ส่วนของเว็บไซต์
ตัวเลือกของบรรณาธิการ:
- วิธีแบ่งพาร์ติชันดิสก์โดยติดตั้ง Windows โดยไม่สูญเสียข้อมูล แบ่งพาร์ติชันดิสก์ 7
- เหตุใดผู้จัดพิมพ์จึงไม่สามารถแก้ไขทุกหน้าได้
- ไม่มีการบู๊ตจากแฟลชไดรฟ์ใน BIOS - จะกำหนดค่าได้อย่างไร?
- รหัสโปรโมชั่น Pandao สำหรับคะแนน
- ไวรัสแรนซัมแวร์ที่เป็นอันตรายกำลังแพร่กระจายอย่างหนาแน่นบนอินเทอร์เน็ต
- การติดตั้ง RAM เพิ่มเติม
- จะทำอย่างไรถ้าหูฟังไม่สร้างเสียงบนแล็ปท็อป
- ไดเรกทอรีไดโอด ไดโอดเรียงกระแสกำลังสูง 220V
- การกู้คืน Microsoft Word สำหรับ Mac ใน OS X Yosemite Word ไม่ได้เริ่มต้นบน mac os sierra
- วิธีรีเซ็ตรหัสผ่านผู้ดูแลระบบบน Mac OS X โดยไม่ต้องใช้แผ่นดิสก์การติดตั้ง
การโฆษณา
| วิธีสร้างอวตารในความคิดเห็นของบล็อก WordPress วิธีการเปลี่ยน Avatar เริ่มต้นบน WordPress |
|
เพื่อดำเนินการต่อในหัวข้อการใช้งาน ฉันต้องการพิจารณาปลั๊กอินที่น่าสนใจตัวหนึ่งที่จะช่วยกระจายฟีดความคิดเห็นของบล็อก ผู้ใช้บางรายไม่ได้ลงทะเบียนใน Gravatar ดังนั้นในบางครั้งภาพตัวยึดมาตรฐานจะปรากฏบนเว็บไซต์ คุณสามารถเลือกหนึ่งในตัวเลือกในการตั้งค่าระบบ การทดแทนอัตโนมัติไอคอน (MonsterID, Wavatar, Identicon) หรือรูปภาพของคุณเอง ในอีกด้านหนึ่ง คุณเพิ่มความคิดริเริ่มให้กับรายการความคิดเห็น ในทางกลับกัน ทั้งหมดนี้ไม่เกี่ยวข้องกับผู้ใช้รายใดรายหนึ่ง เพราะ ถูกสร้างขึ้นแบบสุ่ม มีวิธีแก้ไขและนี่คือปลั๊กอิน WP First Letter Avatar วัตถุประสงค์หลักของโมดูลคือ การติดตั้งอัตโนมัติอวตารดั้งเดิมสำหรับผู้ใช้ WordPress โดยไม่ต้องเชื่อมต่อกับบริการ Gravatar (อันที่จริงเป็นทางเลือก) เมื่อสร้างรูปภาพที่เกี่ยวข้อง จะใช้อักษรตัวแรกหรือตัวอักษรใดก็ได้ของชื่อผู้ใช้ + เพิ่มพื้นหลังหลากสี เป็นผลให้คุณได้รับสิ่งนี้:
WP First Letter Avatar มีการตั้งค่าและฟีเจอร์ที่แตกต่างกันมากมาย เห็นได้ชัดว่าผู้เขียนได้ทำทุกอย่างจนถึงรายละเอียดที่เล็กที่สุด โมดูลนี้จะเพิ่มสีสันที่สดใสให้กับบล็อกของคุณและจะดึงดูดความสนใจของผู้เยี่ยมชมและอาจกระตุ้นให้พวกเขาเขียนด้วย แน่นอนว่านี่เป็นวิธีแก้ปัญหาที่น่าสนใจกว่า "โครง" พื้นฐานมาก แถมรูปภาพยังเชื่อมโยงโดยตรงกับบุคลิกภาพของผู้แต่งอีกด้วย คุณสมบัติหลักของ Avatar อักษรตัวแรกของ WP:
