Abschnitte der Website
Die Wahl des Herausgebers:
- Synchronisieren Sie iMessages auf allen Ihren Apple-Geräten
- Was ist das Windows-Kontextmenü und wie wird es aufgerufen?
- Registrieren einer Apple-ID mit verschiedenen Methoden auf einem MacBook. Ändern Ihres Kontoprofils
- Suche nach Informationen anhand des Fehlertexts
- Rezension eines rothaarigen Windows-Smartphones aus dem Mittelstand Powered by Lumia 640
- So installieren Sie eine Erweiterung in Google Chrome
- Download- und Installationsanweisungen
- So installieren Sie einen Dateimanager für das iPad
- Laden Sie die Vollversion von Google herunter
- Was kann man mit dem Handy bezahlen?
Werbung
| So fügen Sie neue Erweiterungen zu Google Chrome hinzu. So installieren Sie eine Erweiterung in Google Chrome |
|
0. Einführung Der Konfierschien in Plattform 8.3.6 und kann dementsprechend in Konfigurationen mit deaktivierter Kompatibilität verwendet werden. Derzeit unterstützen alle Standardkonfigurationen verwalteter Formulare die Arbeit mit Erweiterungen. Schauen wir uns diesen Mechanismus genauer an. Laut Dokumentation: „Der Konfiist ein spezieller Mechanismus, der dazu dient, eine erweiterbare Konfiguration zu ändern, ohne diese Konfiguration zu ändern (einschließlich ohne Entfernung der Unterstützung). Der Hauptzweck der Erweiterung der Konfiguration besteht darin, die Anwendungslösung während der Implementierung (oder in der „Cloud“) an die Bedürfnisse des Kunden anzupassen. In diesem Fall muss die zu ändernde Konfiguration nicht aus dem Support entfernt werden. Dadurch bleibt es weiterhin einfach, eine unterstützte Standardanwendungslösung zu aktualisieren, auch wenn Änderungen erforderlich sind. Wenn Sie eine Erweiterung entwickeln, sollten Sie einige der Funktionen einer Konfigurationserweiterung verstehen. Somit kann die erweiterbare Konfiguration jederzeit geändert werden, beispielsweise durch ein Update. Gleichzeitig hat der Entwickler der Erweiterung keinerlei Einfluss auf die Möglichkeit oder Unmöglichkeit einer Aktualisierung. Sie sollten auch die Tatsache berücksichtigen, dass mehr als eine Erweiterung auf einem System funktionieren kann und der Autor jeder Erweiterung (im Allgemeinen) nicht weiß, wie die andere Erweiterung funktioniert. Weitere Details zu Erweiterungen können Sie hier lesen und sehen: Notizen durch den Spiegel Im Folgenden gebe ich nützliche Tipps für die Arbeit mit Erweiterungen. Einige mögen zu einfach oder offensichtlich erscheinen, aber sie können für diejenigen nützlich sein, die gerade erst anfangen, mit Erweiterungen zu arbeiten. So lass uns gehen! 1. Unveränderte Objekte ein-/ausblenden Wenn Sie der Erweiterung neue Objekte hinzufügen, werden auch verwandte Objekte automatisch hinzugefügt. Dadurch sammeln sich viele Serviceobjekte in den Erweiterungsmetadaten an. 2. Reihenfolge der Ausführung von Handlern Wenn Sie ein Ereignis oder einen Befehl in einer Erweiterung überschreiben, wird standardmäßig zuerst der Handler der Erweiterung und dann der Standardkonfigurationshandler ausgeführt. a) Führen Sie zuerst den Standardcode aus, dann den Code aus der Erweiterung: &OnServer Procedure Study_WhenCreatingOnServer(Failure, StandardProcessing) AdditionalParameters = New Structure; AdditionalParameters.Insert("Message", "AfterTypicalHandler!"); SetExecutionAfterEventHandlers("ExecuteAfterTypicalHandler", AdditionalParameters); Ende der Prozedur &Auf der Serverprozedur ExecuteAfterTypicalHandler(Failure, StandardProcessing, AdditionalParameters) Notify(AdditionalParameters.Message); EndProzedur b) Führen Sie zuerst den Code aus der Erweiterung aus, dann den Standardcode und dann noch einmal den Code aus der Erweiterung &On the Server Procedure