaptive |
|
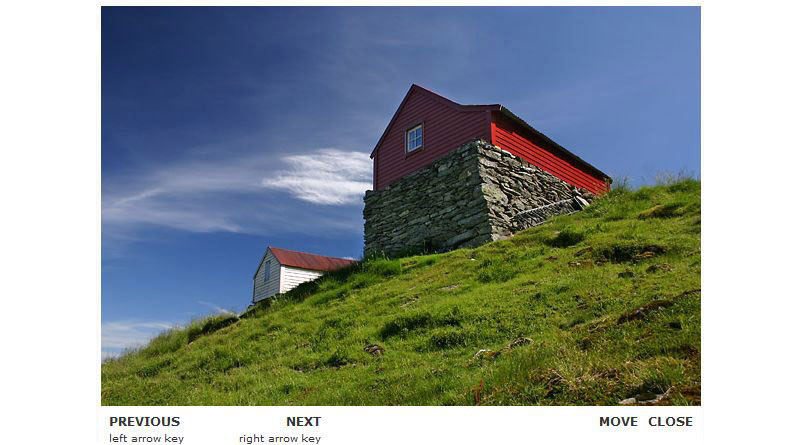
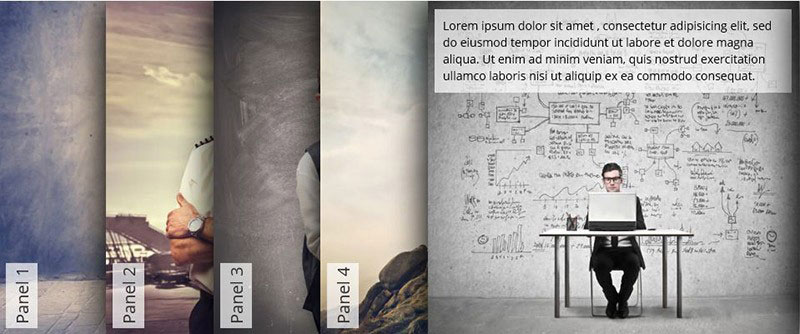
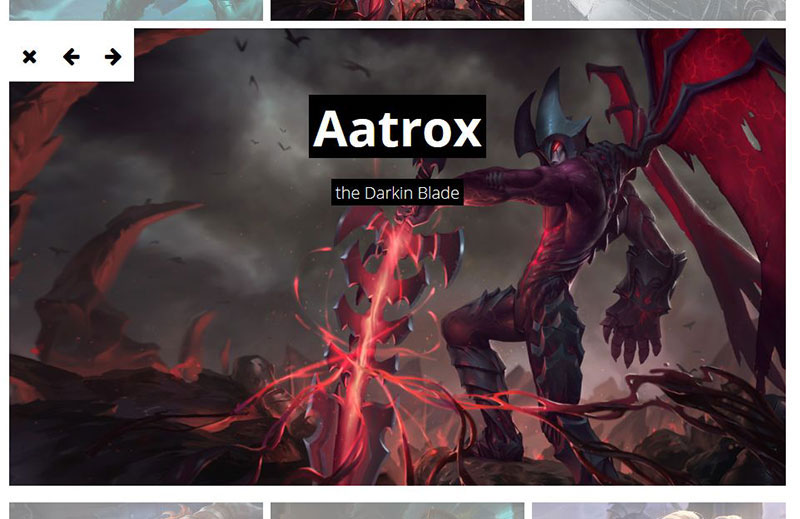
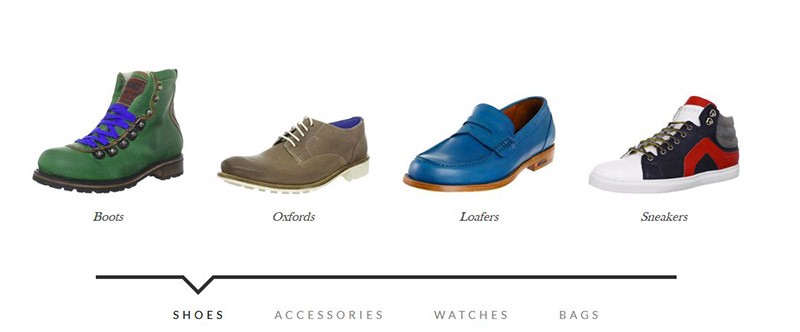
Am petrecut mult timp alegând subiectul pentru subiectul de astăzi. Drept urmare, am observat că încă nu am făcut colecții cu galerii de imagini. În opinia mea, este un subiect excelent, deoarece multe site-uri au galerii. Sincer, nu sunt toate foarte atractive. Având în vedere tendințele actuale în dezvoltarea jquery, html5 etc., m-am gândit că trebuie să existe soluții mult mai atractive decât cele pe care le întâlnisem înainte. Aşa. După ce am petrecut o zi, am reușit să găsim un număr mare de scenarii. Din tot acest munte, am decis să selectez doar, pentru că îmi place, așa cum ați observat deja din postările anterioare.  S Gallery Un plugin atractiv pentru galerie de imagini Jquery. Animația funcționează folosind css3. S Gallery Un plugin atractiv pentru galerie de imagini Jquery. Animația funcționează folosind css3.  DIAMONDS.JSplugin original pentru crearea unei galerii de imagini. Miniaturale sunt în formă de diamant, ceea ce este foarte popular în acest moment. Acest formular este realizat folosind css3. Singurul dezavantaj al acestei galerii este lipsa unei casete luminoase în care fotografia să se deschidă la dimensiune completă. Adică, va trebui să înșurubați pluginul lightbox. Acest script generează o grilă adaptivă de imagini sub forma unui diamant. DIAMONDS.JSplugin original pentru crearea unei galerii de imagini. Miniaturale sunt în formă de diamant, ceea ce este foarte popular în acest moment. Acest formular este realizat folosind css3. Singurul dezavantaj al acestei galerii este lipsa unei casete luminoase în care fotografia să se deschidă la dimensiune completă. Adică, va trebui să înșurubați pluginul lightbox. Acest script generează o grilă adaptivă de imagini sub forma unui diamant.  Superbox O galerie de imagini modernă folosind Jquery, css3 și html5. Suntem cu toții obișnuiți cu faptul că atunci când faceți clic pe o previzualizare, imaginea completă se deschide într-o casetă de lumină (fereastră pop-up). Dezvoltatorii acestui plugin au decis că lightbox-ul și-a depășit deja utilitatea. Imaginile din această galerie se deschid sub previzualizare. Urmărește demonstrația și vezi că această soluție pare mult mai modernă. Superbox O galerie de imagini modernă folosind Jquery, css3 și html5. Suntem cu toții obișnuiți cu faptul că atunci când faceți clic pe o previzualizare, imaginea completă se deschide într-o casetă de lumină (fereastră pop-up). Dezvoltatorii acestui plugin au decis că lightbox-ul și-a depășit deja utilitatea. Imaginile din această galerie se deschid sub previzualizare. Urmărește demonstrația și vezi că această soluție pare mult mai modernă. | Smooth Diagonal Fade Gallery O galerie de imagini modernă în care previzualizările sunt distribuite pe întreg spațiul ecranului. Scriptul poate scana un folder cu fotografii pe server, adică nu este nevoie să inserați fiecare imagine separat. Doar încărcați imaginile într-un folder de pe server și specificați calea către director în setări. Apoi, scenariul va face totul singur.  Gamma Gallery O galerie de imagini elegantă, ușoară și receptivă, cu o grilă în stil Pinterest, care a devenit foarte populară în zilele noastre. Scriptul funcționează excelent atât pe computere desktop, cât și pe dispozitive mobile ah cu orice rezoluție de ecran. O soluție excelentă pentru crearea unui portofoliu de designer web. Gamma Gallery O galerie de imagini elegantă, ușoară și receptivă, cu o grilă în stil Pinterest, care a devenit foarte populară în zilele noastre. Scriptul funcționează excelent atât pe computere desktop, cât și pe dispozitive mobile ah cu orice rezoluție de ecran. O soluție excelentă pentru crearea unui portofoliu de designer web.  