การติดตั้งและการกำหนดค่า WP First Letter Avatarดาวน์โหลดปลั๊กอินหรือค้นหาตามชื่อภายในแผงผู้ดูแลระบบ รายละเอียดที่สำคัญมาก - ต้องมี PHP 5.4 เป็นอย่างน้อยจึงจะทำงานได้! หากเมื่อเปิดใช้งานคุณเห็นข้อความเกี่ยวกับ ข้อผิดพลาดร้ายแรงแสดงว่าปัญหาน่าจะอยู่ที่เวอร์ชัน PHP ติดต่อโฮสต์ของคุณเพื่อขอความช่วยเหลือ
ในขณะที่เขียนรีวิว เวอร์ชัน 2.2.7 เป็นเวอร์ชันปัจจุบัน จำเป็นต้องมี WordPress 4.6 ขั้นต่ำ ดังนั้นคุณจะต้องติดตั้งไซต์บนบิลด์เก่า ยอดดาวน์โหลดมีไม่มาก - เกิน 3 พันคะแนนเกือบสูงสุด - 4.8 (มีคนให้ 1 คะแนนเพราะเปิดไม่ได้) หลังจากเปิดใช้งานโมดูลแล้วจะเริ่มทำงานทันทีโดยไม่ต้อง การตั้งค่าเพิ่มเติม— อวาตาร์ WordPress ทั้งหมดที่ไม่ได้ใช้ Gravatar จะได้รับรูปภาพที่มีอักษรตัวแรกของชื่อ คุณสามารถเปลี่ยนแปลงวิธีแก้ปัญหาได้ในส่วน "การตั้งค่า" - "อวตารอักษรตัวแรก WP"
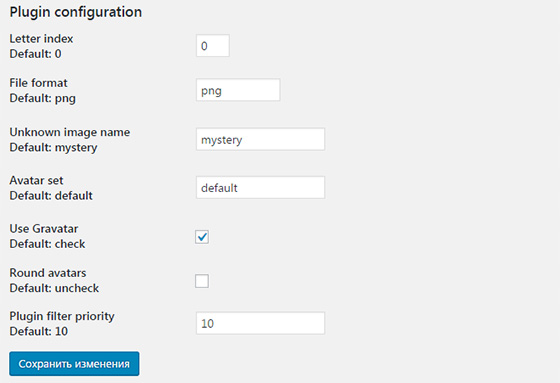
มี:
ทั้งหมด. ไม่ว่าคุณจะพูดอะไรปลั๊กอินก็เจ๋ง ประการแรกมันดูเป็นต้นฉบับและประการที่สองมันถูกนำไปใช้อย่างสมบูรณ์แบบและคำนึงถึงรายละเอียดที่เล็กที่สุด หากคุณกำลังมองหาโซลูชันที่เหมาะสมเพื่อทำให้ฟีดความคิดเห็นของคุณมีชีวิตชีวาและมีเอกลักษณ์มากขึ้น ไม่มีวิธีใดที่ดีไปกว่านี้แล้ว ในเวลาเดียวกัน คุณสามารถเปลี่ยนตัวเลือกไอคอนพื้นฐานเป็นของคุณเองได้อย่างง่ายดาย สิ่งเดียวคือฉันไม่รู้ว่าสิ่งต่างๆ เป็นอย่างไรกับการโหลดบนไซต์ที่มีการเข้าชมจำนวนมาก ในด้านหนึ่ง รูปภาพได้รับการปรับให้เหมาะสม ในทางกลับกัน แน่นอนว่าการแสดงภาพเดียวสำหรับทุกคนนั้นง่ายกว่า อย่างไรก็ตาม ฉันไม่คิดว่าจะมีความล่าช้าในการโหลดมากนัก โดยเฉพาะอย่างยิ่งเมื่อความคิดเห็นมักถูกแบ่งออกเป็นหน้าต่างๆ โดยทั่วไป ลองใช้ WP First Letter Avatar แล้วเขียนความประทับใจของคุณด้านล่าง ปลั๊กอินเพิ่มอวาตาร์ท้องถิ่นใช้แบบฟอร์มอัพโหลดอวาตาร์บนหน้าโปรไฟล์ของผู้ใช้ที่ลงทะเบียน ขั้นแรก คุณต้องดาวน์โหลดปลั๊กอินนี้จากหน้าอย่างเป็นทางการ หรือคุณสามารถใช้การค้นหาผ่านแผงควบคุมของไซต์ หลังจากที่คุณเปิดใช้งานปลั๊กอิน รายการ “อวาตาร์” จะปรากฏในเมนูด้านซ้ายของแผงควบคุมในส่วนผู้ใช้ การตั้งค่าปลั๊กอินโปรดไปที่หน้าการตั้งค่า "อวาตาร์" และทำตามขั้นตอนต่อไปนี้ตามลำดับ:
ดังนั้นหลังจากการอัพเดตคุณจะได้รับสถานการณ์นี้บนหน้า: เราใช้และเช่นเคย เราตรวจสอบทุกอย่างในโปรไฟล์ส่วนตัวของเรา ไปที่ผู้ใช้ -> เมนูโปรไฟล์ของคุณ และที่ด้านล่างสุดเราจะพบรูปแบบมหัศจรรย์สำหรับการอัปโหลดอวาตาร์ ฉันคิดว่าไม่จำเป็นต้องอธิบายวิธีใช้งาน การแสดงอวตารในเทมเพลตหากเรากลับไปที่หน้าการตั้งค่าปลั๊กอิน ที่ด้านล่างสุดนักพัฒนาจะให้รหัสสำหรับการเรียกอวตารในธีม ลองคิดดูสิ ประการแรก หากคุณต้องการให้อวตารแสดงในความคิดเห็น คุณจะต้องทำการเปลี่ยนแปลงไฟล์ function.php ขั้นแรก ให้เปิดมันขึ้นมา (ควรใช้ Notepad++) กด Ctrl+F รวมกันแล้วป้อน “avatar” หลังจากนี้คุณจะเห็นบรรทัด:
แทนที่ด้วย:
หากคุณต้องการแสดงอวตารของผู้ใช้ที่ลงทะเบียนไว้ที่ใดก็ได้ในเทมเพลต คุณต้องเพิ่มโค้ดต่อไปนี้:
อย่างไรก็ตาม หากคุณต้องการใช้อวตารในวิดเจ็ตหรือในแบบฟอร์มการอนุญาตผู้ใช้ โปรดอ่านบทความต่างๆ เมื่อมองแวบแรกนี่เป็นปลั๊กอินที่ยอดเยี่ยม แต่มีความสำคัญ แต่ - นี่คือการปรับเปลี่ยนโค้ดภายในของธีมและความซับซ้อนในการใช้งานในหน้าโปรไฟล์ (นี่คือเมื่อคุณต้องการให้ผู้ใช้อยู่ในบล็อกของคุณ เพื่อปรับโปรไฟล์ของเขาในหน้าแยกต่างหากที่สร้างไว้ในการออกแบบไซต์และไม่ใช่จากแผงผู้ดูแลระบบ - แม้ว่าคุณจะเปิดใจกว้าง แต่ก็เป็นสิ่งที่คุณต้องการ) และความจริงที่ว่าคุณสามารถอัปโหลดภาพขนาดเล็กเท่านั้น และเพื่อไม่ให้เกิดอคติเลยให้ลองใช้ปลั๊กอิน - ในความคิดของฉันซึ่งเป็นวิธีแก้ปัญหาที่คุ้มค่าที่สุดในเรื่องนี้ เฟล็กเซอร์ 5 เวิร์ดเพรสใช้บริการ Gravatar.com เป็นอวาตาร์มาเป็นเวลานานแล้ว แต่หลายคนยังไม่เข้าใจว่าบริการนี้ทำงานอย่างไร และจะตั้งค่าอวตารของตนอย่างไร นั่นคือเหตุผลในฟอรั่ม เวิร์ดเพรสบล็อกเกอร์มือใหม่มักจะถามคำถามเกี่ยวกับวิธีการตั้งค่าและแสดงอวาตาร์ท้องถิ่นของตนเอง ปลั๊กอินทำให้การฝังการสนับสนุนอวาตาร์ของคุณเองลงในบล็อกของคุณเป็นเรื่องง่ายมาก ซึ่งอัปโหลดโดยผู้ใช้ผ่านโปรไฟล์ของพวกเขา ดาวน์โหลดปลั๊กอินจากมัน หน้าแรกและติดตั้ง: 1. คลายไฟล์เก็บถาวร 2. คัดลอกโฟลเดอร์ อวตารท้องถิ่นแบบง่ายวี /wp-content/ปลั๊กอิน/. 