Разделы сайта
Выбор редакции:
- Все способы удалить аккаунт в Telegram вручную и автоматически
- Установка часов на рабочий стол Android
- Какой мессенджер выбрать?
- Отключение услуги “гудок” на Билайне
- Сколько мегабайт в одном гигабайте или как правильно переводить единицы измерения памяти
- Мобильные устройства изнутри
- Как самостоятельно раскрутить группу вконтакте
- Утилиты для ос. Системные программы. Программы для резервного копирования и восстановления
- Платные и бесплатные программы караоке для компьютера
- Главные достопримечательности Теруэля: фото и описание
Реклама
| Как создать и настроить маршрут согласования - Справочная - Контур.Диадок. Что необходимо для создания сети |
|
Доброго времени суток! Эх, если в 90-е годы прошлого века компьютер был роскошью, то сейчас у многих дома не один, а несколько компьютеров/ноутбуков. Если соединить компьютеры в локальную сеть (в которой даже будет всего 2 устройства), можно получить неоспоримые преимущества:
В этой статье я хотел рассмотреть вопрос построения домашней локальной сети (и ее настройки), который будет полезен всем начинающим пользователям. Пойду по пути пошагового разбора, начну с вопроса подключения одного ПК к другому, затем рассмотрю настройку Windows, и как, собственно, расшарить (сделать доступными для локальной сети) папки, принтеры и т.д. И так... При создании домашней локальной сети, чаще всего, применяют два варианта:
Вариант №1 - соединение 2 ПК с помощью витой парыПлюсы : простота и дешевизна (нужно 2 вещи: сетевая карта, и сетевой кабель); обеспечение достаточно высокой скорости, что не каждый роутер способен выдать, меньшее ко-во радиоволн в помещении. Минусы : лишние провода создают путаницу, мешаются; после переустановки ОС Windows - требуется настройка сети вновь; чтобы интернет-доступ был на втором ПК (2), первый ПК (1) - должен быть включен. Что необходимо : чтобы в каждом ПК была сетевая карта, сетевой кабель. Если планируете соединить более 2 ПК в локальную сеть (или чтобы один ПК был подключен к интернету, и одновременной был в локальной сети) - на одном из ПК должно быть 2-3 и более сетевых карт. В общем-то, если на обоих ПК есть сетевые карты, и у вас есть сетевой кабель (так же называют Ethernet-кабель) - то соединить их при помощи него не представляет ничего сложного. Думаю, здесь рассматривать особо нечего. Прим.: обратите внимание, обычно на сетевых картах начинает загораться зеленый (желтый) светодиод, когда вы подключаете к ней кабель.
Еще один важный момент! Сетевые кабели в продажи разные: причем не только цветом и длиной . Дело в том, что есть кабели для подключения компьютера к компьютеру, а есть те, которые используются для подключения ПК к роутеру. Для нашей задачи нужен кроссированный сетевой кабель (или кабель, опресованный перекрестным способом - здесь кто как называет). В кроссированном кабеле - на концевых разъемах меняются местами желтая и зеленая пары; в стандартном (для подключения ПК к роутеру) - цвета контактов одинаковые.
В общем, если два ПК включены, работают, вы соединили их кабелем (светодиоды на сетевых картах заморгали), значок сети рядом с часами перестал отображать красный крестик - значит ПК нашел сеть и ждет ее настройки. Этим мы и займемся во втором разделе данной статьи. Вариант №2 - соединение 2-3 и более ПК с помощью роутераПлюсы : большинство устройств: телефоны, планшеты, ноутбуки и пр. получат доступ к сети Wi-Fi; меньшее количество проводов "под ногами", после переустановки Windows - интернет будет работать. Минусы : приобретение роутера (все-таки, некоторые модели далеко не дешевы); "сложная" настройка устройства; радиоволны роутера ., более низкий пинг и подвисания (если роутер не будет справляться с нагрузкой). Что необходимо : роутер (в комплекте к нему, обычно, идет сетевой кабель для подключения одного ПК к нему). С подключением роутера, как правило, тоже проблем больших нет: кабель, идущий от интернет-провайдера, подключается в спец. разъем роутера (он часто так и называется - "Internet"), а к другим разъемам ("Lan-порты") подключаются локальные ПК. Т.е. роутер становится посредником (примерная схема показана на скриншоте ниже. Кстати, в этой схеме модема справа может и не быть, все зависит от вашего интернет-подключения) .
