Sayt bo'limlari
Muharrir tanlovi:
- Telefon raqamlarining numerologiyasi, omadli raqamlar va ularning ma'nolarini ochish
- SKD 1S SKD da jadvalni tartib bilan aks ettiruvchi hisobot turini boshqarish
- isnull() funksiyasidan foydalanish
- Pedagogik vaziyatlarga oid keyslar Pedagogika fanidan keys topshiriqlari
- Pratchett qo'riqchisi. (S. Juzhunava tomonidan tarjima qilingan, A. Jikarentsev tahriri ostida) fb2 yuklab olish. Kitobdan iqtiboslar "Qo'riqchilar! Soqchilar! Terri Pratchett
- Kasb: axborot xavfsizligi bo'yicha mutaxassis
- 1s buxgalteriya hisobidagi nomenklatura 8
- Buxgalteriya ma'lumotlari 1s korxona 8
- Kompyuter dasturlari, antiviruslar va yordam tizimlarini qanday hisobga olish kerak Tashkilotda dasturiy ta'minot uchun buyurtma
- Shaxsiy ma'lumotlarni qayta ishlash tamoyillari, shartlari va maqsadlari Korxonada shaxsiy ma'lumotlarni qayta ishlash maqsadlari
Reklama
| Portfel uchun jQuery galereyasi. Moslashuvchan slayderlar tanlovi |
|
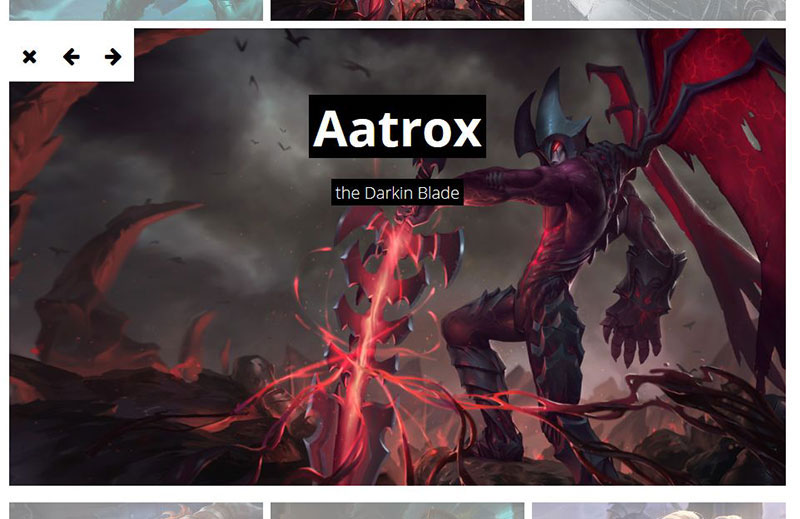
Men bugungi mavzu uchun mavzuni tanlashda uzoq vaqt o'tkazdim. Natijada, men hali rasm galereyalari bilan to'plamlarni yaratmaganimizni payqadim. Menimcha, bu juda yaxshi mavzu, chunki ko'plab saytlarda galereyalar mavjud. Ochig'ini aytganda, ularning barchasi juda jozibali emas. JQuery, html5 va boshqalarning hozirgi rivojlanish tendentsiyalarini hisobga olgan holda, men ilgari duch kelganlarga qaraganda ancha jozibali echimlar bo'lishi kerak deb o'yladim. Shunday qilib. Bir kun o'tkazganimizdan so'ng, biz juda ko'p skriptlarni topishga muvaffaq bo'ldik. Bu butun tog'dan men faqat tanlashga qaror qildim, chunki men yaxshi ko'raman, siz avvalgi xabarlardan sezganingizdek.  S Gallery JQuery rasmlar galereyasi uchun jozibali plagin. Animatsiya css3 yordamida ishlaydi. S Gallery JQuery rasmlar galereyasi uchun jozibali plagin. Animatsiya css3 yordamida ishlaydi.  DIAMONDS.JSOrasmlar galereyasini yaratish uchun original plagin. Miniatyuralar olmos shaklida bo'lib, hozirgi paytda juda mashhur. Bu forma css3 yordamida tuzilgan. Ushbu galereyaning yagona kamchiliklari - fotosurat to'liq hajmda ochiladigan yorug'lik qutisining yo'qligi. Ya'ni, siz lightbox plaginini vidalashingiz kerak bo'ladi. Ushbu skript olmos shaklidagi tasvirlarning moslashuvchan panjarasini yaratadi. DIAMONDS.JSOrasmlar galereyasini yaratish uchun original plagin. Miniatyuralar olmos shaklida bo'lib, hozirgi paytda juda mashhur. Bu forma css3 yordamida tuzilgan. Ushbu galereyaning yagona kamchiliklari - fotosurat to'liq hajmda ochiladigan yorug'lik qutisining yo'qligi. Ya'ni, siz lightbox plaginini vidalashingiz kerak bo'ladi. Ushbu skript olmos shaklidagi tasvirlarning moslashuvchan panjarasini yaratadi.  Superbox JQuery, css3 va html5-dan foydalanadigan zamonaviy tasvirlar galereyasi. Oldindan ko'rishni bosganingizda to'liq tasvir layt qutisida (qalqib chiquvchi oyna) ochilishiga hammamiz o'rganib qolganmiz. Ushbu plaginni ishlab chiquvchilar yorug'lik qutisi o'zining foydaliligini allaqachon o'tkazib yuborgan deb qaror qilishdi. Ushbu galereyadagi rasmlar oldindan ko'rish ostida ochiladi. Namoyishni tomosha qiling va ushbu yechim ancha zamonaviy ko'rinishini ko'ring. Superbox JQuery, css3 va html5-dan foydalanadigan zamonaviy tasvirlar galereyasi. Oldindan ko'rishni bosganingizda to'liq tasvir layt qutisida (qalqib chiquvchi oyna) ochilishiga hammamiz o'rganib qolganmiz. Ushbu plaginni ishlab chiquvchilar yorug'lik qutisi o'zining foydaliligini allaqachon o'tkazib yuborgan deb qaror qilishdi. Ushbu galereyadagi rasmlar oldindan ko'rish ostida ochiladi. Namoyishni tomosha qiling va ushbu yechim ancha zamonaviy ko'rinishini ko'ring. | Smooth Diagonal Fade Gallery. Oldindan ko'rishlar butun ekran maydoni bo'ylab tarqatiladigan zamonaviy tasvirlar galereyasi. Skript serverdagi fotosuratlar bilan jildni skanerlashi mumkin, ya'ni har bir tasvirni alohida kiritish shart emas. Rasmlarni serverdagi papkaga yuklash va sozlamalarda katalogga yo'lni belgilash kifoya. Keyin skript hamma narsani o'zi bajaradi.  Gamma galereyasi Pinterest uslubidagi panjaraga ega zamonaviy, engil, sezgir tasvirlar galereyasi bugungi kunda juda mashhur bo'ldi. Skript ish stoli kompyuterlarida ham ajoyib ishlaydi mobil qurilmalar har qanday ekran o'lchamlari bilan. Veb-dizayner portfelini yaratish uchun ajoyib yechim. Gamma galereyasi Pinterest uslubidagi panjaraga ega zamonaviy, engil, sezgir tasvirlar galereyasi bugungi kunda juda mashhur bo'ldi. Skript ish stoli kompyuterlarida ham ajoyib ishlaydi mobil qurilmalar har qanday ekran o'lchamlari bilan. Veb-dizayner portfelini yaratish uchun ajoyib yechim.  