Tutorial_When CreatingOn the Server(Failure, StandardProcessing) // Prozeduren vor Standardhandlern Report("Before standard handler!"); // Einen Handler nach dem Standard-Ereignishandler installieren Set ExecutionAfterEventHandlers("ExecuteAfterTypicalHandler"); // Als nächstes wird der Code vom Standardhandler ausgeführt. Ende der Prozedur &Auf der Serverprozedur Ausführen nach dem typischen Handler(Fehler, Standardverarbeitung, zusätzliche Parameter) // Code nach dem Standardhandler aus der Erweiterung Report("Nach dem Standard Handler!"); EndProzedur c) Führen Sie zuerst den Beispielcode aus, dann den Code aus der Erweiterung und dann noch einmal den Beispielcode Sie können auf einen Trick zurückgreifen: &On the Server Procedure Study_When CreatingOn the Server(Failure, StandardProcessing) // Prozeduren vor Standardhandlern Report("Before typische Handler!"); // Prozeduren von einem Standardhandler If NOT ValueFilled(BankAccount.CurrencyofCash) Then BankAccount.CurrencyofCash = GeneralPurpose BPCallServerRepeatUse.GetCurrencyofRegulatedAccounting(); endIf; PostContactInfo(); If Parameters.Key.Empty() Then PrepareFormOnServer(); endIf; ManageForm(ThisForm); // Prozeduren nach Standard-Handlern Report("Nach typischem Handler!"); // Stoppen Sie die Ausführung von Standardhandlern SetEventHandlerExecution(False); EndProzedur d) Standardhandler abbrechen &On the Server Procedure Study_When CreatingOn the Server(Failure, StandardProcessing) // Ausführung von Standardhandlern stoppen SetExecution of Event Handlers(False); EndProzedur 3. Erstellen und verwenden Sie ein allgemeines Modul, Managermodul oder Objektmodul Derzeit ist es mit dem Erweiterungsmechanismus nicht möglich, allgemeine Module, Managermodule und Objektmodule zu erstellen oder auszuleihen. In der in der Konfiguration enthaltenen Verarbeitung ist jedoch das Managermodul verfügbar und kann aufgerufen werden: &OnServer-Prozedur ReportDirectorOnServer() Position = "Director"; VOLLSTÄNDIGER NAME des Managers = „Ivanov I.I.“; Processing.Training_Processing.NotifyDirector(Position, vollständiger Name des Direktors); EndProzedur Modul Verarbeitungsmanager: Prozedur NotifyDirector(Value Position, Value Name of Manager) Export MessageText = StrTemplate(NSStr("ru="%1 %2""), Position, Name of Manager); Notify(MessageText); EndProzedur Auf die gleiche Weise können Sie ein eigenes allgemeines Modul organisieren, in dem Sie allgemeine Prozeduren und Funktionen speichern können, die für den Betrieb der Erweiterung erforderlich sind. Sie können auch eine externe Verarbeitung in die Erweiterung einbinden. Ich möchte Sie daran erinnern, dass das Managermodul in der externen Verarbeitung nicht verfügbar ist. 4. So aktivieren Sie das Debuggen In typischen Konfigurationen, die auf der Bibliothek der Standard-Subsysteme (LSL) basieren, wird Ihnen beim Debuggen von Erweiterungen diese schreckliche Meldung angezeigt:
Es tritt auf, wenn unsere Erweiterung im Konfigurator geöffnet ist und kann nur durch Schließen des Erweiterungsfensters behandelt werden. Um das Debuggen in der Erweiterung zu aktivieren, sollten Sie auchVerwenden Sie den Befehlszeilenschalter „Debug-Modus“. Das ist Y Verzeihendes Code-Debugging. Insbesondere:
Um es zu installieren:
Wenn Sie eine Erweiterung zum ersten Mal verbinden oder wenn sich die Erweiterungs- oder Herstellerversion ändert, schlägt das Debuggen möglicherweise fehl und zeigt dieselbe Meldung an. Um diese Situation zu beheben, können Sie die folgenden Schritte ausprobieren: 1. Schließen Sie diese Erweiterung im Konfigurator 5. So schreiben Sie Abfragen Die Erweiterung sieht und funktioniert nur mit den Objekten, die aus der Hauptkonfiguration entlehnt sind.