Кстати, обратите внимание на светодиоды на корпусе роутера: при подключении интернет-кабеля от провайдера, от локального ПК - они должны загореться и моргать. Вообще, настройка Wi-Fi роутера - это отдельная большая тема, к тому же для каждого роутера - инструкция будет несколько отличаться. Поэтому дать универсальных рекомендаций в одной отдельно взятой статье - вряд ли возможно... Кстати, при подключении через роутер - локальная сеть, обычно, настраивается автоматически (т.е. все компьютеры, подключенные по сетевому кабелю - должны уже быть в локальной сети, останется пару небольших штрихов (о них ниже)). Главная же задача после этого - это настроить Wi-Fi подключение и доступ к интернету. Но т.к. эта статья про локальную сеть, на этом внимание я не заостряю... Настройка локальной сети (Windows 7, 8, 10)В этом подразделе статьи я дам универсальные инструкции, вне зависимости от того, как организована ваша локальная сеть: соединена через сетевой кабель, или с помощью роутера. Где настройки будут касаться конкретного варианта - будут пометки. Примечание : все настройки актуальны для ОС Windows 7, 8, 8.1, 10. Имя компьютера и рабочей группы
Аллегория: у каждого человека свое имя, фамилия, отчество, дата рождения, город и т.д. - нет совсем двух одинаковых людей. Так же и в сети - не должно быть компьютеров с одним и тем же именем... Первое, что нужно сделать при настройке локальной сети - это проверить и настроить имя рабочей группы и имя компьютера . Причем, сделать это нужно на каждом компьютере в локальной сети! Чтобы узнать имя компьютера, откройте панель управления Windows по адресу: Панель управления\Система и безопасность\Система (скрин ниже). Далее удостоверьтесь следующему:
Чтобы изменить имя и рабочую группу - нажмите кнопку "Изменить параметры".
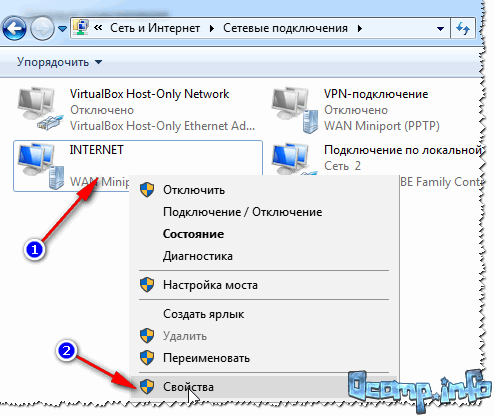
Изменение рабочей группы и имени ПК В общем, когда приведете все названия в соответствии с требованиями выше, можно приступать к следующему этапу настройки. Включение общего доступа к принтерам и папкамАктуально и для подключения через роутер, и на прямую... Это нововведение появилось в Windows 7, якобы обеспечивает большую защищенность ОС (чисто на мой взгляд, лишь создает необходимость в дополнительной настройке локальной сети). Суть в том, что по умолчанию Windows блокирует и не дает доступа открывать и расшаривать папки, принтер и пр., пока не будет "смягчена" политика безопасности. Чтобы снять эту блокировку, и включить общий доступ, нужно:  Настройка IP-адресов, DNS, масок, шлюзовДля сети, организованной с помощью роутера Вообще, для ПК, подключенных к локальной сети с помощью роутера, обычно ничего не нужно настраивать (все работает по умолчанию). Если что-то не так, на всякий случай рекомендую зайти и проверить свойства подключения. Для этого сначала необходимо открыть "сетевые подключения" . Делается это просто:
Как открыть сетевые подключения // ncpa.cpl
Свойства подключения по локальной сети
Для подключения ПК к ПК через сетевой кабель ПК 1 Под ПК 1 я понимаю компьютер, у которого две сетевые карты: к одной из них подключен интернет-кабель провайдера, а ко второй - локальный сетевой кабель, идущий к ПК 2. Прим.: хотя, интернет-кабель от провайдера и не обязательно должен быть. Если его нет - выбирайте ПК 1 и ПК 2 - произвольно... И так, открываем свойства сетевого подключения по локальной сети (как это делается - см. чуть выше в статье).
В свойства IP версии 4 (TCP/IPv4) второго ПК, необходимо задать следующие параметры:
Собственно, непосредственно настройка локальной сети закончена. Теперь можно приступить к самому интересному - расшариванию и использованию общих ресурсов локальной сети. Собственно, к чему мы и шли... Расшаривание доступа к интернету на второй ПКАктуально для ПК, подключенных на прямую LAN-кабелем... Нужно настроить ПК 1 (т.е. тот, к которому у нас подключен интернет-кабель провайдера). Сначала открываем сетевые подключения : жмем сочетание Win+R , вводим ncpa.cpl , далее Enter .