Oldindan koʻrishni kengaytiruvchi eskiz panjarasi Plagin sezgir tasvirlar tarmogʻidir. Pastga bosganingizda, kattaroq fotosurat va tavsif paydo bo'ladi. Portfel yaratish uchun yaxshi. Oldindan koʻrishni kengaytiruvchi eskiz panjarasi Plagin sezgir tasvirlar tarmogʻidir. Pastga bosganingizda, kattaroq fotosurat va tavsif paydo bo'ladi. Portfel yaratish uchun yaxshi.  jGalleryjGallery toʻliq ekranli, sezgir tasvirlar galereyasidir. Effektlar, o'tishlar va hatto uslublar osongina sozlanishi. jGalleryjGallery toʻliq ekranli, sezgir tasvirlar galereyasidir. Effektlar, o'tishlar va hatto uslublar osongina sozlanishi.  Glisse.js Oddiy, ammo juda samarali tasvir galereyasi plagini. Fotoalbom yaratish kerak bo'lganda aynan shu yechim. Plagin albomlarni qo'llab-quvvatlaydi va juda ajoyib aylantirish effektiga ega. Glisse.js Oddiy, ammo juda samarali tasvir galereyasi plagini. Fotoalbom yaratish kerak bo'lganda aynan shu yechim. Plagin albomlarni qo'llab-quvvatlaydi va juda ajoyib aylantirish effektiga ega.  Mosaic Flow Pinterest uslubidagi panjara bilan oddiy, sezgir tasvirlar galereyasi. Mosaic Flow Pinterest uslubidagi panjara bilan oddiy, sezgir tasvirlar galereyasi.  Galereya Pinterest uslubidagi to‘rga ega bo‘lgan yana bir zamonaviy galereya turkum bo‘yicha filtrlangan. Brauzerlarda ishlaydi: Chrome, Safari, Firefox, Opera, IE7+, Android brauzeri, Chrome mobile, Firefox mobile. Galereya Pinterest uslubidagi to‘rga ega bo‘lgan yana bir zamonaviy galereya turkum bo‘yicha filtrlangan. Brauzerlarda ishlaydi: Chrome, Safari, Firefox, Opera, IE7+, Android brauzeri, Chrome mobile, Firefox mobile.  minimum.jsJQUERY, 5 va CSS3-dan foydalangan holda ajoyib bepul rasm galereyasi. U juda jozibali ko'rinishga ega tashqi ko'rinish va shubhasiz tashrif buyuruvchilaringizning e'tiborini tortadi. minimum.jsJQUERY, 5 va CSS3-dan foydalangan holda ajoyib bepul rasm galereyasi. U juda jozibali ko'rinishga ega tashqi ko'rinish va shubhasiz tashrif buyuruvchilaringizning e'tiborini tortadi.  flipLightBox Oddiy tasvirlar galereyasi. Oldindan ko'rish tugmasini bosganingizda, to'liq rasm yorug'lik qutisida ochiladi. flipLightBox Oddiy tasvirlar galereyasi. Oldindan ko'rish tugmasini bosganingizda, to'liq rasm yorug'lik qutisida ochiladi.  blueimp GalleryMoslashuvchan galereya. Modal oynada nafaqat tasvirlarni, balki videolarni ham ko'rsatishga qodir. Sensorli qurilmalarda ajoyib ishlaydi. Uni sozlash oson va qo'shimcha plaginlar yordamida funksionallikni kengaytirish mumkin (Keyingi plaginga qarang). blueimp GalleryMoslashuvchan galereya. Modal oynada nafaqat tasvirlarni, balki videolarni ham ko'rsatishga qodir. Sensorli qurilmalarda ajoyib ishlaydi. Uni sozlash oson va qo'shimcha plaginlar yordamida funksionallikni kengaytirish mumkin (Keyingi plaginga qarang). Ushbu darsda biz chiroyli portfel yozamiz, bilan jQuery yordamida, CSS3 va Timeline plagini. Xronologiya - voqealar xronologiyasini ko'rsatishga ixtisoslashgan jQuery plaginidir. Ushbu portfelga siz turli xil turdagi media ma'lumotlarini kiritishingiz mumkin: tvitlar, videolar, xaritalar, rasmlar, postlar va keyin ularni sana bo'yicha tartibga solish. Agar siz dizayn ustida ishlasangiz, qiziqishlaringiz va ishingizni aks ettiradigan chiroyli portfelga ega bo'lasiz. HTMLStandart sifatida Timeline plaginida ochiq rang sxemasi mavjud. Bu ko'p hollarda juda qulay va zarur. Garchi bizning portfelimiz uchun qorong'u dizayn yanada oqlangan. Shuning uchun biz uni o'zimiz xohlagan tarzda optimallashtiramiz. Birinchidan, sahifaning asosiy HTML belgilarini ko'rib chiqaylik: indeks. html Xronologiya portfeli | Demo darslik Bosh qismida bizda plagin uslublari mavjud - timeline.css va styles.css, ular bizning dizayn qarorlarimizni o'z ichiga oladi. Sahifaning oxirida jQuery kutubxonasi, vaqt jadvali plaginini va plaginni ishga tushiradigan scripts.js ni ulaymiz. Plaginni chaqirganimizda, u ID=timeline bilan DIV blokini topadi. HTML belgilash blokning ichiga o'rnatiladi, shundan so'ng sahifa quyidagicha bo'ladi: Jonni B Gud Dizayner va dasturchi 2009 yil mart, vaqt oralig'ida suratga olish bo'yicha birinchi tajribamUshbu videoda tabiatning eng go'zalligi. Mart 2010 Uy hayvonlari do'koni uchun logotip dizayni Iyul 2009 Yana bir vaqt oralig'idagi tajribaBiz CSS uslublariga ba'zi o'zgarishlar kiritamiz, yuqoridagi kod portfel tuzilishi qanday ishlashini yaxshiroq tushunish imkonini beradi. E'tibor bering, biz standart plagin uslublarini o'zgartirmaymiz, faqat o'z CSS faylimizdagi ba'zi atributlarni qayta yozamiz. Bu bizga kelajakdagi portfel dizaynini o'zgartirishda ustunlik beradi.