6. So speichern Sie Daten Die Erweiterung ist nicht dazu gedacht, wichtige Daten zu speichern, geschweige denn Daten, die sich auf die Buchhaltung auswirken. Sie müssen die Einstellungen jedoch speichern. a) Formulardaten speichern Im bearbeiteten Formular können Sie die Eigenschaft „Automatische Datenspeicherung in den Einstellungen“ auf „Verwenden“ setzen und über den erforderlichen Angaben das Flag „Speichern“ setzen. Dadurch können die Werte der Details mithilfe des Standardplattformmechanismus gespeichert werden:
Eine solche Datenspeicherung . b) Speicherung allgemeiner Einstellungen In diesem Speicher können beliebige Daten gespeichert werden. Weitere Details sind verfügbar. Daten speichern: &OnServer Procedure BeforeClosingOnServer() // Vorbereiten der Datenspeicherstruktur Settings Structure = New Structure; SettingsStructure.Insert("Everyone", Everyone); Einstellungen Structure.Insert("Close", Close); Einstellungen Structure.Insert("An Freunde", An Freunde); // Speichern Sie die Daten im Speicher der allgemeinen Einstellungen für General Purpose.Storage of General SettingsSave("Training_MakeEverythingOkay", "Settings", SettingsStructure); EndProzedur Datenwiederherstellung: &OnServerProcedureWhenCreatingOnServer(Failure, StandardProcessing) // Struktur initialisieren Settings Structure = New Structure; // Gespeicherte Daten wiederherstellen Settings Structure = General Purpose General Settings Storage Load("Training_Make Everything Good", "Settings", Settings Structure); // Füllen Sie die Werte der Formulardetails aus FillPropertyValues(ThisForm, SettingsStructure); EndProzedur 7. So fügen Sie Ihr eigenes Layout hinzu Leider können Sie in ausgeliehenen Dokumenten keine Layouts hinzufügen oder ändern. Es können aber auch Layouts zu Prozessen hinzugefügt werden, und Sie können auch externe Prozesse einfügen, in denen bereits Layouts vorhanden sind. Diese Layouts können zum Erstellen oder Ändern von Ausdrucken usw. verwendet werden.
8. So ersetzen Sie die Schaltfläche zum Ausfüllen des tabellarischen Abschnitts Manchmal müssen Sie möglicherweise Ihre eigene Ausfüllschaltfläche hinzufügen und die Standardschaltfläche beibehalten.
In diesem Fall ist die Schaltfläche im Untermenü „Mehr“ verfügbar. Dadurch können Sie in unvorhergesehenen Situationen weiterhin mit der Standardfunktionalität arbeiten. 9. Erweiterung als Bugfix Es gibt Situationen, in denen der Client einen Fehler hat, die Konfiguration jedoch gesperrt ist. Ich möchte mich nicht aus dem Support entfernen, um einen Fehler zu beheben. In solchen Situationen können Sie eine kleine Erweiterung erstellen, die diesen speziellen Fehler behebt. Nachdem Sie eine solche Erweiterung einmal erstellt haben, können Sie sie ganz einfach für alle Ihre Kunden aktivieren. Darüber hinaus veröffentlichen Standardentwickler manchmal den Fehlerkorrekturtext im Partnerforum. Dadurch wird die Erstellung einer solchen Erweiterung noch einfacher. Wenn der Fehler nicht einfach zu beheben ist, können Sie ihn zumindest weniger kritisch machen, indem Sie beispielsweise einen Stecker an der Problemstelle anbringen. Und vergessen Sie nicht, diese Erweiterung zu deaktivieren, nachdem der Fehler in der Standardkonfiguration behoben wurde. 10. So zeigen Sie Ihre Bearbeitung in der Oberfläche an Um Ihre Verarbeitung in der Konfigurationsoberfläche anzuzeigen, müssen Sie sie in das erforderliche Subsystem einbinden:
Sie können in der Erweiterung auch Ihr eigenes Subsystem erstellen und diesem die erforderlichen Objekte hinzufügen.
