Разделы сайта
Выбор редакции:
- Лучшие компактные смартфоны по отзывам покупателей
- Как узнать какие платные подписки и услуги подключены на ваш номер МТС и отключить их?
- Бюджетная колонка S28 Portable Mini Wireless Bluetooth V3
- Распиновка микро USB разъема
- Кастрация защищенных аккумуляторов Sanyo и Panasonic и небольшой ликбез по Li-ion
- Из каких отелей в Алкмаре открываются красивые виды?
- Обновление Android Oreo для Samsung Galaxy (2018)
- Как узнать скрытый номер
- Тарифный план maxi smart мтс
- Автоматические настройки интернета "Мегафон": инструкция для пользователей
Реклама
| Создание страницы в Joomla на примере материала. Создание страницы в Joomla на примере материала Начало работы в Joomla |
|
Десять лет назад это могло казаться фантазией, но сейчас даже начинающий пользователь может создать самый простой сайт. Осуществить свою задумку легко, используя специальные движки, которые устанавливаются за пару минут. ИнструкцияВ этой статье я хочу поговорить на тему, что такое главная страница Joomla сайта и как её создать. Предложу 6 вариантов создания. Что такое главная страница JoomlaЗдесь всё просто. Главная страница Joomla – это материал, открывающийся пользователю по вызову им основного домена вашего сайта. На Joomla главную страницу можно назначить. Это важно. Так как её можно назначить, то и вариантов её создания может быть несколько. Предлагаю посмотреть 6 вариантов главной страницы сайта Joomla:
Покажу, как применить все эти способы. Блог Избранные материалыКлассический вариант главной страницы сайта Joomla – это блог под названием «Избранные материалы». Я использую названия перевода CMS, которое мы видим в административной части сайта. Блог избранных материалов – это публикация назначенных статей из выбранных категорий сайта на странице, открывающейся по основному домену сайта. Обратите внимание, что статьи из выбранных категорий для избранных материалов, можно на главной странице не публиковать. Для этого в редакторе материала есть специальная настройка «Избранные – Да/Нет». Чтобы создать блог «Избранные материалы» нужно:
Важно! На вкладке «Пункт меню», справой стороны, в пункте «Главная страница» поставить значение «Да». Этим действием будет назначена главная страница Joomla.
Если вы не сделали последнюю настройку при создании пункта меню, то назначить пункт меню главной страницей можно в списке пунктов меню. Для этого выделите чек пункта меню и нажмите кнопку «Главная». Или просто нажмите на звёздочку рядом с пунктом меню.
Важно! Двух главных пунктов меню на сайте быть не может. Страница материалов отдельной категорииМожно сделать главной, страницу материалов отдельной категории. В данном случае речь идёт не о блоге, а о списке материалов отдельной категории. Для создания нужно:
Важно! На вкладке «Пункт меню», с правой стороны, в пункте «Главная страница» поставить значение «Да». class="eliadunit"> Вы, наверное, уже поняли, что по такому алгоритму, можно любой тип пункта меню назначить главной страницей сайта. Например, сделать главной странице, страницу авторизации (вход на сайт) или регистрации.
Главная страница - Лендинг страница конструктором SP Page BuilderЕсть расширение под названием «SP Page Builder» от JoomShaper. О нём я писал . С помощью этого расширения, можно легко и быстро создать красивую, уникальную, а также отличную от стандартной, главную страницу сайта. После установки расширения SP Page Builder вы получаете серьёзный инструмент, с помощью которого можете создать страницу инструментами этого расширения. Инструменты простые. С помощью перетаскивания вы «навешиваете» на страницу материала нужный контент. Далее сохраняете страницу. Затем создайте пункт меню типа Материалы - Материал. Выбираете созданную конструктором страницу и назначаете этот пункт меню «Главной страницей».
Посадочная страница расширением Shortcode Ultimate Plugin for JoomlaВторое расширение, которое можно использовать для создания главной страницы называется «Shortcode Ultimate Plugin for Joomla». Shortcodes Ultimate это плагин Joomla, который предоставляет мега пакет шорткодов. В него входит более 45 бесплатных шорткодов и 90+ в pro версии.