Biz CSS-ni yozishni batafsil muhokama qilamiz, lekin birozdan keyin. Bitta narsa shundaki, biz barcha ko'rsatmalarni mavjud bo'lganlar ustiga qayta yozishimiz kerak, ammo biz bu bilan keyinroq shug'ullanamiz. jQueryPlaginni ishga tushirish uchun VMM.Timeline() usulini chaqirishimiz kerak: $(function())( var timeline = new VMM.Timeline(); timeline.init("data.json"); )); Init usuli oddiy argumentni oladi - ma'lumotlar resursi. Bu yuqoridagi koddagi kabi json fayli yoki Google elektron jadvali bo'lishi mumkin. Bu qanday ishlashini batafsilroq bilish uchunma'lumotlar.json, darsning manba kodini yuklab oling. Bu erda hech qanday murakkab narsa yo'q, bu faylning tuzilishini tasvirlashning hojati yo'q. CSSFirebug HTML inspektoridan foydalanib, timeline.css da yozilgan HTML elementi uchun selektorlarni belgilashingiz mumkin. Keyin, xuddi shu selektorlardan foydalanib, styles.css faylida o'z uslublaringizni belgilashingiz mumkin. Ba'zi hollarda men foydalanganman! o'z uslublaringizga ustunlik berish muhimdir. Quyida ko'radigan barcha o'zgarishlar CSS uslublari yordamida qo'lda qo'shilgan. Qolgan uslublar elementlari plagin tomonidan sukut bo'yicha o'rnatiladi. Birinchidan, sahifani umumiy shakllantirgandan so'ng, biz portfel fonini o'zgartiramiz: #timeline( background:none; ) /* Slayderdagi alohida hodisalar */ .slider .slider-container-mask .slider-container( background:none; ) /* Shaxsiy fon rasmini o‘rnatish */ #timeline div.navigation (fon: url("../img/timeline_bg.jpg") takrorlash; border-top:none; )
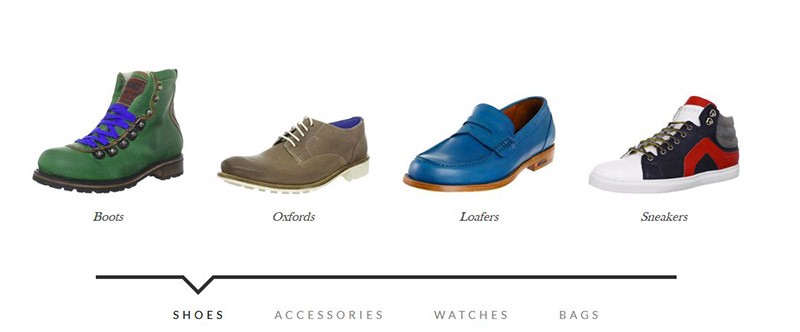
3D effekt yaratish uchun, ichida navigatsiya bloki, foydalanishimiz kerak bo'ladi. :after elementi qorong'i tepa qism bo'lib, unga o'lchovli effekt berish uchun chiziqli gradientdan foydalanadi. #timeline div.navigation:before(pozitsiya:absolute; kontent:""; balandlik:40px; en:100%; chap:0; tepa:-40px; fon: url("../img/timeline_bg.jpg") takrorlash; ) #timeline div.navigation:after(pozitsiya:mutlaq; kontent:""; balandlik:10px; kenglik:100%; chap:0; tepa:-40px; fon: takrorlash-x; fon-tasvir: chiziqli- gradient (pastki, #434446 0%, #363839 100%); fon tasviri: -o-chiziqli-gradient (pastki, #434446 0%, #363839 100%)); fon tasviri: -moz-linear-gradient( pastki, #434446 0%, #363839 100%); fon rasmi: -webkit-linear-gradient (pastki, #434446 0%, #363839 100%); fon tasviri: -ms-linear-gradient (pastki, #434446 0%, #363839 100%); #timeline div.timenav-fon( fon-rang:rgba(0,0,0,0.4) !muhim; ) #timeline .navigation .timenav-fon .timenav-interval-fon( fon:none; ) #timeline .top -ta'kidlash (fon-rang: shaffof !muhim; ) Asboblar panelidagi kattalashtirish va kichraytirish tugmalarini stilize qilaylik: #timeline .toolbar(chegara:none !muhim; fon-rang: #202222 !important; ) #timeline .toolbar div(chegara:none !muhim; ) Pastki o'lchov uslubi: #timeline .navigation .timenav .time .time-interval-minor .minor(margin-left:-1px; ) #timeline .navigation .timenav .time .time-interval div(rang: #CCCCCC; ) Oldingi va keyingi voqea uchun strelkalar: Slider .nav-previous .icon (fon: url("timeline.png") takrorlanmaydigan aylantirish 0 -293px shaffof; ) .slider .nav-oldingi,.slider .nav-next( font-family: "Segoe UI" ,sans-serif; ) .slider .nav-next .icon (fon: url("timeline.png") takrorlanmaydigan aylantirish 72px -221px shaffof; kenglik: 70px !muhim; ) .slider .nav-next:hover . icon(pozitsiya:nisbiy; o‘ng:-5px; ) .slider .nav-oldingi:hover, .slider .nav-keyingi:hover (rang: #666; kursor: ko‘rsatgich; ) #timeline .thumbnail (chegara: o‘rta yo‘q; ) Fon yuklanmoqda: #timeline .feedback (fon rangi: #222222; quti soyasi: 0 0 30px rgba(0, 0, 0, 0.2) kiritish; chegara: yoʻq; ) #timeline .feedback div( rang: #AAAAAA; shrift oʻlchami : 14px !muhim; shrift vazni: normal; ) #timeline .slider-element h2, #timeline .slider-item h3( font-family:"Antic Slab","Segoe UI",sans-serif; ) #timeline .slider-element h2( color:#fff; ) # timeline .slider-item p( font-family:"Segoe UI",sans-serif; ) #timeline .slider-item img, #timeline .slider-item iframe(chegara:none; ) Nihoyat, biz qopqoqni o'zgartiramiz. Men nth-child(1) dan faqat portfelning sarlavhasi va tavsifini o'z ichiga olgan birinchi slaydga (muqovaga) bog'lash uchun foydalandim. Ushbu ma'lumotlar JSON faylida saqlanadi. /* Birinchi slaydni moslashtirish - muqova */ #timeline .slider-item:nth-child(1) h2( shrift:normal 70px/1 "Antic Slab","Segoe UI",sans-serif; fon:rgba( 0,0,0,0.3); boʻsh joy: nowrap; toʻldirish: 10px 5px 5px 20px; pozitsiya: nisbiy; oʻngda:-60px; z-indeks:10; ) #timeline .slider-element:nth-child(1) ) p i(shrift:normal normal 40px "Raqs skripti","Segoe UI",sans-serif; fon:rgba(0,0,0,0.3); boʻsh joy: nowrap; toʻldirish:5px 20px; pozitsiya:nisbiy; o'ng:-60px;z-index:10; ) #vaqt .slayder-element:nth-child(1) p .c1(rang:#1bdff0; ) #timeline .slider-element:nth-child(1) p . c2( color:#c92fe6; ) #timeline .slider-element:nth-child(1) .media-container (chapda: -30px; joy: nisbiy; z-index: 1; ) #timeline .slider-element:nth -child(1).credit(matnni tekislash: markaz; ) Plagin fayliga biriktirilgan timeline.psd ni ochish va ba'zi piktogrammalarning rangini o'zgartirish qoladi. Men ushbu dars uchun barcha kerakli fayllarni manbalarga qo'shdim. Bu yaratilish jQuery portfeli CSS3 bilan uslublash tugallandi! Bu haqda nima qilish kerak?Siz ushbu portfeldan nafaqat so'nggi loyihalaringizni namoyish qilish uchun, balki qiziqarli va muhim nuqtalar sizning martaba. Bu sizning hayotingizning mini kundaligi kabi! Umid qilamanki, sizga ushbu qo'llanma yoqdi. Quyidagi izohlarda fikringizni o'rtoqlashing. Barkamol tuzilgan va vizual tarzda ishlab chiqilgan, bizning holatlarimizda, bu alohida sahifa bo'lib, o'z kasbiy faoliyatida ma'lum darajadagi mahoratga erishgan har qanday mutaxassisning shaxsiy veb-sayti yoki blogining muhim elementi hisoblanadi. Sahifa tartibi, bajariladigan JavaScript va ba'zi dizayn elementlari ajoyib veb-dizayner va dasturchi Kevin Liew (queness.com) tomonidan yaratilgan. Optimal yechimni tanlashda men uchun muhim bo'lgan narsa bajarish qulayligi, funksionallik edi jQuery plagini, barcha zamonaviy brauzerlarda to'g'ri ishlash va Internetda bemaqsad qilish uchun turli xil mobil qurilmalardan foydalanishning ortib borayotgan mashhurligini hisobga olgan holda, kelajakdagi sahifa dizaynining moslashuvi. Hech qanday chiroyli, dizayner qo'ng'iroqlari yoki og'ir plaginlari yo'q. Asosiy tartib biz yaratishimiz kerak bo'lgan ikkita asosiy UI elementidan, topshirilgan ish toifalarini filtrlash uchun yorliqlar navigatsiyasidan va sarlavha paydo bo'lishi uchun kursor effektiga ega eskiz panjarasidan iborat.
MixItUp plaginini ishga tushiring, yuqoridagi fayllardan keyin ushbu kodni kiriting:
$(function () ( var filterList = ( init: function () ( $("#portfoliolist").mixitup(( targetSelector: ".portfolio", filterSelector: ".filter", effektlar: ["fade"], easing : "snap", // MixEnd ustida hover effektini chaqiring: filterList.hoverEffect() )); ), hoverEffect: function () ( $("#portfoliolist .portfolio").hover(funksiya () ( $(bu). find(".label").stop().animate((pastki: 0), 200, "easeOutQuad"); $(this).find("img").stop().animate((yuqori: -30) ), 500, "easeOutQuad"); ), funktsiya () ( $(tush).find(".label").stop().animate((pastki: -40), 200, "easeInQuad"); $( this).find("img").stop().animate((tepasi: 0), 300, "easeOutQuad"); )); ) ); filterList.init(); )); Barcha plagin variantlarini alohida ko'rib chiqishning ma'nosi yo'q, standart variant juda maqbuldir. Xo'sh, agar kimdir parametrlar bilan tajriba o'tkazmoqchi bo'lsa, iltimos, qo'lingizdan kelganini qiling. Sahifa tartibini va elementlarning ko'rinishini shakllantirish uchun hujjatga bir nechta faylni ulang. , biri asosiy uslublar uchun, keling, masalan, uni chaqiraylik: layout.css va yana bir kichik CSS fayli normalize.css , standart uslubda brauzerning mustahkamligini ta'minlash uchun:
Keling, hamma narsani tartibda, iloji bo'lsa, keraksiz suvsiz, tushunarli va tushunarli tarzda, ona, sabr-toqatli tilimizda ko'rib chiqaylik.