3. ไปที่แผงผู้ดูแลระบบบล็อกบน "แท็บ" ปลั๊กอิน" และเปิดใช้งานปลั๊กอิน ปลั๊กอินมีการตั้งค่าเดียว ซึ่งคุณจะพบใน " ตัวเลือก\การอภิปราย": เมื่อทำเครื่องหมายที่ช่องนี้ คุณจะห้ามไม่ให้ "สมาชิก" ทั่วไปตั้งค่าอวตารในพื้นที่ของตน โดยปล่อยให้สิทธิ์นี้สำหรับ "การจัดการ" ของบล็อก อวตารนั้นถูกตั้งค่าไว้ในโปรไฟล์ผู้ใช้ สิ่งที่คุณต้องทำคือเลือกรูปประจำตัวของคุณแล้วกดปุ่ม " อัพเดตโปรไฟล์" อวตารนี้จะถูกดาวน์โหลดลงในโฟลเดอร์ อัพโหลดบล็อกของคุณ (หรือไปยังโฟลเดอร์ที่คุณตั้งค่าสำหรับการอัปโหลดสื่อในการตั้งค่าบล็อกของคุณ) รูปภาพประจำตัวจะถูกอัปโหลดไปยังบล็อกโดยไม่มีการเปลี่ยนแปลงใดๆ อวตารในขนาดที่ต้องการจากรูปภาพนี้ถูกสร้างขึ้นตามคำขอ ตัวอย่างเช่น รูปประจำตัวขนาด 96x96 จะแสดงในโปรไฟล์ - เมื่อคุณเปิดโปรไฟล์ รูปประจำตัวที่มีขนาดเหล่านี้จะถูกสร้างขึ้น ความสะดวกสบายที่ยอดเยี่ยมของปลั๊กอินคือมันไม่ได้แทนที่ Gravatar แต่ทำงานร่วมกันได้ - หากมีการติดตั้ง Avatar ในเครื่อง มันจะแสดงในขนาดเดียวกับ Gravatar หากไม่ได้ติดตั้งอวตารในเครื่อง ระบบจะแสดงกราวาตาร์แทน ด้วยวิธีนี้ คุณจะหลีกเลี่ยงสถานการณ์ที่ความคิดเห็น 20 รายการจากผู้เขียนที่แตกต่างกัน จะมีการแสดงอวตารของผู้วิจารณ์เพียงรูปเดียวเท่านั้น ซึ่งไม่ขี้เกียจเกินไปที่จะอัปโหลดไปยังบล็อก ปลั๊กอินจะสร้างอวตารในขนาดที่ต้องการเพียงครั้งเดียวในคำขอครั้งแรก จากนั้นจึงนำอวตารที่เตรียมไว้แล้วจึงไม่มีภาระเพิ่มเติม อวตารอาจแสดงในตำแหน่งต่างๆ ในบล็อก ขนาดที่แตกต่างกัน(ตามขนาดเอาต์พุต Gravatar ที่ตั้งไว้) ดังนั้นปลั๊กอินจะสร้างอวตารหลายอันในขนาดที่ต้องการ:
ปลั๊กอินนั้นเรียบง่ายมาก แต่ในขณะเดียวกันก็ทำหน้าที่ที่ได้รับมอบหมายอย่างเต็มที่โดยไม่ต้องปรับแต่งใด ๆ หากคุณต้องการปลั๊กอินอวาตาร์ในเครื่องสำหรับบล็อกของคุณ เวิร์ดเพรสแล้วคุณจะไม่พบสิ่งที่ดีกว่านี้ รับ รหัสเอชทีเอ็มอวตาร ( ใช้ภายใน Comment Loop หรือต้องผ่านพารามิเตอร์แรก! การแทนที่ฟังก์ชัน (แทนที่) - ในปลั๊กอินคุณสามารถสร้างฟังก์ชันที่มีชื่อเดียวกันได้ จากนั้นจะแทนที่ฟังก์ชันปัจจุบัน ✈ 1 