Как открыть сетевые подключения //ncpa.cpl
Далее откройте вкладку "Доступ" , и поставьте галочку напротив пункта "Разрешить другим пользователям сети использовать подключение к интернету данного компьютера" . Сохраните настройки.
Разрешить другим пользователям доступ к интернету Если все сделали правильно - интернет будет на обоих компьютерах. Примечание : естественно, чтобы интернет был на ПК 2 - ПК 1 должен быть включен! Это, кстати, одно из неудобств такой локальной сети, при подключении через роутер - интернет будет независимо от того, какой из ПК включен/выключен. Расшаривание папок/файлов для общего доступа
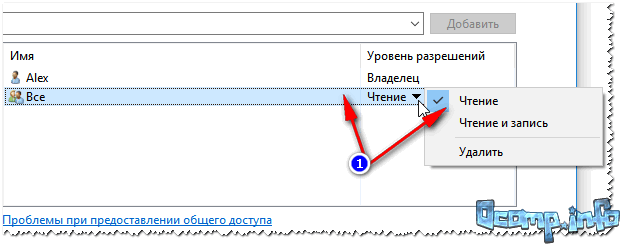
3) Устанавливаете разрешение: чтение или чтение и запись . Примечание:
5) Через несколько секунд Windows сообщит о том, что папка была открыта для общего доступа. Значит все прошло хорошо.
6) Чтобы получить доступ к папке:
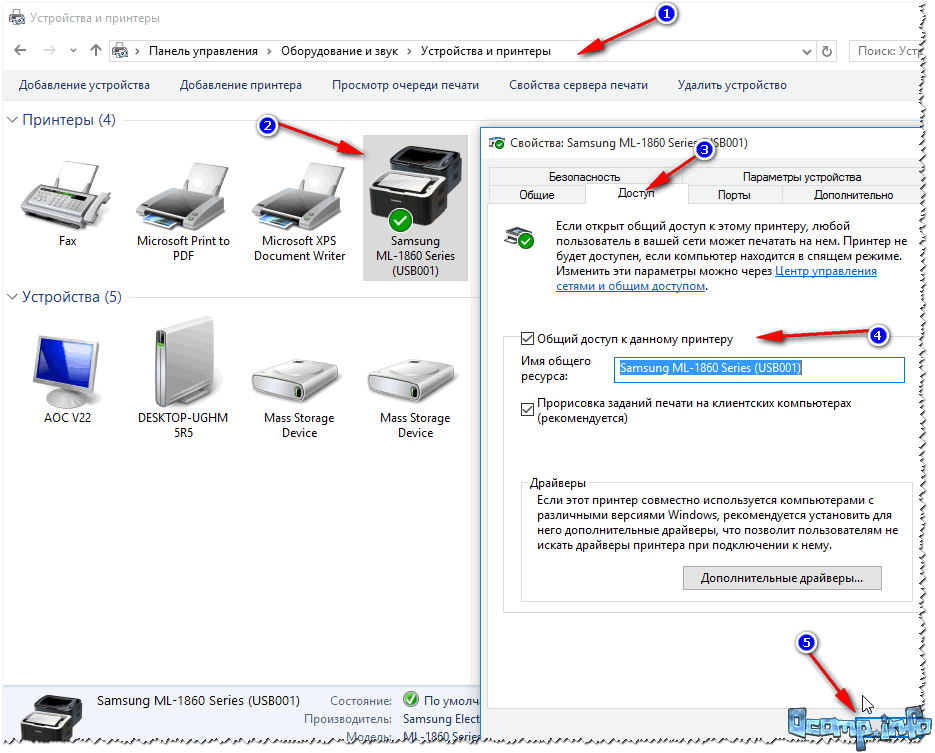
Расшаривание принтера (общий сетевой принтер)1) Первое, что необходимо сделать - открыть панель управления: панель управления/оборудования и звук/устройства и принтеры . 3) Затем откройте вкладку "Доступ" и поставьте галочку "Общий доступ к данному принтеру" . Сохраните настройки (см. скрин ниже). Собственно, теперь принтер расшарен и им можно пользоваться другими ПК/ноутбуками/планшетами и пр. устройствами в локальной сети.