Navigatsiya panelida biz toifalarga bo'lingan barcha ishlarning ro'yxatini joylashtiramiz. Biz har bir portfel toifasini data-cat atributi orqali maʼlumotlar filtri atributidagi qiymatga muvofiq u yoki bu navigatsiya paneli elementi bilan bogʻlashimiz kerak. Ma'lumotlar filtri qiymatlarini data-cat bilan moslashtirish orqali portfel elementlari toifalar bo'yicha filtrlanadi.
Esda tutingki, foydalanuvchi sizning barcha ishlaringizni to'liq ko'rishi uchun siz rasmga yoki to'g'ridan-to'g'ri imzoga havolalar qo'shishingiz mumkin. Endi, jimgina, keling, eng qiziqarli qismga, CSS-da portfel sahifamizning foydalanuvchi interfeysining umumiy uslublarini va uning moslashuvchan versiyasini shakllantirishga o'tamiz. Maqolada men faqat asosiy (standart) qiymatlarni ko'rsataman, ya'ni fon tasvirlari va ulangan shriftlarsiz; bularning barchasini kerak bo'lganlar uchun demoda ko'rish mumkin yoki manba kodi bilan arxivda topiladi. .
Konteyner (pozitsiya: nisbiy; kenglik: 960px; chekka: 0 avtomatik; /* Brauzer oynasining oʻlchamini oʻzgartirishda siz oʻtishlar zanjirini koʻrishingiz mumkin boʻladi */ -webkit-transition: all 1s oson; -moz-transition: all 1s. osonlik; -o- o'tish: barcha 1s oson; o'tish: hammasi 1s oson; ) #filtrlar (chekka:1%; to'ldirish:0; list-style:yo'q; ) #filtrlar li ( float:chap; ) #filtrlar li span (displey: blok; toʻldirish: 5px 20px; matn bezatish: yoʻq; rang:#666; /* matn uchun biroz soya qoʻshing */ matn soyasi: 1px 1px #FFFFFF; kursor: koʻrsatgich; ) /* oʻzgartirish kursor ustidagi turkum foni */ #filtrlar li span:hover (fon: #34B7CD; matn soyasi: 0 0 2px #004B7D; rang:#fff; ) /* faol turkum elementining foni */ #filtrlar li span.active (fon: rgb(62, 151, 221); matn soyasi: 0 0 2px #004B7D; rang:#fff; ) #portfoliolist .portfolio ( -webkit-box-sizing: border-box; -moz-box-sizing : chegara qutisi; -o-box- o'lchami: chegara qutisi; kenglik: 23%; chekka: 1%; displey: yo'q; suzuvchi: chap; to'lib-toshgan: yashirin; ) .portfolio-o'rash (toshib: yashirin; pozitsiyasi: nisbiy !muhim; fon: #666; kursor: ko'rsatgich; ) .portfolio img ( maks.-kenglik:100%; pozitsiya: nisbiy; ) /* imzolar sukut boʻyicha yashirin */ .portfolio .label (pozitsiya: mutlaq; kenglik: 100%; balandlik: 40px; pastki:-40px; ) . portfolio .label-bg (fon: rgb(62, 151, 221); kenglik: 100%; balandlik: 100%; pozitsiya: mutlaq; tepa:0; chap:0; ) .portfolio .label-text ( rang: # fff; pozitsiya: nisbiy; z-indeks: 500; to'ldirish: 5px 8px; ) .portfolio .matn-toifa (displey: blok; shrift o'lchami: 9px; ) Ikkinchi qismda, xuddi shu uslublar jadvalida, bir nechta media so'rovlaridan foydalanib, biz muqobil CSS bo'limlarini yaratamiz. Bizning sahifamizning joylashuvi turli xil mobil qurilmalar ekranlarida to'g'ri ko'rsatilishini ta'minlash uchun biz alternativani qo'shamiz CSS qoidalari ushbu bo'limlardagi turli ekranlar uchun. Shunday qilib, biz oddiy brauzerlar uchun CSS jadvalimizda ilgari o'rnatilgan har qanday qoidalarni osongina bekor qilishimiz va kerakli moslashuvga erishishimiz mumkin.
/* Planshet */ @media faqat ekran va (min-kengligi: 768px) va (maksimal kenglik: 959px) ( .container ( width: 768px; ) ) /* Mobil - Eslatma: 320px eni uchun dizayn*/ Faqat @media ekran va (maksimal kenglik: 767px) ( .container (kenglik: 95%; ) #portfoliolist .portfolio ( width:48%; margin:1%; ) ) /* Mobil - Eslatma: 480px kenglik uchun dizayn */ @media faqat ekran va (min-kenglik: 480px) va (maksimal kenglik: 767px) ( .konteyner (kenglik: 70%; ) ) Ana xolos. “Portfolio” sarlavhasi ostidagi ajoyib sahifamiz tayyor, qolgani uni xuddi shunday ajoyib va ajoyib ishlaringiz bilan to'ldirish va uni butun dunyo ko'rishi uchun namoyish etish. Siz hali ham jim, kamtarona, o'zingiz bilan faxrlanishingiz mumkin. Asosiysi, bu masalada haddan oshib ketmaslik. Darsni yaratishda quyidagi materialdan foydalanilgan: . Asl, toza, muallif qalamidan yangi, portfel sahifasi o'sha erda joylashgan. Hammaga omad tilaymiz va qisqa yozning qolgan qismidan zavqlaning! Odatda eng yaxshi galereyalar jQuery-da yaratilganligi sababli, biz asosan jQuery tipidagi slayderlarga