11. So übertragen Sie die Erweiterung auf 8.3.8 Um die Erweiterung auf 8.3.8 zu übertragen, gehen Sie folgendermaßen vor: 1. Entfernen Sie den Kompatibilitätsmodus in der Erweiterung. 2. Verbindungsprobleme beheben. 3. Formulare in der Erweiterung aktualisieren. 4. Passen Sie das Formularlayout an die neuen Engine-Regeln an. 5. Überprüfen Sie, ob die Erweiterung ordnungsgemäß aussieht und funktioniert. Jeder Artikel wird in ausführlicher beschrieben. Es gibt auch nützliche Materialien zum Thema. 12. So schließen Sie die Erweiterung an 1. Verwaltung - „Formulare drucken und bearbeiten“ 3. Schaltfläche „Hinzufügen“ – Wählen Sie eine Datei aus 4. Schaltfläche „Neustart“. 5. Fertig!
13. So aktualisieren Sie die Erweiterung 1. Verwaltung - „Formulare drucken und bearbeiten“ 3. Wir stehen auf der gewünschten Erweiterung 4. „Mehr“ – Befehl „Von einer Datei auf der Festplatte aktualisieren“ 5. Schaltfläche „Neustart“. 6. Fertig!
Das ist alles für jetzt! Dankbarkeit kann man auch in Geld ausdrücken, sonst gibt es eine Krise, verstehen Sie! Erweiterungen fügen dem Browser neue Funktionen hinzu. Das Hinzufügen einer Erweiterung zu Chrome ist im Allgemeinen einfach. Alle Arbeiten werden im Google Chrome-Browser erledigt. Um also eine Erweiterung zu Chrome hinzuzufügen, gehen Sie zu Einstellungen und Verwaltung von Google Chrome. Den Zugang zu den Einstellungen zu finden ist einfach. Bewegen Sie Ihren Mauszeiger über die drei horizontalen Balken in der oberen rechten Ecke des Google Chrome-Browsers. Es erscheint ein Hinweis - Einrichten und Verwalten von Google Chrome. Klicken Sie auf die Schaltfläche mit den drei Streifen. Es öffnet sich ein Kontextmenü (Abb. 1). Abb.1 Hinzufügen einer Erweiterung zu Chrome – Einstellungen und Verwaltung von Google Chrome Es gibt zwei Möglichkeiten, dies zu tun. Erste: im Kontextmenü Einstellungen und Google Chrome-Steuerung klicken Einstellungen, dann klicken Sie im sich öffnenden Fenster auf Erweiterungen. Zweite: im Kontextmenü Einstellungen und Google Chrome-Steuerung wählen Zusätzliche Werkzeuge, und klicken Sie dann im sich öffnenden Menü auf Erweiterungen. Das Ergebnis wird das gleiche sein. Wir werden zum Abschnitt mit bereits installierten Erweiterungen in Chrome weitergeleitet. Wenn wir vergleichen, ist die zweite Methode schneller und vorzuziehen, aber im Allgemeinen ist dies eine Amateurarbeit. Sie können Erweiterungen auch über die Chrome-Adressleiste eingeben, indem Sie die Adresse eingeben – chrome://extensions/. Wie bereits erwähnt, sehen wir hier alle installierten Erweiterungen. Zu Neue Erweiterung zu Chrome hinzufügen Sie müssen auf den Link klicken - Weitere Erweiterungen . Es befindet sich unterhalb der Liste der installierten Erweiterungen. Hier gibt es recht viele Erweiterungen und zunächst ist es problematisch, schnell das hinzuzufügen, was man braucht. Um das Auffinden der benötigten Erweiterung zu erleichtern, befindet sich oben links eine Zeile Suche nach Geschäft. Es wird Ihnen sehr helfen, wenn Sie den Namen der Erweiterung kennen. Um beispielsweise eine Erweiterung für die TIC-Check-Schaltfläche der Site zu finden, geben Sie einfach den Ausdruck ein Yandex Tyc Google PR-Indikator. Die erforderliche Erweiterung wird geöffnet. Klicken Sie auf die Schaltfläche Kostenlos. Der Erweiterungsüberprüfungsprozess beginnt. Dann erscheint ein Dialogfenster Neue Verlängerungsbestätigungen. Klicken Hinzufügen. Die Prüfung wird erneut durchgeführt und es erscheint ein Dialogfenster, in dem Sie aufgefordert werden, die