Как дать общий доступ к принтеру 4) Чтобы подключить сетевой принтер, откройте проводник , выберите имя компьютера , на котором принтер расшарен. Далее вы должны его увидеть: жмете по нему правой кнопкой мышки и в меню выбираете опцию подключения .
Как подключить сетевой принтер 5) Затем можете открыть любой документ, нажать Ctrl+P (Фай/Печать), и попробовать распечатать страничку-другу. Прим.: по умолчанию в Windows, обычно, указан другой принтер (не тот, который вы подключили по сети). Не забудьте при распечатывании - поменять его. По поводу локального сетевого принтера - рекомендую ознакомиться с моей подробной статьей по этой тематике. В ней более подробно расписаны некоторые моменты. Ссылка ниже. "Создание" сетевого принтера - На сим статью завершаю. Всем удачной и быстрой настройки. Для того, чтобы начать пользоваться системой Mindbox, необходимо настроить обмен данными между Mindbox и внешней системой (сайтом, мобильным приложением, кассой и тд). Такой обмен данными называется интеграцией. Нужно создать способ идентификации каждой системы клиента (сайт, приложение и тд) в Mindbox, чтобы передавать данные. Такой уникальный способ называется точкой интеграции. Точка интеграции для каждой системы клиента заводится один раз. Выбирая при обмене данными точку интеграции, мы однозначно определяем используемую систему клиента и применяем сохраненные для нее настройки. Если нужно интегрировать сайт, два лендинга на разных доменах, мобильное приложение и кассы в оффлайн магазинах, понадобится 5 точек интеграции. Для каждой точки интеграции можно определить , правила подтверждения контактов, настроить доступ к аккаунту пользователя, указать сайты, на которых установлен js-трекер Mindbox. Для того, чтобы завести новую точку интеграции, нужно зайти в раздел Меню - Интеграции - Добавить точку интеграции . Рассмотрим подробнее каждый блок настроек:
Для каждой точки интеграции менеджер Mindbox заводит ряд операций (регистрация на сайте, оформление заказа и тд). При совершении действия клиентом происходит вызов соответствующей операции. Например, клиент начинает оформление заказа → вызывается операция “Оформление заказа” → действие попадает в систему и присваивается клиенту. 2. Про точку интеграции : а. Имя - название точки интеграции в удобном вам виде. Например: “Лендинг на домен.ру”. Не является системным идентификатором точки. Используется в информационных целях. b. Тип приложения - для корректной работы точки интеграции укажите тип приложения, который будет с ней использоваться. c. Секретный сервисный ключ - обеспечивает безопасность передачи данных. Для генерации нажмите на ссылку «Сгенерировать». В случае, если секретный сервисный ключ от одной из точек интеграции будет скомпрометирован, остальные точки интеграции не пострадают благодаря уникальности сервисных ключей для каждой из них. 3. Настройки атрибуции A. Точка контакта - по ней отслеживается откуда пришел пользователь и где совершает действия. Точка контакта должна быть уникальной для каждой точки интеграции. b. Флаг «Это тестовая точка интеграции» . Если настройка включена, все клиенты, созданные через эту точку интеграции, помечаются как тестовые. 4. Настройки подтверждения контактов - необходимы только для проектов с личным кабинетом на стороне Mindbox. Укажите какие контакты должны давать возможность регистрации, авторизации и восстановления пароля. Контакт, отмеченный как дающий доступ к аккаунту, имеет особый статус в системе. Невозможна повторная регистрация клиента с таким контактом. Разные клиенты, имеющие доступ к аккаунту, не могут быть объединены. 5.Настройки точки доступа к аккаунту - необходимы в большинстве случаев только для проектов с личным кабинетом на стороне Mindbox. Если нужно проверять, что email принадлежит подписчику и он согласен на рассылку, используйте отдельный механизм подтверждения подписки (). Зачем может потребоваться подтверждение контактов? Возьмем случай использования программы лояльности Mindbox. Можно разрешить тратить баллы только тем клиентам, у которых подтвержден телефон и/или email. Подтверждение подписки в этом случае не подходит, так как пользователь может отписаться от рассылок, но продолжать пользоваться программой лояльности. 6. Сайты с Javascript SDK - указываются адреса сайтов, на которых установлен js-трекер Mindbox. Информация о действиях клиентов будет собираться исключительно из указанных сайтов. Блок доступен только для типа приложения «Сайт». Примеры использования точек интеграции и их настроек в рамках одной системы:
Выбор точки интеграции при работе в системе Mindbox связан также с импортом клиентов/заказов и зависит от источника данных. Например, если вы загружаете клиентов, которые зарегистрировались на сайте, выбираем точку интеграции сайт (обычно указывается название сайта). В любых непонятных и сомнительных ситуациях обращайтесь к своему менеджеру. Привет! В моей жизни как всегда происходит множество событий, поэтому очень сложно выкроить время для блога. Вчера мы купили билеты в Шри-Ланку и скоро улетаем на 4 месяца, приезжайте в гости! А теперь я занимаюсь поиском самого красивого свадебного платья:)) Редактирование и настройка меню в ВордпрессДля начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей. После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