e'tibor qaratdik, biroq bir nechta oddiy CSS galereyalari ham mavjud. Ushbu to'plam beshta asosiy toifaga ajratilgan, shuning uchun siz o'zingiz yoqtirgan bo'limga osongina o'tishingiz mumkin. Boshlashdan oldin, biz sizga bepul yoki premium yechimni tanlash sizga bog'liqligini aytmoqchi edik. Biz sizga yoqadigan bir nechta bepul sifatli tasvir echimlarini topdik. Albatta, premium resurslar bilan - bizni shunchaki hayratda qoldiradigan ba'zi galereyalar bor edi. To'plamni ko'rib chiqing va ehtiyojlaringiz uchun eng yaxshi tasvir echimini toping. Agar bu shaxsiy loyiha bo'lsa, siz hech qanday pul sarflashni xohlamaysiz. Ammo boshqa tomondan, agar bu mustaqil ish bo'lsa, ehtimol mijozingizga haqiqatan ham ta'sir qilish va bir vaqtning o'zida ko'p vaqtni tejash uchun ozgina pul sarflashga arziydi! O'ylaymanki, men taklif qilayotgan narsa har doim bepul yechimni o'zgartirish, o'rnatish yoki sozlash uchun qancha vaqt ketishini ko'rib chiqishdir. Agar siz unchalik malakali bo'lmasangiz yoki ko'p vaqt talab qiladigan bo'lsangiz - albatta oldindan tayyorlangan kodni va shunga o'xshash arzon, ammo yuqori sifatli vositalarni ko'rib chiqing. jQuery rasmlari slayd-shoulariQuyida siz jQuery-ning eng yaxshi slayd-shoularini topasiz. Odatda slayd-shoular veb-saytning yuqori qismida eng muhim qismlarni eng zamonaviy tarzda taqdim etish uchun ishlatiladi. 1. AviaSlider 5. Sequence JS (bepul)
Sequence - bu CSS ramkasiga asoslangan JavaScript slayder. 8. Slayd-shou 2 (bepul)
Slayd-shou 2 rasmlar galereyasi Slideshow 2 Mootools 1.2 uchun veb-saytingizdagi tasvirlar taqdimotini oqimlash va jonlantirish uchun JavaScript sinfidir. Toʻliq funksiyalar roʻyxati uchun ularning veb-saytiga tashrif buyuring. 9. JavaScript TinySlideshow (bepul)
Rasm slayderining juda oddiy yechimi. Ushbu dinamik JavaScript slayd-shou engil (5kb) va bepul rasm galereyasi / slayd-shou skriptidir. Siz uni tasvirlarni avtomatik ko'rsatish, aylantirish tezligini, eskizning shaffofligini o'rnatish yoki eskiz slayderini o'chirish uchun osongina sozlashingiz mumkin. Men uni ushbu to'plamga kiritmoqchi edim, chunki u juda engil. Ushbu slayd-shouni yuklab olish va jonli ko'rishni ko'rish uchun shu yerni bosing. jQuery rasmlar galereyasiUshbu bo'limda siz Rasmlar galereyasini topasiz. Ular portfellar uchun eng mos keladi, lekin bloglarda ham foydalanish mumkin. Keling, qazib olaylik. 10. Galereya
Ushbu bo'lim barcha eng yaxshi va eng chiroyli slayderlarga bag'ishlangan, stend premium va bepul. Ular Slaydshoularga o'xshash ishni bajaradilar, lekin kontent egalarini ta'kidlashlari mumkin. 20. Yoqilgan RoyalSlider-ni bosing
LayerSlider Responsive jQuery Slider plagini. 22. UnoSlider
Master Slider – jQuery Touch Swipe Slayder 26. Akkordeon slayderi
Akkordeon Slider - bozordagi eng yaxshi jQuery akkordeon slayderi. Bu sizning rasmlaringiz yoki rasmlaringizni ko'rsatishning oddiy usuli, ammo sizni hayratda qoldiradigan darajada kuchli. Foydalanish bepul. Tekshirib ko'r. 28. Hammasi bir slayderda
Blueberry jQuery tasvir slayderi Blueberry tasvir slayderi jQuery plaginidir, u javob beruvchi veb-dizayn uchun maxsus ishlab chiqilgan. Blueberry tasvir slayderi cssgrid.net saytining 1140px panjara tizimiga asoslangan ochiq manbali loyihadir. Bu oddiy va ayni paytda ajoyib bepul variant. Ishonchim komilki, sizga ham men kabi yoqadi. Jonli ko'rish va yuklab olish variantini tekshiring. 30. RhinoSlider
Rhinoslider slayder- Eng moslashuvchan slayder 37. Cube Portfolio – Responsive jQuery Grid Plugin
Slayd jQuery slayd-shou Ushbu jQuery plagini veb-saytning yuqori qismida ishingizni taqdim etish yoki siz haqingizda ko'proq gapirish uchun juda yaxshi. Slideme-da to'liq hujjatlar va har bir turdagi qurilma uchun slayderni qanday sozlash bo'yicha qo'llanma mavjud. Dizayn CSS3 animatsiyalari bilan to'liq javob beradi. O'rnatish oson va umumiy API taqdim etadi. Slayddan foydalanish bepul va albatta ko'rib chiqishga arziydi. Bu yerda demoni tekshiring. 39. PgwSlider