Повторюсь, плагин позволит вам создать уникальную страницу сайта, которую вы потом должны назначить главной, стандартными инструментами Joomla. Читайте выше. Главная страница на одностраничном шаблонеЕсть еще один вариант сделать уникальную главную страницу Joomla. Для этого можно использовать другой шаблон, отличный от вашего. Есть специальные одностраничные шаблоны, используя которые может быть создана главная страница Joomla. Суть этого способа в использовании двух шаблонов на одном сайте. Об этом способе я писал тут, здесь повторюсь, кратко.
В настройках модулей уберите их видимость с нового пункта меню. Модули, которые вы создавали специально для главной, покажите только на главной странице. Используйте для этого настройки модуля «Привязка к пунктам меню». Наверное, каждому из нас приходилось не раз попадать на страницы некоторых сайтов, которые не предоставляли информацию, а сообщали о том, что искомая страница удалена или просто не существует. Выглядеть такие страницы могут совершенно по-разному. На одних сайтах несуществующая страница может быть в юмористическом стиле, на других может быть оформлена строго и серьезно, а на некоторых может вообще не быть никакого оформления. Такие страницы обычно открываются пользователю в тех случаях, когда страница сайта была удалена владельцем сайта либо перенесена в другую категорию, либо вы неверно ввели адрес в браузерной строке. Что такое ошибка 404Итак, несуществующая страница является ошибкой 404 и сообщает посетителям сайта и роботам, что такого адреса на сайте больше нет или не было вообще. Чаще всего с такой страницы настроен переход на главную страницу сайта или встроена форма поиска. но в любом случае, необходимо позаботиться, чтобы пользователю было все понятно, доступно и он бы не покинул сайт, а перешел к основному контенту. Кроме того, что несуществующая страница должна привлечь внимание пользователя к сайту, но самое важное, что эта страница должна вернуть поисковым роботам правильный код - код ошибки 404. Например, вы удалили с сайта какую-то страницу, которая уже была проиндексирована поисковыми роботами и выдается в поисковой выдаче. Так вот, если страница возвращает верный код, то со временем роботы перестанут выдавать ее в поиске. Если же код настроен неверно, то пользователи так и будут попадать на эту страницу и со верменем, когда таких страниц будет много, сайт может потерять позиции в поиске, ведь код будет сообщать роботам, что страница реальна, а информации на ней не будет и роботы могут посчитать сайт спамным и даже отправить под фильтр. К этому стоит отнестись серьезно и настроить все правильно. Изначално в Джумле уже есть стандартная страница ошибки 404 и выглядит она вот так:
Но думаю, многие со мной согласятся, что выглядит страничка не совсем приглядно и не каждый догадается перейти по ссылке "домашняя страница". Большинство пользователей могут просто закрыть сайт и больше на него не возвращаться, а кто-то даже может принять такую страницу за вирусную. Поэтому я предлагаю заменить стандартную страницу на свою, котороая сможет убедить пользователя, что в целом с сайтом все в порядке, просто адреса именно этой страницы на сайте нет. Как создать собственную страницу 404 в Joomla 3Большинство вебмастеров учат делать страницу 404 непосредственно на сайте. Для этого следует создать материал с названием error-404, вывести его пунктом меню с таким же названием, затем опубликовать это меню фиктивным модулем (без позиции), которое не будет отображаться на сайте и прописать в коде путь к этой странице. Таким образом страница 404 вписана в шаблон и пользователь попадает сразу на сайт и чувствует себя вполне комфортно. Но есть у этого метода один, но очень весомый минус, такая страница возвращает роботам код 200, что означает, что страница нормально существует, контент в порядке, хотя на самом деле это далеко не так. В самом лучшем случае, при более тонких настройках в нескольких файлах сайта страница возвращает код 302, что означает: страница удалена временно, и это тоже не правильно! Мы же будем создавать правильную страницу, которая будет понятна для пользователей и будет возвращать правильный код (ответ сервера) поисковым роботам. Итак, необходимо создать файл страницы 404 с названием error в формате php и загрузить его в папку с шаблоном сайта. Только и всего! Не нужно танцев с бубном, не требуется никаких изменений в кодах, всего лишь один файл и изображение (при необходимоcти), больше ничего. Все просто, доступно и даже самый неопытный вебмастер сможет это сделать. Если пожелаете, сможете создать страницу error.php самостоятельно, а если хотите, можете просто скачать готовый вариант из тех, что я для вас подготовила (ссылки на скачивание - в конце урока). Скачанный архив нужно будет распаковать и выполнить три действия:
Если со временем вы пожелаете изображение заменить, то создайте картинку с таким же названием и расширением м просто загрузите на сервер с заменой. Как проверить правильно ли создана страница ошибки 404После того, как все действия будут выполнены, откройте свой сайт и введите после названия домена любое сочетание символов вашдомен.ру/аоала9в8во Должна будет открыться страница, которую вы создали. Далее следует проверить, верный ли код возвращает страница. Сделать это можно в вебмастере яндекса, по адресу: https://beta.webmaster.yandex.ru/tools/server-response/ .