ครั้ง = 0.000196s = เร็ว- 50,000 ครั้ง = 4.98 วินาที = เร็ว- PHP 7.1.0, WP 4.7.1 การส่งคืนสตริง/เท็จ แท็ก HTML การใช้งาน$id_or_email (สตริง/วัตถุ/หมายเลข) (จำเป็น)ID หรืออีเมลของผู้ใช้ที่คุณต้องการรับอวตาร คุณยังสามารถระบุวัตถุ: WP_User, WP_Post, WP_Comment หรือแฮช Gravatar md5 ในเทมเพลตส่วนใหญ่ คุณสามารถระบุตัวแปรโกลบอล $comment ในพารามิเตอร์นี้ได้ หากฟังก์ชั่นใช้งานไม่ได้ (ทำให้เกิดข้อผิดพลาด) ให้จดอีเมลของผู้วิจารณ์ลงไป จะเป็นดังนี้: Get_the_author_meta(" [ป้องกันอีเมล]"); $size (ตัวเลข)ขนาดภาพ. หมายเลขที่ระบุจะกลายเป็นความกว้างและความสูงเป็นพิกเซล URL ไปยังรูปภาพตามค่าเริ่มต้น สำหรับผู้ใช้ที่ไม่มีอวตารในบริการ Gravatar ยังยอมรับ: ค่าเริ่มต้น: "" (ค่าตัวเลือก "avatar_default" หรือ "mystery") $alt (เส้น)ข้อความสำหรับแอตทริบิวต์ "alt" ของแท็ก ข้อโต้แย้งเพิ่มเติมเพื่อรับอวตาร:
ค่าเริ่มต้น: เป็นโมฆะ ตัวอย่าง#1. มาแสดง Avatar ของผู้วิจารณ์คนปัจจุบันกัน:
#2 การแสดงอวตารของผู้เขียนโพสต์ปัจจุบัน#3 การเพิ่มแอตทริบิวต์สไตล์พารามิเตอร์ "extra_attr" ช่วยให้คุณสามารถเพิ่มแอตทริบิวต์แท็ก IMG ใด ๆ ได้: user_email, 30, "", "", array("class"=>"pull-left", "extra_attr"=>"style="margin: -4px 7px;"")); -
#4 ตัวเลือกอวาตาร์เริ่มต้นในการตั้งค่าการสนทนานี่คือรหัสสำหรับการเพิ่มรูปภาพอื่น (ตัวเลือก) ในการตั้งค่าการสนทนา ซึ่งสามารถเลือกเป็นรูปประจำตัวเริ่มต้นได้ อวตารนี้ถูกเก็บไว้ในตัวเลือก get_option("avatar_default") ## เพิ่มตัวเลือกอวตารเริ่มต้นอื่นในการตั้งค่าการสนทนา ## ไฟล์อวตาร "def-avatar.jpg" จะต้องอัปโหลดไปยังโฟลเดอร์ธีม "img" add_filter("avatar_defaults", "add_default_avatar_option"); ฟังก์ชั่น add_default_avatar_option($avatars)( $url = get_stylesheet_directory_uri() . "/img/def-avatar.jpg"; $avatars[ $url ] = "Site Avatar"; return $avatars; ) เป็นผลให้เราได้รับตัวเลือกเพิ่มเติมดังต่อไปนี้:
#5 อวตารเริ่มต้นหากสำหรับตัวเลือกก่อนหน้านี้ คุณต้องเพิ่ม hook จากนั้นไปที่การตั้งค่าและเลือกอวตารเริ่มต้น ตัวเลือกนี้จะตั้งค่าอวตารเริ่มต้นทันที... ตัวเลือกนี้จะตั้งค่าอวาตาร์เริ่มต้นทันทีสำหรับฟังก์ชัน: get_avatar_url() และ get_avatar_data() รูปประจำตัวเริ่มต้นจะถูกติดตั้งเฉพาะในกรณีที่ไม่ได้ระบุรูปประจำตัวเริ่มต้นในฟังก์ชัน เช่น ไม่ได้ตั้งค่าพารามิเตอร์ "เริ่มต้น" ## ตั้งค่าอวาตาร์เริ่มต้น ## ต้องอัปโหลดไฟล์อวาตาร์ "def-avatar.jpg" ไปยังโฟลเดอร์ธีม "img" add_filter("pre_get_avatar_data", "replace_default_avatar"); ฟังก์ชั่น replacement_default_avatar($args)( // แผงผู้ดูแลระบบและหน้าอภิปรายซึ่งมีการกำหนดค่าอวาตาร์เริ่มต้นไว้... // if(is_admin() && get_current_screen()->base === "options-discussion") return $args; static $defava; if($defava === null) $defava = get_option("avatar_default", "mystery"); // เร่งความเร็ว // หากใช้ ava เริ่มต้น ตัวเลือก "default" จะทำงานหากเป็นเช่นนั้น ตั้งค่าสำหรับฟังก์ชั่นอวาตาร์ if (! $args["default"] || $defava == $args["default"])( $args["default"] = get_stylesheet_directory_uri() . "/img/def-avatar.jpg "; ) ส่งคืน $ args) รายการการเปลี่ยนแปลง
รหัส รับอวตาร: wp-รวม/pluggable.php WP 5.3.296, "height" => null, "width" => null, "default" => get_option("avatar_default", "mystery"), "force_default" => false, "rating" => get_option("avatar_rating") , "scheme" => null, "alt" => "", "class" => null, "force_display" => false, "extra_attr" => "",);นักพัฒนาอินเทอร์เน็ตหลายคนรู้เรื่องนี้ เวิร์ดเพรสเป็นระบบจัดการเนื้อหาเว็บไซต์ที่ยอดเยี่ยม หากได้รับการแก้ไขอย่างเหมาะสมและเป็นมืออาชีพ นั่นก็คือ ขยายฟังก์ชันพื้นฐานและปรับแต่งตามความต้องการของคุณเอง ในกรณีนี้มีการใช้ปลั๊กอิน - ไม่มีอะไรมากไปกว่าโมดูลโค้ดที่พัฒนาแล้วซึ่งเพิ่มฟังก์ชันและความสามารถใหม่ ๆ โดยใช้การ "ปรับแต่ง" ไซต์ให้เข้ากับหัวข้อและความสามารถเฉพาะ หนึ่งในปลั๊กอินยอดนิยมและมีชื่อเสียงที่สุดคือ อวาตาร์ผู้ใช้ WP- ส่วนขยายนี้ช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานกับอวตารมาตรฐานในระบบได้ ด้วยเหตุนี้คุณจึงสามารถเปลี่ยนอวตารมาตรฐานทั่วไปให้เป็นของคุณเองได้ และส่วนขยายยังช่วยให้คุณสร้างระบบอวาตาร์ได้ ผู้ใช้ที่ลงทะเบียนแต่ละคนจะได้รับอวาตาร์ของตนเอง สิ่งนี้ทำให้ความคิดเห็นมาตรฐานง่ายขึ้นและมีรายละเอียด ทำให้น่าสนใจยิ่งขึ้นและอ่านง่ายขึ้น ทำให้คุณสามารถเลือกไม่ใช้บริการ Gravatar.com ได้... คุณสมบัติหลักของปลั๊กอิน:
สำหรับปลั๊กอินขนาดเล็ก จำนวนฟังก์ชันและความสามารถที่มีให้ บ่งชี้ว่านักพัฒนาได้ใช้แนวทางแบบมืออาชีพในการแก้ปัญหา การติดตั้ง การกำหนดค่า และการใช้คุณลักษณะการติดตั้งส่วนขยายเกิดขึ้นตามวิธีมาตรฐานในการเพิ่มปลั๊กอินในระบบ การติดตั้งและการปรับใช้ปลั๊กอินนั้นเป็นแบบอัตโนมัติ ดังนั้นแม้แต่เว็บมาสเตอร์มือใหม่ก็สามารถจัดการการติดตั้งได้:
หลังจากติดตั้งปลั๊กอินแล้ว จะมีการตั้งค่าเริ่มต้น (สามารถดูได้ในคำอธิบายทางเทคนิคของปลั๊กอินหรือในพารามิเตอร์ของปลั๊กอินเอง) ปลั๊กอินได้รับการกำหนดค่าผ่านอินเทอร์เฟซแบบกราฟิก ซึ่งคุณสามารถใช้ประโยชน์จากฟังก์ชันและความสามารถทั้งหมดที่รวมอยู่ในส่วนขยายได้ หากต้องการทำการเปลี่ยนแปลง เพียงเปลี่ยนการตั้งค่าสองสามรายการแล้วคลิกปุ่มที่ด้านล่างของหน้า "บันทึก" เว็บไซต์ของคุณจะดูแตกต่างออกไป ปลั๊กอินนี้เป็นที่ต้องการของทั้งมืออาชีพและผู้เริ่มต้น คุณสมบัติหลักของมันคือฟังก์ชันการทำงานที่หลากหลายซึ่งใช้ทรัพยากรจำนวนน้อยที่สุด ด้วยเหตุนี้ ปลั๊กอินจึงได้รับความนิยมและเป็นที่ต้องการ... |
| อ่าน: |
|---|
เป็นที่นิยม:
ผู้จัดการเนื้อหา - ความรับผิดชอบ เงินเดือน การฝึกอบรม ข้อเสียและข้อดีของการทำงานเป็นผู้เชี่ยวชาญด้านเนื้อหา
|
ใหม่
- เหตุใดผู้จัดพิมพ์จึงไม่สามารถแก้ไขทุกหน้าได้
- ไม่มีการบู๊ตจากแฟลชไดรฟ์ใน BIOS - จะกำหนดค่าได้อย่างไร?
- รหัสโปรโมชั่น Pandao สำหรับคะแนน
- ไวรัสแรนซัมแวร์ที่เป็นอันตรายกำลังแพร่กระจายอย่างหนาแน่นบนอินเทอร์เน็ต
- การติดตั้ง RAM เพิ่มเติม
- จะทำอย่างไรถ้าหูฟังไม่สร้างเสียงบนแล็ปท็อป
- ไดเรกทอรีไดโอด ไดโอดเรียงกระแสกำลังสูง 220V
- การกู้คืน Microsoft Word สำหรับ Mac ใน OS X Yosemite Word ไม่ได้เริ่มต้นบน mac os sierra
- วิธีรีเซ็ตรหัสผ่านผู้ดูแลระบบบน Mac OS X โดยไม่ต้องใช้แผ่นดิสก์การติดตั้ง
- การตั้งค่า Shadow Defender