GRILĂ DE MINIAȚI CU PREVIZUARE EXTENSIBILĂPlugin-ul este o grilă de imagini receptivă. Când dați clic mai jos, vor apărea o fotografie mai mare și o descriere. Bun pentru crearea unui portofoliu. GRILĂ DE MINIAȚI CU PREVIZUARE EXTENSIBILĂPlugin-ul este o grilă de imagini receptivă. Când dați clic mai jos, vor apărea o fotografie mai mare și o descriere. Bun pentru crearea unui portofoliu.  jGalleryjGallery este o galerie de imagini pe ecran complet, receptivă. Efectele, tranzițiile și chiar stilul sunt ușor de personalizat. jGalleryjGallery este o galerie de imagini pe ecran complet, receptivă. Efectele, tranzițiile și chiar stilul sunt ușor de personalizat.  Glisse.js Un plugin simplu, dar foarte eficient pentru galerie de imagini. Aceasta este exact soluția atunci când trebuie să creați un album foto. Pluginul acceptă albume și are un efect de răsturnare foarte cool. Glisse.js Un plugin simplu, dar foarte eficient pentru galerie de imagini. Aceasta este exact soluția atunci când trebuie să creați un album foto. Pluginul acceptă albume și are un efect de răsturnare foarte cool.  Mozaic Flow O galerie de imagini simplă, receptivă, cu o grilă în stil Pinterest. Mozaic Flow O galerie de imagini simplă, receptivă, cu o grilă în stil Pinterest.  GalereyaO altă galerie elegantă cu o grilă în stil Pinterest, filtrată pe categorii. Funcționează în browsere: Chrome, Safari, Firefox, Opera, IE7+, browser Android, Chrome mobil, Firefox mobil. GalereyaO altă galerie elegantă cu o grilă în stil Pinterest, filtrată pe categorii. Funcționează în browsere: Chrome, Safari, Firefox, Opera, IE7+, browser Android, Chrome mobil, Firefox mobil.  minimum.jsO galerie de imagini gratuită, folosind JQUERY, 5 și CSS3. Ea are un foarte atractiv aspectși, fără îndoială, va atrage atenția vizitatorilor dvs. minimum.jsO galerie de imagini gratuită, folosind JQUERY, 5 și CSS3. Ea are un foarte atractiv aspectși, fără îndoială, va atrage atenția vizitatorilor dvs.  flipLightBox O galerie de imagini simplă. Când faceți clic pe previzualizare, imaginea completă se deschide într-o casetă lightbox. flipLightBox O galerie de imagini simplă. Când faceți clic pe previzualizare, imaginea completă se deschide într-o casetă lightbox.  blueimp GalleryGalerie flexibilă. Capabil să afișeze nu numai imagini, ci și videoclipuri într-o fereastră modală. Funcționează excelent pe dispozitivele tactile. Este ușor de personalizat și este posibil să extindeți funcționalitatea folosind plugin-uri suplimentare (vezi următorul plugin). blueimp GalleryGalerie flexibilă. Capabil să afișeze nu numai imagini, ci și videoclipuri într-o fereastră modală. Funcționează excelent pe dispozitivele tactile. Este ușor de personalizat și este posibil să extindeți funcționalitatea folosind plugin-uri suplimentare (vezi următorul plugin). În această lecție vom scrie un portofoliu frumos, cu folosind jQuery, CSS3 și pluginul Timeline. Timeline este un plugin jquery care este specializat în afișarea cronologiei evenimentelor. În acest portofoliu, puteți insera diferite tipuri de date media: tweet-uri, videoclipuri, hărți, imagini, postări și apoi aranjați-le în funcție de dată. Dacă lucrați la design, veți obține un portofoliu frumos care vă va reflecta interesele și munca. HTMLCa standard, pluginul Timeline conține o schemă de culori deschise. Acest lucru este foarte convenabil și necesar în majoritatea cazurilor. Deși, pentru portofoliul nostru, designul întunecat este mai elegant. Prin urmare, îl optimizăm așa cum ne place. Mai întâi, să ne uităm la marcajul HTML de