Pgw slayderi jQuery slayderi boʻlib, u sizning rasmlaringizni koʻrsatish uchun moʻljallangan. Ushbu slayder to'liq javob beradi. Bu engil va barcha brauzerlarga mos keladi. Pgw slayderi ham SEO uchun qulay. Ushbu slayder yangiliklar yoki bloglar veb-saytlari uchun juda mos keladi, chunki u sizning eng so'nggi xabarlaringizni yoki maqolalaringizni ko'rsatishi mumkin. 40. All Around Content Slider
Lens Slider jQuery va WordPress plagini Lens Slider - bu ochiq manbali loyiha va shuning uchun uni to'liq sozlash mumkin. Slider tartibsiz ro'yxatning juda oddiy HTML belgilaridan foydalanadi. Rasmlar skrinshotda ko'rib turganingizdek ko'rsatilgan. Boshqa variant mavjud emas. Lens Slider, shuningdek, WordPress plagini sifatida mavjud va ulardan foydalanish bepul. Mahsulotlar, xizmatlar yoki jamoa taqdimoti uchun eng mos foydalanish bo'ladi. Bu yerda tekshiring. 42. Gridder
Gridder jQuery va Ajax plagini Gridder - bu sizning ishingizni namoyish qilish uchun ajoyib slayder. Gridder turi Google tasvir qidiruviga taqlid qiladi. Kattaroq rasmni ko'rish uchun siz eskiz ustiga bosing va u kengayadi. Bu bir vaqtning o'zida ko'p sonli tasvirlarni ko'rsatishning ajoyib usuli. Gridder jQuery yoki Ajax eskizlarini ko'rib chiquvchi sifatida mavjud. Bu sizning keyingi portfel loyihangiz uchun ajoyib bepul yechim. jQuery jonli oldindan ko'rish uchun bu yerni tekshiring. Agar siz Ajaxni xohlasangiz, shu yerni bosing. 43. Barak slayd-shou 0.3
Barak JS - JavaScript slayd-shou Barak Slideshow - bu JavaScript-da yozilgan oqlangan, engil slayd-shou. Ushbu slayd-shou vertikal, gorizontal va tartibsiz ro'yxatlar bilan ishlashi mumkin. Tasvirlar MooTool Assets bilan oldindan yuklangan. Kodingizni toza saqlash uchun CSS kodini tekshirishingiz kerak. Bu, agar kerak bo'lsa, ba'zi qismlarni o'zgartirishni anglatadi. Barak slayd-shousi portfel ko'rgazmasi, mahsulotlar ro'yxati yoki hatto mijozlaringizni ro'yxatga olish uchun ishlatilishi mumkin. Bu yerda siz demo topishingiz va turli variantlarni sinab ko'rishingiz mumkin. 44. jQZoom Evolyutsiyasi
JQ Zoom Evolution JQZoom mashhur jQuery JavaScript ramkasi ustiga qurilgan JavaScript tasvir lupasi. jQZoom - bu ajoyib va haqiqatan ham tasvir qismlarini kattalashtirish uchun ishlatish uchun qulay skript. Ushbu tasvirni kattalashtiruvchi onlayn-do'konlar va restoranlar menyulari uchun eng mos keladi. Hujjatlar va demoni bu yerda toping. 45. Multimedia portfeli 2
Multimedia portfeli 2-jQuery slayderi Multimedia Portfolio 2 - bu jQuery plagini bo'lib, u har bir media fayl kengaytmasini avtomatik ravishda aniqlay oladi va tegishli pleerni qo'llaydi. Rasmlar va videolarni qo'llab-quvvatlaydi. Multimedia portfeli oddiy HTML belgilaridan foydalanadi va undan foydalanish oson. Ushbu slayder mahsulotlar, xizmatlar va hatto yangiliklarni namoyish qilish uchun eng mos keladi. 46. jQuery virtual sayohati
jQuery virtual sayohati jQuery Virtual sayohat oddiy panorama tomoshabinning kengaytmasi hisoblanadi. Ushbu jQuery virtual sayohati sizga panoramali ko'rinishlarni virtual turga aylantirish imkonini beradi! Bu ko'rib chiqishga arziydigan ajoyib plagin. 47.jQuery Vertikal Yangiliklar Slayderi
Vertikal yangiliklar slayderi - jQuery plagini jQuery Vertical News slayderi o'z saytlarida ba'zi yangiliklar yoki marketing kampaniyalarini ko'rsatishni xohlaydigan veb-saytlar uchun juda foydali. U sezgir va CSS3 animatsiyalaridan foydalanadi. Vertical News slayderi shuningdek, slayder uslubini to'liq sozlash imkonini beradi. 48. Ko'p elementli slayder
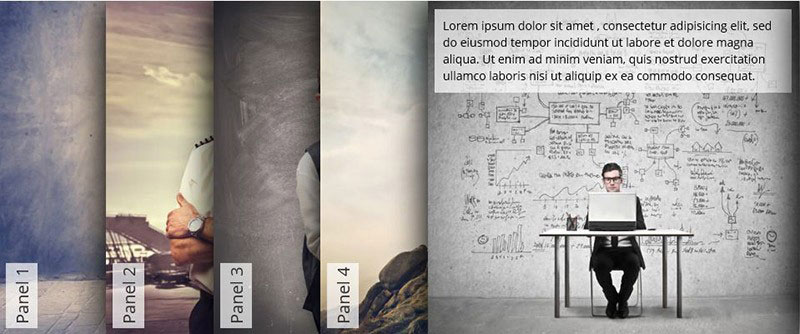
Biz so'nggi bo'limimizga keldik, u erda siz eng yaxshi sof CSS-ga asoslangan galereyalarni topasiz. Ular unchalik mashhur bo'lmasligi mumkin, ammo sinab ko'rishga arziydi. Buni o'zingiz ko'ring. 49. HoverBox rasmlar galereyasi
HoverBox rasmlar galereyasi HoverBox Rasmlar galereyasi asosan CSS-dan boshqa hech narsa ishlatmaydigan o'ta engil (8kb) roll-over foto galereyasidir. Tezroq yuklash uchun u eskiz va qayta ko'rib chiqish uchun faqat bitta rasmdan foydalanadi. Barcha asosiy brauzerlar qo'llab-quvvatlanadi. HoverBox rasmlar galereyasidan foydalanish bepul sizning o'zingizniki loyihalar. U eng yaxshi fotosuratchilar uchun fotografiya, har qanday turdagi portfel va restoran menyusi sifatida ishlatiladi. 50. 3-D o'tishlari bilan CSS tasvir slayderi