hinzugefügte Erweiterung in Chrome zu aktivieren. Es kann vorkommen, dass beim Versuch, eine Erweiterung zu Chrome hinzuzufügen, während der Überprüfung ein Fehler ausgegeben wird. Anschließend können Sie versuchen, die Erweiterung zu Chrome hinzuzufügen, indem Sie auf eine andere Stelle in der ausgewählten Erweiterung klicken, nicht auf die Schaltfläche Kostenlos. In diesem Fall öffnet sich ein neues Dialogfeld, in dem Sie auf die Schaltfläche „Hinzufügen“ klicken Kostenlos und dann der Vorgang des Prüfens und Hinzufügens wie gewohnt. Manchmal hilft es. Oder Sie können einfach im Fehlerdialogfeld auf „Aktualisieren“ klicken und den Vorgang des Hinzufügens der Erweiterung zu Chrome wiederholen. Normalerweise endet alles gut. Chrome wird eine neue Erweiterung hinzugefügt. Sie können es sofort sehen, indem Sie zum Abschnitt gehen Erweiterungen. Die hinzugefügte Erweiterung ist bereits aktiviert. Wir haben uns also den gesamten Prozess des Hinzufügens einer Erweiterung zu Chrome (Google Chrome) angesehen. Der Weg zum Suchen und Hinzufügen einer Erweiterung kann jedoch erheblich verkürzt werden. Um eine Erweiterung zu Chrome hinzuzufügen, können Sie einfach in die Adressleiste Folgendes eingeben: https://chrome.google.com/webstore/category/extensions?hl=en Haben Sie sich jemals gefragt, wie man eine Chrome-Erweiterung erstellt? Nun, ich bin hier, um Ihnen zu sagen, wie einfach es ist. Befolgen Sie diese Schritte und Ihre Idee wird Wirklichkeit und Sie können sofort eine echte Erweiterung im Chrome Web Store veröffentlichen. Was ist eine Chrome-Erweiterung?Mit Chrome-Erweiterungen können Sie dem Chrome-Webbrowser Funktionen hinzufügen, ohne tief in den nativen Code einzutauchen. Das ist großartig, weil Sie neue Chrome-Erweiterungen basierend auf Technologien erstellen können, mit denen Webentwickler vertraut sind: HTML, CSS und JavaScript. Wenn Sie schon einmal eine Webseite erstellt haben, können Sie eine Erweiterung in kürzerer Zeit als zum Mittagessen erstellen. Sie müssen lediglich lernen, wie Sie mithilfe der von Chrome bereitgestellten JavaScript-APIs einige Funktionen zu Chrome hinzufügen. Was möchten Sie erstellen?Bevor Sie beginnen, sollten Sie eine allgemeine Vorstellung davon haben, was Sie tun möchten. Das muss keine neue, bahnbrechende Idee sein, wir können von Anfang an einfach ein Projekt zum Spaß machen. In diesem Artikel erzähle ich euch von meiner Idee und wie ich sie als Chrome-Erweiterung umgesetzt habe. PlanenVor einiger Zeit habe ich eine Unsplash-Erweiterung verwendet, die schöne Hintergrundbilder im standardmäßig leeren Tab anzeigte. Später habe ich es durch die Muzli-Erweiterung ersetzt, die die Standardregisterkarte in einen Feed mit Designinhalten und Neuigkeiten aus dem Internet verwandelt. Lassen Sie uns diese beiden Erweiterungen als Inspiration nutzen, um etwas Neues zu schaffen, aber dieses Mal für Filmliebhaber. Meine Idee ist, jedes Mal, wenn Sie einen neuen Tab öffnen, ein zufälliges Filmhintergrundbild anzuzeigen. Während Sie scrollen, sollte sich die Erweiterung in einen schönen Kanal über beliebte Filme und Fernsehsendungen verwandeln. Lasst uns beginnen. Schritt eins: EinrichtungDer erste Schritt besteht darin, eine Manifestdatei mit dem Namen manifest.json zu erstellen. Dabei handelt es sich um eine Metadatendatei im JSON-Format, die Eigenschaften wie Ihren Erweiterungsnamen, Ihre Beschreibung, Versionsnummer usw. enthält. In dieser Datei teilen wir Chrome mit, was die Erweiterung tun wird und welche Berechtigungen sie benötigt. Für die Erweiterung benötigen wir die Berechtigung zum Verwalten von activeTab, daher sieht unsere manifest.json-Datei in etwa so aus: ( „manifest_version“: 2, „name“: „RaterFox“, „description“: „Die beliebtesten Filme und Fernsehsendungen in Ihrem Standardtab. Enthält Bewertungen, Zusammenfassungen und die Möglichkeit, Trailer anzusehen.