bază al paginii: index. html Portofoliu cronologic | Tutorialzine Demo În secțiunea de cap, avem stilurile de plugin - timeline.css și styles.css, care vor conține deciziile noastre de proiectare. La sfârșitul paginii conectăm biblioteca jQuery, pluginul timeline și scripts.js, care va inițializa pluginul. Când apelăm pluginul, acesta găsește un bloc DIV cu ID=cronologie. Markup HTML este montat în interiorul blocului, după care pagina devine după cum urmează: Johnny B Goode Designer & Dezvoltator Martie 2009 Primul meu experiment de fotografie time-lapseNatura la maxim în acest videoclip. Martie 2010 Design de logo pentru un magazin de animale de companie Iulie 2009 Un alt experiment time-lapseDeoarece vom face unele modificări stilurilor CSS, codul de mai sus oferă o mai bună înțelegere a modului în care funcționează structura portofoliului. Vă rugăm să rețineți că nu vom schimba stilurile standard de plugin, vom rescrie doar unele atribute în propriul nostru fișier css. Acest lucru ne oferă un avantaj în modificările ulterioare ale designului portofoliului.
Vom discuta despre scrierea CSS în detaliu, dar puțin mai târziu. Singurul lucru este că va trebui să rescriem toate instrucțiunile peste cele existente, dar ne vom ocupa de asta în continuare. jQueryPentru a inițializa pluginul, trebuie să apelăm metoda VMM.Timeline(): $(function())( var timeline = new VMM.Timeline(); timeline.init("data.json"); )); Metoda init ia un argument simplu - o resursă de date. Acesta poate fi un fișier json, ca în codul de mai sus, sau o foaie de calcul Google. Pentru a afla mai detaliat cum funcționeazădate.json, descărcați codul sursă al lecției. Nu este nimic complicat aici, nu este nevoie să descriem structura acestui fișier. CSSFolosind Firebug HTML Inspector, puteți defini selectoare pentru un element HTML care sunt scrise în timeline.css. Apoi, folosind aceleași selectoare, vă puteți atribui propriile stiluri în fișierul styles.css. În unele cazuri, am folosit! important să acordați prioritate propriilor stiluri. Toate modificările pe care le veți vedea mai jos au fost adăugate manual folosind stiluri CSS. Restul elementelor de stil sunt instalate implicit de plugin. În primul rând, după stilizarea paginii în general, vom schimba fundalul portofoliului: #timeline( background:none; ) /* Evenimentele individuale din glisor */ .slider .slider-container-mask .slider-container( background:none; ) /* Setarea unei imagini de fundal personalizată */ #timeline div.navigation ( fundal: url("../img/timeline_bg.jpg") repetate; border-top:none; )
Pentru a crea un efect 3D, în bloc de navigare, va trebui să folosim . Elementul :after este partea superioară întunecată și folosește un gradient liniar pentru a-i oferi un efect dimensional. #timeline div.navigation:before( poziție:absolut; conținut:""; înălțime:40px; lățime:100%; stânga:0; sus:-40px; fundal: url("../img/timeline_bg.jpg") repetă; ) #timeline div.navigation:after( poziție:absolut; conținut:""; înălțime:10px; lățime:100%; stânga:0; sus:-40px; fundal:repeat-x; imagine de fundal: liniar- gradient(jos, #434446 0%, #363839 100%): -o-linear-gradient(bottom, #434446 0%, #363839 100%): -moz-linear-gradient(; jos, #434446 0%, #363839 100%): -webkit-linear-gradient (jos, #434446 0%, #434446 0%, #363839 100%); #timeline div.timenav-background( background-color:rgba(0,0,0,0.4) !important; ) #timeline .navigation .timenav-background .timenav-interval-background( background:none; ) #timeline .top -evidențiați (culoare de fundal: transparent ! important; ) Să stilăm butoanele de mărire și micșorare din bara de instrumente: #cronologie .bara de instrumente( chenar:niciuna !important; culoarea de fundal: #202222 !important; ) #cronologie .bara de instrumente div( chenar:niciuna !important; ) Stil scară de jos: #timeline .navigation .timenav .time .time-interval-minor .minor( margin-left:-1px; ) #timeline .navigation .timenav .time .time-interval div( culoare: #CCCCCC; ) Săgeți pentru evenimentul anterior și următor: Slider .nav-previous .icon ( fundal: url("timeline.png") no-repeat scroll 0 -293px transparent; ) .slider .nav-previous,.slider .nav-next( font-family: "Segoe UI" ,sans-serif; ) .slider .nav-next .icon ( fundal: url("timeline.png") derulare fără repetare 72px -221px transparent; lățime: 70px !important; ) .slider .nav-next:hover . pictogramă( poziție:relativ; dreapta:-5px; ) .slider .nav-previous:hover, .slider .nav-next:hover (culoare: #666; cursor: pointer; ) #cronologie .thumbnail (chenar: mediu nici unul; ) Fundal de încărcare: #cronologie .feedback (culoare de fundal: #222222; umbră casetă: 0 0 30px rgba(0, 0, 0, 0.2) inset; chenar: niciunul; ) #cronologie .feedback div( culoare: #AAAAAA; dimensiunea fontului : 14px !important; font-weight: normal; #cronologie .slider-item h2, #cronologie .slider-item h3( font-family:"Antic Slab","Segoe UI",sans-serif; ) #cronologie .slider-item h2( culoare:#fff; ) # timeline .slider-item p( font-family:"Segoe UI",sans-serif; ) #timeline .slider-item img, #timeline .slider-item iframe (border:none; ) În cele din urmă, vom schimba coperta. Am folosit nth-child(1) pentru a lega doar primul slide (copertă), care conține titlul și descrierea portofoliului. Aceste date sunt stocate într-un fișier JSON. /* Personalizarea primului diapozitiv - coperta */ #timeline .slider-item:nth-child(1) h2( font:normal 70px/1 "Antic Slab","Segoe UI",sans-serif; background:rgba( 0,0,0,0.3); spatiu alb: nowrap; rgba(0,0,0,0.3: nowrap: 20px poziție:-60px: z-index:nth-child; ) p .c1( color:#1bdff0; ) #timeline .slider-item:nth-child(1) p . c2( color:#c92fe6; ) #timeline .slider-item:nth-child(1) .media- container ( stânga: -30px; poziție: relativ; z-index: 1; ) #cronologie .slider-item:nth -child(1).credit( text-align: center; ) Tot ce rămâne este să deschideți timeline.psd, care este atașat în fișierul plugin, și să schimbați culoarea unor pictograme. Am adăugat toate fișierele necesare la sursele pentru această lecție. Aceasta este creația portofoliul jQuery Stilizarea cu CSS3 este completă! Ce să faci în privința asta?Puteți folosi acest portofoliu nu numai pentru a vă afișa cele mai recente proiecte, ci și pentru a vă prezenta cele mai interesante și puncte importante cariera ta. Este ca un mini jurnal al vieții tale! Sper că v-a plăcut acest tutorial. Împărtășiți-vă gândurile în comentariile de mai jos. Competenta compusa si proiectata vizual, in cazul nostru, aceasta este o pagina separata, este un element important al site-ului sau blogului personal al oricarui specialist care a atins un anumit nivel de indemanare in activitatea sa profesionala. Aspectul paginii, javascript executabil și unele elemente de design au fost create de minunatul web designer și dezvoltator Kevin Liew (queness.com). Atunci când am ales soluția optimă, ceea ce a fost important pentru mine a fost ușurința în execuție, funcționalitatea plugin jQuery, funcționarea corectă în toate browserele moderne și având în vedere popularitatea tot mai mare a utilizării diferitelor dispozitive mobile pentru navigarea pe Internet, adaptabilitatea designului viitoarei pagini. Fără clopote și fluiere de designer sau pluginuri grele. Aspectul de bază constă din două elemente principale ale interfeței de utilizare pe care trebuie să le construim, navigarea prin file pentru filtrarea categoriilor de lucrări trimise și grila în miniatură în sine cu efect de hover hover.