register_nav_menus(array("additionalmenu" => __("Additional Menu", "Название Вашей Темы"))); Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы. Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область. После добавления заходим в админку в «Управление областями»:
Должна появиться дополнительная область темы с названием, которое мы задали в функции. Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu. В нашем случае создаем новое меню под названием Additional:
Выбираем для него область темы «Additional Menu». Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:
Смотрим результат: У нас над шапкой образовалось дополнительное меню. Теперь нам нужно задать для него стили, выровнять пункты в строку и спустить блок под шапку. Вносим следующие изменения в файл стилей style.css:
#additionalmenu nav { width: 940px; /*ширина контейнера */ margin: 0 auto; } #additionalmenu li { display: inline; padding: 10px; /* отступы */ margin: 20px 0; } #additionalmenu { width: 100%; top: 420px; /* Отступ от верхнего края */ background-color: #000; /* цвет фона */ position: relative; } Смотрим, что получилось:
Отображение созданного нами меню еще далеко от идеала, но, при должном , вы сможете привести его в соответствующий вашему блогу вид. Виджеты и плагины для добавления меню в WordPressПредлагаю к просмотру видео о создании меню в WordPress:
В статье про упоминался виджет «Произвольное меню». Разберем его подробнее. Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:
В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional. Соответственно в боковой панели справа у нас отобразится следующий блок:
Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д. Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu. Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget. Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget. Разберем на примере принцип его работы. После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты». Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:
Раскрываем его настройки:
Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:
Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:
При повторном нажатии, блок снова исчезнет. Это лишь один из видов установки, редактирования и вывода меню в WordPress. Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи! Сегодня мы будем создавать свой сайт за несколько минут на WordPress
. Хостинг для WordPress. Стоимость хостинга.В двух словах, как пойдет работа. Для начала вам потребуется место для размещения вашего будущего сайта, подобное размещение называется «Хостинг». Минимальный пакет для блога или новостного сайта подойдет тариф «Blog». Отличная и дружелюбная техническая поддержка готова решить даже замечания по настройке сайта, без проблем. После регистрации, войдите в панель управления, перейдите в раздел «Управление услугами». Имя и адрес сайта для WordPress. Домен для сайта.Теперь нам потребуется адрес по которому наш будущий сайт будет открываться, например www.primer.ru . Адрес сайта называется «Домен». Переходим в панели управления Beget в раздел «Домены и поддомены», после чего выбираем вкладку «Зарегистрировать новый домен».
Здесь вы сможете выбрать адрес будущего сайта. Хорошо подумайте и не торопитесь, в будущем, поменять этот адрес будет очень сложно, сайт сразу потеряет все свои позиции и продвижение придется начинать заново. Заполните все необходимые поля и зарегистрируйте адрес. Создание сайта в панели управления.Теперь у нас есть адрес, практически все готово. Говоря на простом языке, мы должны указать, что должно открываться по этому адресу и где это лежит. Тоже самое, что дать ссылку на папку на вашем компьютере. Перейдите в раздел «Управление сайтами» и впишите название папки, например «primer» и в выпадающем меню выберите свой адрес(домен).
Нажмите на кнопку «Создать». Теперь ваш домен открывает эту папку, проверить работу вы сможете перейдя, наконец, по своему адресу. Вы увидите уведомление, что сайт успешно добавлен, приветствие от Beget. Важный этап.
|
| Читайте: |
|---|
Популярное:
Новое
- Установка часов на рабочий стол Android
- Какой мессенджер выбрать?
- Отключение услуги “гудок” на Билайне
- Сколько мегабайт в одном гигабайте или как правильно переводить единицы измерения памяти
- Мобильные устройства изнутри
- Как самостоятельно раскрутить группу вконтакте
- Утилиты для ос. Системные программы. Программы для резервного копирования и восстановления
- Платные и бесплатные программы караоке для компьютера
- Главные достопримечательности Теруэля: фото и описание
- Бесплатные программы для Windows скачать бесплатно