“, „version“: „ 1“, „Autor“: „Jake Prins“, „browser_action“: ( „default_icon“: „tab-icon.png“, „default_title“: „Einen schönen Tag“), „chrome_url_overrides“: ( „newtab“: „newtab.html“), „permissions“: [„activeTab“]) Wie Sie sehen, legen wir fest, dass newtab.html die HTML-Datei sein wird, die jedes Mal angezeigt werden soll, wenn ein neuer Tab geöffnet wird. Dazu benötigen wir die Berechtigung „ActiveTab verwalten“. Wenn der Benutzer versucht, die Erweiterung zu installieren, wird er über alle Berechtigungen informiert, die die Erweiterung erfordert. Eine weitere interessante Sache in manifest.json sind die Browseraktionen. In diesem Beispiel verwenden wir es, um den Titel festzulegen, aber es gibt im Allgemeinen noch mehr Optionen. Um beispielsweise ein Popup anzuzeigen, wenn Sie in der Adressleiste auf ein Anwendungssymbol klicken, müssen Sie lediglich Folgendes tun: „browser_action“: ( „default_popup“: „popup.html“, ), Jetzt wird popup.html im Popup-Fenster angezeigt, das als Reaktion darauf erstellt wird, dass der Benutzer auf die Browseraktion klickt. Da es sich um eine Standard-HTML-Datei handelt, können Sie frei entscheiden, was im Popup angezeigt wird. Fügen Sie einfach etwas von Ihrer Magie in eine Datei namens popup.html ein. Schritt zwei: Überprüfen Sie, ob es funktioniertDer nächste Schritt besteht darin, eine newtab.html-Datei zu erstellen und sie in „Hello world“ zu platzieren:
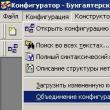
Hallo Welt!Um zu überprüfen, ob es funktioniert, rufen Sie chrome://extensions in Ihrem Browser auf und stellen Sie sicher, dass das Kontrollkästchen „Entwicklermodus“ in der oberen rechten Ecke aktiviert ist.
Klicken Sie auf „Entpackte Erweiterung laden“ und wählen Sie das Verzeichnis aus, in dem sich Ihre Erweiterungsdateien befinden. Wenn die Erweiterung aktiv ist, wird sie sofort aktiv, sodass Sie einen neuen Tab öffnen und Ihre „Hallo Welt“ sehen können. Schritt drei: Erstellen Sie ein schönes DesignNachdem wir nun unser erstes Feature haben, ist es an der Zeit, es hübsch aussehen zu lassen. Wir können einfach einen neuen Tab erstellen, indem wir eine main.css-Datei in unserem Erweiterungsverzeichnis erstellen und sie in unsere newtab.html-Datei laden. Das Gleiche gilt für das Einfügen einer JavaScript-Datei für alle aktiven Funktionen, die Sie verwenden möchten. Ich vermute, Sie haben schon früher Webseiten erstellt und können jetzt Ihre Fähigkeiten einsetzen, um Ihren Benutzern zu zeigen, was Sie wollen. Ende des PlansAlles, was ich brauchte, um die Erweiterung fertigzustellen, waren HTML, CSS und JavaScript, daher halte ich es nicht für wichtig, tief in den Code einzutauchen, deshalb werde ich schnell darauf eingehen. Folgendes habe ich getan: Für meine Idee brauchte ich gute Hintergrundbilder, also habe ich in einer JavaScript-Datei die TMDb-API verwendet, um eine Liste beliebter Filme abzurufen, ihre Hintergrundbilder genommen und sie in ein Array eingefügt. Immer wenn die Seite sie lädt, wählt sie zufällig ein Bild aus diesem Array aus und legt es als Seitenhintergrund fest. Um diese Seite interessanter zu gestalten, habe ich oben rechts auch das aktuelle Datum hinzugefügt. Und für