Lansați pluginul MixItUp, introduceți acest cod după fișierele de mai sus:
$(function () ( var filterList = ( init: function () ( $("#portfoliolist")).mixitup(( targetSelector: ".portfolio", filterSelector: ".filter", efecte: ["fade"], easing : "snap", // apelează efectul de trecere peMixEnd: filterList.hoverEffect() )), hoverEffect: function () ( $("#portfoliolist .portfolio").hover(funcție () ( $(this). find( ".label").stop().animate((jos: 0), 200, "easeOutQuad"); $(this).find("img").stop().animate((sus: -30), 500, "easeOutQuad"); funcția () ( $(this).find(".label").stop().animate((jos: -40), 200, "easeInQuad"); $( this).find ("img").stop().animate((sus: 0), 300, "easeOutQuad" ) ); Nu are rost să luați în considerare toate opțiunile de plugin separat, opțiunea implicită este destul de optimă. Ei bine, dacă cineva va fi forțat să experimenteze cu parametrii, vă rugăm să faceți tot ce vă stă în putere. Pentru a forma aspectul paginii și aspectul elementelor, conectați câteva fișiere la document. , unul pentru stiluri de bază, să-l numim de exemplu: layout.css și altul mic fișier CSS normalize.css , pentru a asigura o mai bună consistență a browserului în stilul standard:
Acum să privim totul în ordine, dacă este posibil fără apă inutilă, într-un mod accesibil și de înțeles, în limba noastră maternă, îndelung răbdătoare.
Pe panoul de navigare plasăm întreaga listă de lucrări, împărțită pe categorii. Trebuie să asociem fiecare categorie de portofoliu prin atributul data-cat cu unul sau altul element din bara de navigare în conformitate cu valoarea din atributul data-filter. Prin potrivirea valorilor data-filter cu data-cat, articolele din portofoliu vor fi filtrate pe categorii.
Vă rugăm să rețineți că puteți adăuga link-uri către imagine sau direct către semnătură, astfel încât utilizatorul să vă poată vedea pe deplin toată munca. Acum, în liniște, să trecem la partea cea mai interesantă, la formarea în CSS a stilurilor generale ale interfeței de utilizator a paginii noastre de portofoliu și a versiunii sale adaptive. În articol voi indica doar valorile de bază (implicite), adică fără imagini de fundal și fonturi conectate toate acestea, pentru cei care au nevoie, pot fi văzute în demo, sau găsite în arhivă cu codul sursă; .
Container ( poziție: relativă; lățime: 960px; margine: 0 auto; /* Veți putea vedea lanțul de tranziții când redimensionați fereastra browserului */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o- transition: toate 1s ease: toate 1s ease; ( afișare: bloc; padding: 5px 20px; text-decoration:none; color:#666; /* adăugați o mică umbră pentru text */ text-shadow: 1px 1px #FFFFFF; cursor: pointer; /* schimbați fundalul al categoriei la trecerea cu mouse-ul */ #filtre li span:hover ( fundal: #34B7CD; text-shadow: 0 0 2px #004B7D; culoare:#fff; ) /* fundalul articolului din categoria activă */ #filters li span. activ ( fundal: rgb(62, 151, 221); text-shadow: 0 0 2px #004B7D; culoare:#fff; ) #portfoliolist .portfolio ( -webkit-box-sizing: border-box; -moz-box- dimensionare: border-box- dimensionare: border-box; poziție: relativă !important; fundal: #666; cursor:pointer; ) .portfolio img (max-width:100%; position: relative; ) /* semnăturile sunt ascunse implicit */ .portfolio .label (poziție: absolute; width: 100%; height:40px; bottom:-40px; ) portofoliu .label-bg ( fundal: rgb(62, 151, 221); lățime: 100%; înălțime: 100%; poziție: absolut; sus: 0; stânga: 0; ) .portfolio .label-text ( culoare: # fff;