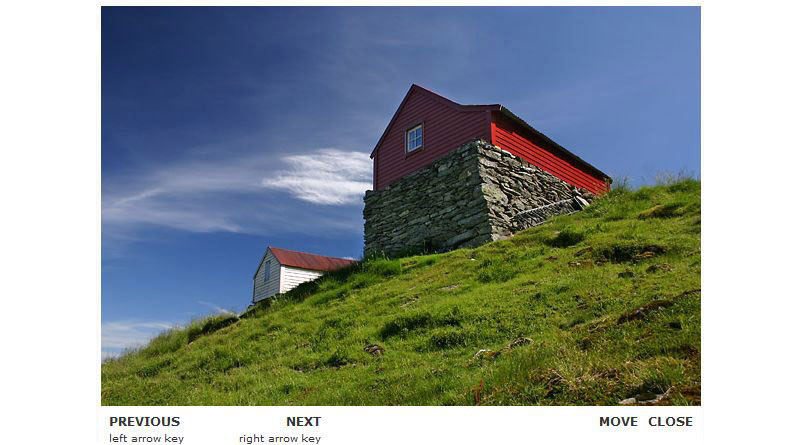
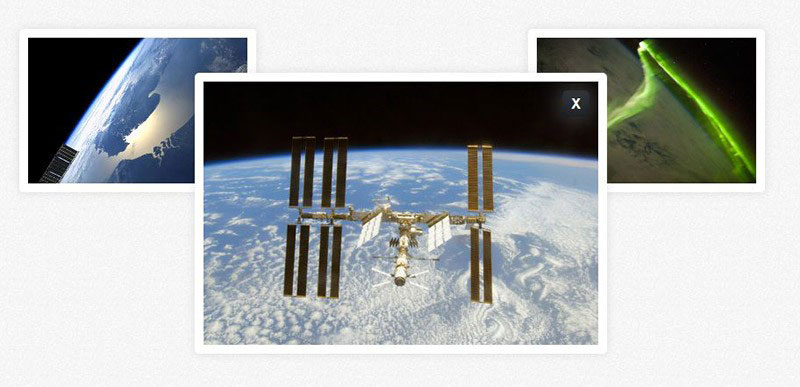
Sof CSS3 tasvirlar galereyasi Bu oddiy CSS3 rasm galereyasi bo'lib, tasvirni bosganingizda qalqib chiquvchi oyna effektini yaratadi. Bu veb-saytlarda portfellarni ko'rsatish uchun javob beradi. Agar siz qiziqsangiz, uni o'zingiz qilish uchun qo'llanmani ham kuzatib borishingiz mumkin. Jonli ko'rishni tekshiring. 54. CSS Lightbox rasmlar galereyasi
CSS Lightbox tasviri Galereya-sof CSS Ushbu rasm galereyasi yana bir sof CSS galereyasidir. U bosilganda tasvirlarni kichraytiradi. Siz manba kodini yuklab olishingiz mumkin yoki agar xohlasangiz, o'quv qo'llanmasidan o'ting. CSS Lightbox tasvir galereyasi aylantirilmaydigan veb-saytda ishlatilishi kerak. Biroq, buni o'quv qo'llanmasining oxirida keltirilgan JavaScript-ning bir qatori bilan bekor qilish mumkin. Eng mos foydalanish portfel vitrinasi bo'ladi. 55. Slayd
Slidea - Aqlliroq javob beruvchi slayder plagini Mana, ushbu to'plamning durdonasi Slidea. Slidea ko'p maqsadli kontent slayderidir. Ushbu slayder plagini jQuery, VelocityJS va Animus animatsion ramkalarida qurilgan. Slidea-da animatsiya cheklovlari yo'q - u bilan siz juda ajoyib narsalarni yaratishingiz mumkin! Men bu qanchalik zo'r ekanligini tasvirlab berishga harakat qila olaman, lekin quyidagi demoni tekshirib ko'ring va nima uchun bu menga juda yoqqanini tushunasiz! XulosaAytishim kerakki, ushbu plaginlarni tadqiq qilish menga juda yoqdi. Biz ajoyib slayderlarni topdik, umid qilamanki, keyingi loyihangizda yanada samarali ishlashingizga yordam beradi. Bu erda har bir vaziyat uchun nimadir bor. Juda ko'p ajoyib slayderlar va slayd-shoular borki, nimani aniq belgilashni hal qilish qiyin. Ammo mening fikrimcha, siz Gridder slayderini albatta tekshirib ko'rishingiz kerak, chunki u nima qila olishi juda ajoyib, ayniqsa bepul, shuning uchun bu g'alaba qozonish holati. Va albatta Slidea-ni unutmasligingiz kerak. Ha, bu premium slayder, lekin u shunchalik qimmatga tushadiki, sarmoya kiritishga arziydi! Agar sizga bizning maqolamiz yoqqan bo'lsa, sharh qoldiring, do'stlaringiz bilan o'rtoqlashing va sevimli slayderingizni o'tkazib yuborganimizni ayting. Sizning sevimli galereya plaginingiz qaysi? Tajribalaringizni eshitishni istardik! Bizning ijodiy axborotnomamizBizning mashhur axborot byulletenimizga obuna bo'ling va veb-dizaynga oid so'nggi yangiliklar va manbalarni to'g'ridan-to'g'ri pochta qutingizga oling. Raqamli telepatiya tomonidan Gian Karlo Mingati tomonidan Ivan Lazarevich tomonidan Gaya tomonidan Dev7studios tomonidan
DaleDavies tomonidan D.Massiani tomonidan OVIDIU CHERECHEȘ tomonidan Tomas Kan tomonidan Sem Dann tomonidan Jeremy Fry tomonidan bxCreative tomonidan
Gian Karlo Mingati tomonidan Natan Searles tomonidan Dynamic Drive tomonidan Boban Karishik tomonidan Yangi imzo bilan Meri Lou tomonidan ZURB tomonidan Scott tomonidan Tayler Smit tomonidan
tomonidan d. chizilgan dizayn Justin Mead tomonidan Mark Tyrrell tomonidan Ivan Lazarevich tomonidan
Kristof Schüßler tomonidan Jek Mur tomonidan aeroalquimia tomonidan |
| O'qing: |
|---|
Mashhur:
Yangi
- SKD 1S SKD da jadvalni tartib bilan aks ettiruvchi hisobot turini boshqarish
- isnull() funksiyasidan foydalanish
- Pedagogik vaziyatlarga oid keyslar Pedagogika fanidan keys topshiriqlari
- Pratchett qo'riqchisi. (S. Juzhunava tomonidan tarjima qilingan, A. Jikarentsev tahriri ostida) fb2 yuklab olish. Kitobdan iqtiboslar "Qo'riqchilar! Soqchilar! Terri Pratchett
- Kasb: axborot xavfsizligi bo'yicha mutaxassis
- 1s buxgalteriya hisobidagi nomenklatura 8
- Buxgalteriya ma'lumotlari 1s korxona 8
- Kompyuter dasturlari, antiviruslar va yordam tizimlarini qanday hisobga olish kerak Tashkilotda dasturiy ta'minot uchun buyurtma
- Shaxsiy ma'lumotlarni qayta ishlash tamoyillari, shartlari va maqsadlari Korxonada shaxsiy ma'lumotlarni qayta ishlash maqsadlari
- Qozog'istonda onlayn kreditlar - eng yaxshi takliflar