weitere Informationen können Benutzer auf den Hintergrund klicken, was zu einem Besuch der IMDb-Seite des Films führt. Ich habe einen Bildschirm mit einem schönen Feed beliebter Filme erstellt, wenn der Benutzer versucht, nach unten zu scrollen. Ich habe dieselbe API verwendet, um eine Filmkarte mit Bild, Titel, Bewertung und Anzahl der Stimmen zu erstellen. Wenn Sie auf die Karte klicken, wird eine Rezension mit einer Schaltfläche zum Ansehen des Trailers angezeigt. ErgebnisMit dieser kleinen manifest.json-Datei und etwas HTML, CSS und JavaScript sieht nun jeder neue Tab, den Sie öffnen, viel interessanter aus:
Schritt 4: Veröffentlichen Sie die ErweiterungSobald Ihre erste Chrome-Erweiterung gut aussieht und ordnungsgemäß funktioniert, ist es an der Zeit, sie im Chrome Store zu veröffentlichen. Folgen Sie einfach diesem Link, um zu Ihrem Chrome Web Store-Dashboard zu gelangen (falls Sie dies nicht tun, werden Sie aufgefordert, sich bei Ihrem Google-Konto anzumelden). Klicken Sie dann auf die Schaltfläche „Neuen Artikel hinzufügen“, akzeptieren Sie die Allgemeinen Geschäftsbedingungen und Sie werden zu einer Seite weitergeleitet, auf der Sie die Erweiterung herunterladen können. Komprimieren Sie nun den Ordner mit Ihrem Projekt und laden Sie diese ZIP-Datei herunter.
Nachdem Sie die Datei erfolgreich hochgeladen haben, wird ein Formular angezeigt, in dem Sie einige Informationen zu Ihrer Erweiterung hinzufügen müssen. Sie können ein Symbol, eine detaillierte Beschreibung hinzufügen, einige Screenshots hochladen usw. Stellen Sie sicher, dass Sie einige gute Bilder bereitstellen, um Ihr Projekt zu präsentieren. Der Laden kann diese Bilder nutzen, um Ihr innovatives Projekt zu bewerben. Je mehr Bilder Sie bereitstellen, desto sichtbarer wird Ihre Erweiterung. Sie können eine Vorschau der Anzeige Ihrer Erweiterung im Webshop anzeigen, indem Sie auf die Schaltfläche „Vorschau“ klicken. Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf Änderungen veröffentlichen. Bereit! Jetzt müssen nur noch Nutzer gewonnen werden! AbschlussFür einen Webentwickler ist es sehr einfach, eine Chrome-Erweiterung zu erstellen. Sie benötigen lediglich HTML, CSS, JavaScript und Grundkenntnisse darüber, wie Sie mit einigen der von Chrome bereitgestellten JavaScript-APIs Funktionen hinzufügen. Ihre erste Erweiterung kann in nur 20 Minuten im Chrome Web Store veröffentlicht werden. Die Erstellung einer neuen, lohnenswerten und schönen Erweiterung wird natürlich etwas mehr Zeit in Anspruch nehmen. Aber alles hängt von dir ab! Lassen Sie Ihrer Kreativität freien Lauf, um sich etwas Interessantes auszudenken. Wenn Sie jedoch einmal nicht weiterkommen, gibt es eine tolle Dokumentation zu Chrome-Erweiterungen, die Ihnen wahrscheinlich weiterhelfen kann. Wenn Sie einen Tippfehler finden, markieren Sie ihn und drücken Sie Strg + Eingabetaste! Um mit uns in Kontakt zu treten, können Sie verwenden. |
| Lesen: |
|---|
Neu
- Was ist das Windows-Kontextmenü und wie wird es aufgerufen?
- Registrieren einer Apple-ID mit verschiedenen Methoden auf einem MacBook. Ändern Ihres Kontoprofils
- Suche nach Informationen anhand des Fehlertexts
- Rezension eines rothaarigen Windows-Smartphones aus dem Mittelstand Powered by Lumia 640
- So installieren Sie eine Erweiterung in Google Chrome
- Download- und Installationsanweisungen
- So installieren Sie einen Dateimanager für das iPad
- Laden Sie die Vollversion von Google herunter
- Was kann man mit dem Handy bezahlen?
- Beschreibung von Wolken, Typen und Bildern