/* Tabletă */ Ecran numai pentru @media și (lățime minimă: 768 px) și (lățime maximă: 959 px) ( .container ( lățime: 768 px; ) ) /* Mobil - Notă: Design pentru lățime de 320 px*/ Numai @media ecran și (max-width: 767px) ( .container ( width: 95%; ) #portfoliolist .portfolio ( width:48%; margin:1%; ) ) /* Mobile - Notă: Design for 480px width */ @media numai ecran și (lățime minimă: 480 px) și (lățime maximă: 767 px) ( .container ( lățime: 70%; ) ) Asta este. Minunata noastră pagină sub titlul încăpător „Portofoliu” este gata, tot ce rămâne este să o umpleți cu lucrările dumneavoastră la fel de minunate și remarcabile și să o expuneți pentru ca lumea întreagă să le vadă. Încă poți fi liniștit, modest, mândru de tine. Principalul lucru este să nu exagerați în această chestiune. La crearea lecției s-a folosit următorul material: . Pagina de portofoliu originală, curată, proaspătă din stiloul autorului, se află acolo. Succes tuturor și bucurați-vă de restul scurtei veri! Deoarece, de obicei, cele mai bune galerii sunt create în jQuery, ne-am concentrat în principal pe glisoarele de tip jQuery, dar există și câteva galerii CSS simple. Această colecție a fost organizată în cinci categorii principale, astfel încât să puteți trece cu ușurință la secțiunea preferată. Înainte de a începe, am vrut să vă spunem că depinde de dvs. să alegeți o soluție gratuită sau premium. Am găsit destul de multe soluții gratuite de imagine de calitate, de care vă veți bucura. Desigur, cu resurse premium – au existat câteva galerii care pur și simplu ne-au uluit. Doar parcurgeți colecția și găsiți cea mai bună soluție de imagine pentru nevoile dvs. Dacă este un proiect personal, cu siguranță nu vei dori să cheltuiești bani. Dar, pe de altă parte, dacă este un job independent, poate că merită să cheltuiești puțini bani pentru a lăsa cu adevărat un impact asupra clientului tău și a economisi mult timp în același timp! Bănuiesc că ceea ce sugerez este să te uiți mereu la cât timp durează pentru a modifica, instala sau configura o soluție gratuită. Dacă nu sunteți la fel de calificat sau consumați mult timp, uitați-vă cu siguranță la coduri prefabricate și la instrumente ieftine, dar de înaltă calitate, ca acestea. Prezentări de imagini jQueryMai jos veți găsi toate cele mai bune prezentări de diapozitive jQuery. De obicei, prezentările de diapozitive sunt folosite în partea de sus a site-ului web pentru a prezenta cele mai importante părți în cel mai la modă mod. 1. AviaSlider 5. Sequence JS (gratuit)
Sequence este un slider JavaScript bazat pe framework CSS. 8. Prezentare 2 (gratuit)
Galeria de imagini Slideshow 2 Slideshow 2 este o clasă JavaScript pentru Mootools 1.2 pentru a transmite în flux și a anima prezentarea imaginilor pe site-ul dvs. web. Vă rugăm să vizitați site-ul lor pentru o listă completă de caracteristici. 9. JavaScript TinySlideshow (gratuit)
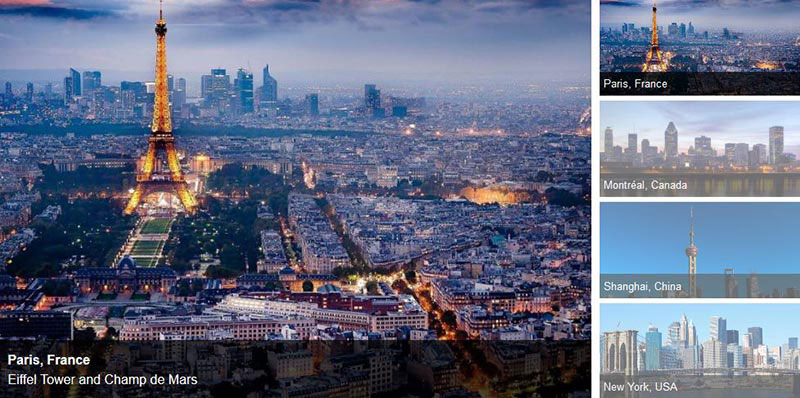
Soluție de glisare a imaginii foarte simplă. Această prezentare de diapozitive JavaScript dinamică este o galerie de imagini / script de prezentare de imagini ușor (5 kb) și gratuit. Îl puteți seta cu ușurință să afișeze automat imaginile, să setați viteza de derulare, opacitatea miniaturilor sau să dezactiveze glisorul pentru miniaturi. Am vrut să-l includ în această colecție pentru că este atât de ușor. Faceți clic aici pentru a descărca această prezentare și pentru a vedea o previzualizare live. Galeriile de imagini jQueryÎn această secțiune veți găsi galerii de imagini. Sunt cele mai potrivite pentru portofolii, dar pot fi folosite și în bloguri. Deci haideți să pătrundem. 10. Galleria
Această secțiune este dedicată celor mai bune și mai frumoase glisoare, stand premium și gratuit. Ei fac o treabă similară cu Prezentările de diapozitive, dar pot pune accent pe deținătorii de conținut. 20. Atingeți Activat RoyalSlider
LayerSlider Responsive jQuery Slider Plugin. 22. UnoSlider
Glisor principal – Slider jQuery Touch Glisare 26. Glisor pentru acordeon
Accordion Slider – cel mai bun slider acordeon jQuery de pe piață. Este o modalitate simplă de a vă arăta fotografiile sau imaginile, dar suficient de puternică pentru a vă surprinde. Este gratuit de utilizat. Verifică. 28. Slider All in One
Glisor de imagine Blueberry jQuery Blueberry Image Slider este un plugin jQuery, care a fost dezvoltat special pentru design web receptiv. Blueberry Image Slider este un proiect open-source, bazat pe un sistem de grilă de 1140px de la cssgrid.net. Este simplu și, în același timp, o opțiune gratuită excelentă. Sunt sigur că o să-ți placă la fel de mult ca și mie. Verificați opțiunea de previzualizare și descărcare live. 30. RhinoSlider