Ну что ж, если страница открывает правильно и сервер возвращает код ошибки 404, значит вы создали правильную страницу ошибки 404! Я вас поздравляю и желаю успешного продвижения проектов!
Страница ошибки 404 - скачатьВыберите страницу, которая вам больше нравится и скачайте архив с файлами страницы внизу скриншота. Затем выполните все, как написано выше и правильная страница ошибки 404 готова! Данный туториал покажет, как добавить новую страницу без боковых колонок в шаблонах Joomla! 3.x. Войдите в админ панель Joomla!. Перейдите в раздел Menus (Меню) -> Main menu (Главное меню) -> Add New Menu Item (Добавить новый пункт меню) . Во вкладке Details (Детали) , нажмите Select (Выбрать) в поле Menu Item Type (Тип пункта меню) * .
В модальном окне, нажмите Articles (Статьи) -> Single Article (Отдельная статья) .
Во вкладке Details (Детали) щелкните Select (Выбрать) в поле Select Article* (Выбрать статью) .
В модальном окне выберите статью, которую хотите добавить на связанную с пунктом меню страницу и нажмите на нее.
Введите название и алиас в соответствующие поля, выберите статус ‘опубликовано.’
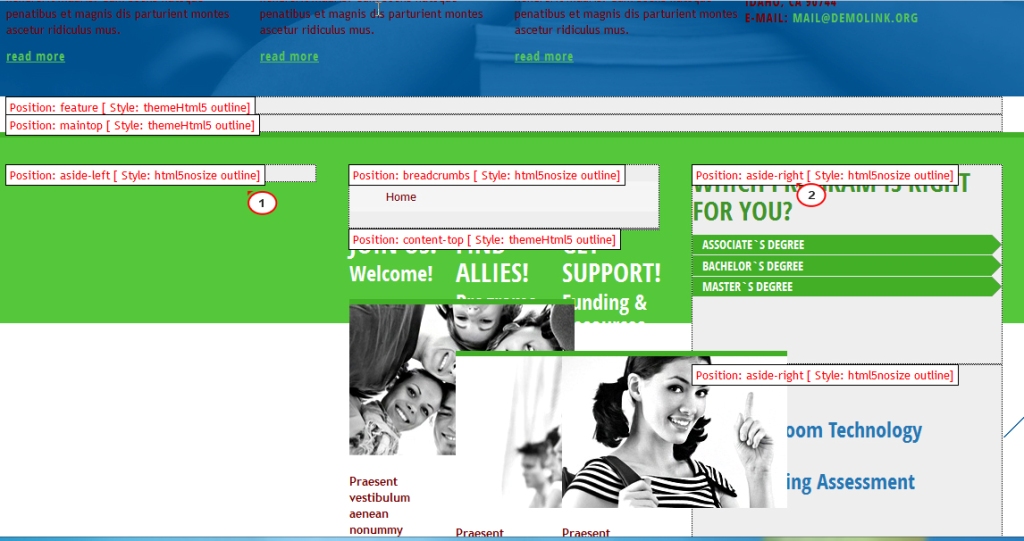
Кликните вкладку Menu Assignment (Присвоенные элементы меню) и сохраните изменения. Нужно отключить модуля боковых колонок, присвоенных меню по умолчанию. Данные модуля можно найти по списку позиций или по названиям. Чтобы увидеть позиции модулей, перейдите в меню Extensions (Расширения) -> Template Manager (Управление шаблонами) -> Options (Настройки) -> Preview Module Positions (Предварительный просмотр позиций модулей) -> Enabled (Включено) -> Save (Сохранить) .
Щелкните по иконке просмотра возле темы, чтобы увидеть позиции модулей.
Названия позиций боковых модулей зависят от шаблона, например aside-right, aside-left, и т.д.
Если какой-либо из модулей с такой позицией присвоен созданному вами меню, нажмите на него.