Slider Rhinoslider - Cel mai flexibil glisor 37. Cube Portfolio – Plugin-ul jQuery Grid responsiv
Slideme jQuery slideshow Acest plugin jQuery este excelent pentru partea de sus a site-ului, pentru a vă prezenta munca sau a spune mai multe despre dvs. Slideme are documentație completă și un tutorial despre cum să vă configurați glisorul, pentru fiecare tip de dispozitiv în mod individual. Designul este pe deplin receptiv cu animații CSS3. Este ușor de configurat și oferă un API public. Slideme este gratuit de utilizat și cu siguranță merită o privire. Consultați demo-ul aici. 39. PgwSlider
Pgw slider este un slider jQuery,\ care este conceput pentru a vă prezenta imaginile. Acest glisor este complet receptiv. Este ușor și compatibil cu toate browserele. Glisorul Pgw este, de asemenea, prietenos cu SEO. Acest glisor este foarte potrivit pentru site-urile de știri sau bloguri, deoarece vă poate afișa cea mai recentă postare sau articole. 40. Slider de conținut în jurul tuturor
Lens Slider jQuery și plugin WordPress Lens Slider este un proiect open-source și, prin urmare, complet personalizabil. Slider folosește un marcaj HTML foarte simplu al unei liste neordonate. Imaginile sunt afișate așa cum puteți vedea în captura de ecran. Nu este disponibilă nicio altă opțiune. Lens Slider este disponibil și ca plugin WordPress și este gratuit. Cea mai potrivită utilizare ar fi pentru produse, servicii sau prezentarea în echipă. Verificați aici. 42. Gridder
Gridder jQuery și pluginul Ajax Gridder este un cursor minunat pentru a vă prezenta munca. Gridder imită un fel de căutare de imagini Google. Pentru a vizualiza imaginea mai mare, dați clic pe o miniatură și aceasta se extinde. Aceasta este o modalitate excelentă de a afișa un număr mare de imagini în același timp. Gridder este disponibil ca vizualizator de miniaturi jQuery sau Ajax. Este o soluție gratuită minunată pentru următorul proiect de portofoliu. Pentru previzualizarea live jQuery, verificați aici. Daca vrei Ajax click aici. 43. Barack Slideshow 0.3
Barack JS- expunere de diapozitive JavaScript Barack Slideshow este o prezentare de diapozitive elegantă, ușoară, scrisă în JavaScript. Această prezentare de diapozitive poate funcționa cu liste verticale, orizontale și neregulate. Imaginile sunt preîncărcate cu MooTool Assets. Pentru a vă păstra codul curat, ar trebui să verificați codul CSS. Aceasta înseamnă schimbarea unor piese dacă este necesar. Barack Slideshow poate fi folosit ca prezentare a portofoliului, listă de produse sau chiar pentru a vă lista clienții. Aici puteți găsi o demonstrație și puteți testa diferite opțiuni. 44. jQZoom Evolution
JQ Zoom Evolution JQZoom este o lupă de imagine JavaScript, construită pe baza popularului cadru JavaScript jQuery. jQZoom este un script grozav și foarte ușor de utilizat pentru a mări părți din imaginea dvs. Această lupă de imagine este cea mai potrivită pentru meniurile magazinelor online și restaurantelor. Găsiți documentația și demonstrația aici. 45. Portofoliu multimedia 2
Multimedia Portfolio 2-jQuery slider Multimedia Portfolio 2 este un plugin jQuery care poate detecta automat extensia fiecărui fișier media și poate aplica playerul corespunzător. Acceptă imagini și videoclipuri. Portofoliul multimedia folosește un marcaj HTML simplu și este ușor de utilizat. Acest glisor este cel mai potrivit pentru a prezenta produse, servicii și chiar știri. 46. Tur virtual jQuery
tur virtual jQuery jQuery Virtual tour este o extensie a vizualizatorului panoramic simplu. Acest tur virtual jQuery vă permite să transformați câteva vederi panoramice într-un tur virtual! Este un plugin grozav care merită văzut. 47.jQuery Vertical News Slider
Slider Vertical News – plugin jQuery Glisorul jQuery Vertical News este foarte util pentru site-urile web care doresc să afișeze unele știri sau campanii de marketing pe site-urile lor. Este receptiv și folosește animații CSS3. Glisorul Vertical News vă permite, de asemenea, să personalizați complet stilul glisorului. 48. Glisor cu mai multe articole
Am ajuns la ultima noastră secțiune, unde veți găsi cele mai bune galerii pure bazate pe CSS. S-ar putea să nu fie la fel de populare, dar merită cu siguranță încercate. Vedeți-o singuri. 49. Galeria de imagini HoverBox
Galeria de imagini HoverBox Galeria de imagini HoverBox este, practic, o galerie foto super ușoară (8 kb) care nu folosește decât CSS. Pentru o încărcare mai rapidă, folosește o singură imagine pentru previzualizare în miniatură și roll-over. Toate browserele majore sunt acceptate. Galeria de imagini HoverBox este folosită gratuit pentru a ta proiecte. Cel mai bine este folosit ca prezentare fotografică pentru fotografi, orice tip de portofoliu și meniuri de restaurante. 50. Glisor de imagine CSS cu tranziții 3-D
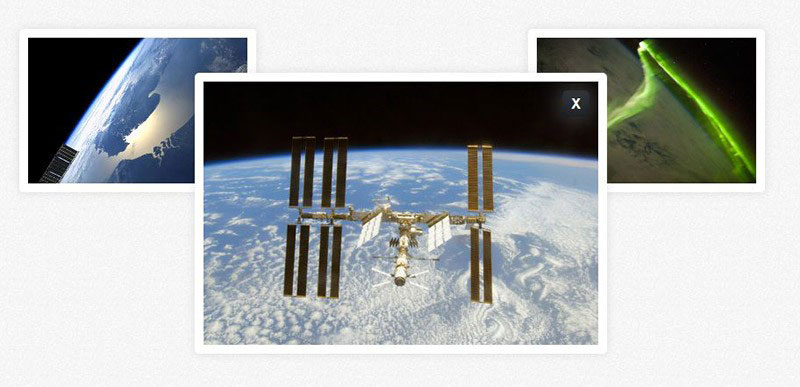
Galerie de imagini CSS3 pură Aceasta este o simplă galerie de imagini CSS3 care creează efectul unei ferestre pop-up atunci când faceți clic pe imagine. Este potrivit pentru prezentarea portofoliilor pe site-uri web. Dacă sunteți interesat, puteți urma și tutorialul pentru a-l realiza singur. Consultați previzualizarea live. 54. Galeria de imagini CSS Lightbox
Imagine CSS Lightbox Galerie - CSS pur Această galerie de imagini este o altă galerie CSS pură. Se micșorează imaginile când se face clic pe acestea. Puteți descărca codul sursă sau, dacă aveți chef, parcurgeți tutorialul.. Galeria de imagini CSS Lightbox trebuie utilizată pe un site web care nu poate fi derulat. Cu toate acestea, aceasta poate fi înlocuită cu o singură linie de JavaScript, care este inclusă la sfârșitul tutorialului. Cea mai potrivită utilizare ar fi o vitrină de portofoliu. 55. Slidea
Slidea – Un plugin Slider mai inteligent și receptiv Și iată o bijuterie a acestei colecții, Slidea. Slidea este un slider de conținut multifuncțional. Acest plugin de glisare a fost construit pe cadrul de animație jQuery, VelocityJS și Animus. Cu Slidea, nu există limitări de animație – poți să te bucuri atât de mult cu ea! Pot să încerc să descriu cât de tare este, dar verificați demonstrația de mai jos și veți înțelege de ce îmi place atât de mult! ConcluzieTrebuie să spun că mi-a plăcut foarte mult să cercetez aceste plugin-uri. Am găsit slidere uimitoare care, sperăm, vă vor ajuta să lucrați mai eficient la următorul dvs. proiect. Există ceva pentru fiecare situație aici. Există atât de multe glisoare și prezentări de diapozitive uimitoare încât este greu să decizi ce să identifici. Dar, în opinia mea, cu siguranță ar trebui să verificați glisorul Gridder, pentru că este cu adevărat uimitor ce poate face, mai ales gratuit, deci este o situație câștigătoare pentru toate. Și cu siguranță nu ar trebui să uitați de Slidea. Da, este un slider premium, dar are atât de multă valoare încât merită investiția! Dacă ți-a plăcut articolul nostru, comentează, împărtășește-l prietenilor tăi și spune-ne dacă am ratat slider-ul tău preferat. Care este pluginul tău preferat pentru galerie? Ne-ar plăcea să auzim experiențele voastre! Buletinul nostru creativAbonați-vă la buletinul nostru informativ popular și primiți cele mai recente știri și resurse despre design web direct în căsuța dvs. de e-mail. de Telepatie Digitală de Gian Carlo Mingati de Ivan Lazarevici de Gaya de Dev7studios
de DaleDavies de D.Massiani de OVIDIU CHERECHEȘ de Thomas Kahn de Sam Dunn de Jeremy Fry de bxCreative
de Gian Carlo Mingati de Nathan Searles de Dynamic Drive de Boban Karišik prin New Signature de Mary Lou de ZURB de Scott de Tyler Smith
prin d. desenat design de Justin Mead de Mark Tyrrell de Ivan Lazarevici
de Christoph Schüßler de Jack Moore prin aeroalchimie |
Popular:
Nou
- Formate de carte
- Conectarea și configurarea TV interactiv de la Rostelecom
- Cum să vă ștergeți contul de Instagram
- Tabletă Android sau iPad - ce să alegi?
- Cum se formatează corect o continuare a tabelului în Word
- Ce să faci dacă evoluezi offline
- Testarea procesorului pentru supraîncălzire
- Ce sunt serviciile publice Yesia
- Poziția capetelor pe antenă
- Cum să descărcați și să configurați un asistent inteligent pentru un dispozitiv Android