Откройте вкладку Menu Assignment (Присвоение элементов меню) в модальном окне и найдите новый пункт меню в списке (он должен там находиться после изменений). Уберите флажок с нужной страницы и нажмите Save and Close (Сохранить и закрыть).
Если к меню добавлено больше модулей боковых колонок, отключите все. Откройте новую страницу на сайте. Боковых колонок нет.
Страницу и вывести ее в меню. А это – чуть ли не самое основное и самое простое, что нужно уметь делать, чтобы создать сайт. В «Joomla» есть два вида страниц: статичные и в разделах, чтобы создать статичную, зайдите в админ-панель движка. Выберите пункт меню «Содержимое», в открывшимся меню выберите «Статичное содержимое». Нажмите на кнопку «Новый». В открывшемся редакторе впишите заголовок страницы, укажите ее характеристики и свойства. Когда все сделаете, нажмите на кнопку «Сохранить». Страница создана. Чтобы создать страницу в каком-либо разделе, вам нужно иметь хотя бы один раздел и категорию в нем. Создайте раздел: войдите в админ-панель, выберите пункт «Содержимое» - «Разделы», нажмите на кнопку «Новый», впишите название и заголовок раздела, например, «Новый раздел». Создайте категорию: зайдите в админ-панель, выберите пункт «Содержимое» - «Категории», нажмите на кнопку новый, впишите названии и заголовок категории, например, «Новая категория». Затем выберите раздел, в котором будет находиться эта категория, то есть «Новый раздел». Сохраните настройки. Теперь выберите пункт «Содержимое по разделам» в меню «Содержимое». Вы увидите созданный раздел. Зайдите в этот раздел, нажав левую кнопку мышки по разделу. Нажмите на кнопку «Новый», откроется редактор, впишите в нем название и заголовок страницы. Сохранитесь. Теперь выведите ссылку на эту страницу в меню: зайдите в «Меню» - «mainmenu», нажмите на кнопку «Новый». выберите «Ссылка-объект содержимого», затем страницу, которую вы только что создали. Введите название ссылки, которая будет отображаться в меню. Также вы можете изменить положение ссылки в меню при помощи пунктов «Передвинуть выше» и «Передвинуть ниже». Видео по теме
Источники:
Создание пустой страницы на сайте в joomla – это несложно. Для правильного безошибочного выполнения операции необходимо действовать согласно правилам создания страницы, внимательно заполняя открывающие пустые поля. Вам понадобится
Инструкция Пройдите авторизацию в админке. Помните, что авторизация в админке и авторизация на сайте – совершенно разные вещи. Для входа в административную панель в адресной строке к адресу вашего сайта необходимо добавить слово "/administrator " . На открывшейся странице заполните поля «логин» и «пароль», созданные заранее. Если логин и пароль введены верно, вы попадете в административную панель. Выберете в панели инструментов вкладку «Материалы», затем – «Менеджер материалов», затем – «Создать материал». В открывшемся окне необходимо заполнить следующие поля: «Заголовок», «Title tag», «Категория». Заголовком является небольшое словосочетание или предложение, являющееся названием статьи, которую предполагается поместить на создаваемой странице. Title tag - это заголовок, созданный для поисковых систем. Он будет обрабатываться поисковыми роботами. Title tag может отличаться от основного заголовка, однако обязательно должен содержать ключевую фразу, под которую будет написан текст. Иногда в панели инструментов joomla поля «Title tag» нет. В таком случае в «Title tag» автоматически попадет текст «Заголовка». Если вы все же хотите самостоятельно добавлять данное значение, можно установить специальный плагин contenttitle. Оставшиеся поля либо заполняются автоматически, либо необязательны для заполнения на первых этапах создания страницы. |
Популярное:
Языки программирования. Программное обеспечение. Операционная система Какой язык понимает компьютер
|
Новое
- Как узнать какие платные подписки и услуги подключены на ваш номер МТС и отключить их?
- Бюджетная колонка S28 Portable Mini Wireless Bluetooth V3
- Распиновка микро USB разъема
- Кастрация защищенных аккумуляторов Sanyo и Panasonic и небольшой ликбез по Li-ion
- Из каких отелей в Алкмаре открываются красивые виды?
- Обновление Android Oreo для Samsung Galaxy (2018)
- Как узнать скрытый номер
- Тарифный план maxi smart мтс
- Автоматические настройки интернета "Мегафон": инструкция для пользователей
- Каталог партнерских программ Партнерская программа какая лучше